Розглянемо приклад ввода тексту.
Рядки ввода тексту дозволяють запитати у користувача «текстові дані». При впровадженні тексту можна вибирати з декількох типів елементів управління, в залежності від того, який текст і в яких кількостях треба отримати.
Перша директива, пов'язана з вводом тексту – INPUT, яка дозволяє користувачеві вводити текст від одного слова до цілих рядків. За замовчуванням максимальна довжина введеного тексту обмежується 20 символами.
У загальному вигляді директива виглядає так:
<INPUT TYPE = "text" NAME = "var-name" VALUE = "рядок по замовчуванням "SIZE =" pозмір "MAXLENG ТН =" макс_ довжина ">
Опція TYPE дозволяє вказувати, який саме тип керуючого елемента описується. Кожен тип має своє унікальне ім'я, як показано далі.
Атрибут NAME вказує ім'я змінної, в якій система буде зберігати отримане значення. Ім'я не повинно містити в собі пропусків.
Опція VALUE (є необов'язковою) дозволяє визначити текст, який вміщається в рядок ввода при початковому відображенні форми.
Опція SIZE визначає максимальну кількість символів, яка може побачити при впровадженні користувач.
Ця опція працює разом з опцією MAXLENGTH, яка визначає максимальну кількість символів, введених користувачем. Якщо значення MAXLENGTH більше значення SIZE, і якщо користувач введе більше символів, ніж зазначено в SIZE, то текст буде прокручуватися за горизонталлю.
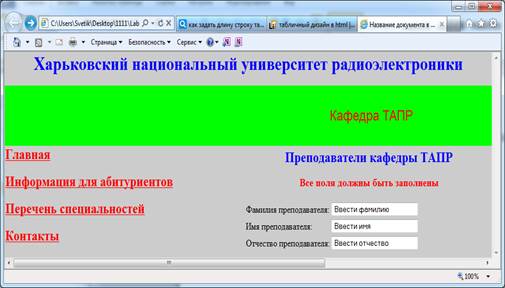
Приклад коду трьох форм ввода Прізвища, імені, по батькові, які розташовані в таблиці для того, щоб кожна форма розташовувалася чітко під попередньої (рис. 2.8).
<HTML>
<HTML>
<Head> <H1 Align="Center"> <font color="blue"> Харьковский национальный университет радіоэлектроники </H1>
<Title> Название документа в окне браузера </Title>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0"
rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0">
<TABLE border=0 cellspacing=0 width="1500">
<tr><td width="1500" align="center" height ="100" bgcolor="Lime">
<font size="5" color="red" face="Arial">Кафедра ТАПР</tr></td>
</TABLE>
<TABLE>
<TABLE border=0 cellspacing=0 width="1000" >
<Td>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Главная</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Информация для абитуриентов</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Перечень специальностей</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Контакты</A></H2>
</Td>
<Td><H2 align="center"><font color="blue">Преподаватели кафедры ТАПР</H2>
<H3 align="center"><font color="red">Все поля должны быть заполнены</H3>
<TABLE border=0>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Фамилия преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести фамилию" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Имя преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести имя" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Отчество преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести отчество" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
</TABLE>
</TABLE>
</Body>
</HTML>

Рисунок 2.8 – Вікно браузера з прикладом трьох форм для
вводу Прізвища, імені, по батькові
Дата добавления: 2016-07-11; просмотров: 1057;











