Розглянемо застосування прапорців.
Прапорці не залежать один від іншого, їх можна встановити / зняти в будь-якій комбінації. В атрибуті NAME задається ім'я прапорця, в атрибуті VALUE – значення, передане (разом з ім'ям прапорця) на сервер, якщо прапорець встановлений. Якщо, крім іншого, для деякого прапорця задати атрибут CHECKED, то при відображенні формуляра цей прапорець буде встановлений за замовчуванням.
Для опису прапорців використовується тег <INPUT> з опцією TYPE, рівної "checkbox" і додатковими атрибутами.
Приклад коду використання прапорців. Необхідно поставити прапорець і визначити чи цікавлять інші місця роботи викладача у ВНЗ (рис. 2.9).
Другие кафедры ХНУРЭ <INPUT TYPE="checkbox" NAME="Другие кафедры ХНУРЭ" VALUE="Да">

Рисунок 2.9 – Приклад використання прапорців
Перемикачі- радіокнопки (рис. 2.10).
Перемикачі- радіокнопки дуже схожі на перемикачі з тією різницею, яка одночасно може бути обрана тільки одна кнопка з групи.
Кнопки застосовуються для того, щоб організувати вибір одного елемента з декількох. У більшості Windows-браузерів обраний елемент буде обведений штриховим колом.
Для опису кнопок використовується тег <INPUT> з опцією TYPE, рівної "radio". Кнопки-перемикачі можна групувати, привласнюючи деяким з них однакові значення опції NAME. Крім того, опція VALUE використовується для того, щоб відзначити повернене значення.
Приклад коду використання радіокнопок для вибору кафедри на якій працює викладач.
<tr>
<td>Факультет АКТ </td>
<td><INPUT TYPE="radio" NAME="var-name" VALUE="ТАПР"> ТАПР
<INPUT TYPE="radio" NAME="var-name" VALUE="СТ"> СТ
<INPUT TYPE="radio" NAME="var-name" VALUE="ПЭЭА"> ПЭАА </td></tr>

Рисунок 2.10 – Приклад використання радіокнопок
Використання спливаючих меню.
Спливаючі меню дозволяють користувачеві вибрати один або кілька елементів з меню. Будемо називати ці керуючі елементи спливаючим меню, більшість користувачів Windows знають їх як списки, які розкриваються.
Спливаючі меню аналогічні перемикачам-радіокнопкам в тому значенні, що вони дозволяють вибрати один елемент з декількох. Однак, спливаючі меню займають менше місця на екрані, якщо в списку міститься більше 3-4 елементів, то краще використовувати саме меню.
Меню визначається всередині тегу <SELECT> ... </ SELECT>. Кожен пункт меню випереджати тегом <OPTION>.
Приклад коду для спливаючого меню (рис. 2.11).
<SELECT NAME="var-name">
<OPTION>Расписание занятий
<OPTION>Расписание консультаций
<OPTION>Расписание студ.кружка
<OPTION>График приема задолженностей
</SELECT>

Рисунок 2.11 – Приклад спливаючого меню
Використання кнопок.
Використовуються в сценаріях скриптів для інтерактивних дій користувача. Відрізняється від input більш гнучкими настройками конфігурації кнопки.
Приклад коду використання кнопки.
<button name="Button_1"
type="button"
value="Value_1"
onclick="alert('');">
Печать
</button>
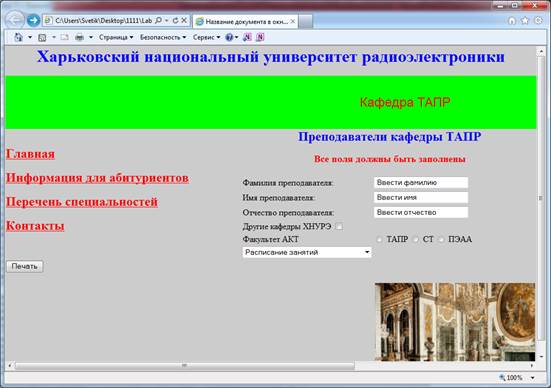
Наведем приклад кода до рис. 2.12.
<HTML>
<Head> <H1 Align="Center"> <font color="blue"> Харьковский национальный университет радиоэлектроники </H1>
<Title> Название документа в окне браузера </Title>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0"
rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0">
<TABLE border=0 cellspacing=0 width="1500">
<tr><td width="1500" align="center" height ="100" bgcolor="Lime">
<font size="5" color="red" face="Arial">Кафедра ТАПР</tr></td>
</TABLE>
<TABLE>
<TABLE border=0 cellspacing=0 width="1000" >
<Td>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Главная</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Информация для абитуриентов</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Перечень специальностей</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Контакты</A></H2>
</Td>
<Td><H2 align="center"><font color="blue">Преподаватели кафедры ТАПР</H2>
<H3 align="center"><font color="red">Все поля должны быть заполнены</H3>
<TABLE border=0>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Фамилия преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести фамилию" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Имя преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести имя" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td><FORM METHOD="POST" ACTION="7cgi-bin/data"> Отчество преподавателя:</td>
<td><INPUT TYPE="text" NAME="username" VALUE=" Ввести отчество" SIZE="25"
MAXLENGTH="45"></td> </FORM>
</tr>
<tr>
<td>Другие кафедры ХНУРЭ <INPUT TYPE="checkbox" NAME="Другие кафедры ХНУРЭ" VALUE="Да">
</td>
</tr>
<tr>
<td>Факультет АКТ </td>
<td><INPUT TYPE="radio" NAME="var-name" VALUE="ТАПР"> ТАПР
<INPUT TYPE="radio" NAME="var-name" VALUE="СТ"> СТ
<INPUT TYPE="radio" NAME="var-name" VALUE="ПЭЭА"> ПЭАА </td></tr>
<tr><td><SELECT NAME="var-name">
<OPTION>Расписание занятий
<OPTION>Расписание консультаций
<OPTION>Расписание студ. кружка
<OPTION>График приема задолженностей
</SELECT>
</tr></td>
</TABLE>
</TABLE>
<button name="Button_1"
type="button"
value="Value_1"
onclick="alert('');" align="center">
Печать
</button> </br>
</br>
<IMG SRC="versal.jpg" Align="right" WIDTH="300" HEIGHT="170">
</Body>
</HTML>

Рисунок 2.12 – Фінальне вікно документа
Дата добавления: 2016-07-11; просмотров: 1244;











