ОСНОВНІ МОЖЛИВОСТІ JAVASCRIPT
JavaScript - це мова сценаріїв (Scripting Language), яка може застосовуватися в файлах Web-сторінок поряд з HTML, наприклад, для надання Web-сторінкам властивостей діалогових вікон. Ці інтерактивні можливості дозволяють розробнику динамічно управляти елементами Web-сторінок. JavaScript можна також застосовувати для зміни елементів Web-сторінки при взаємодії з нею користувача. Наприклад, можна передбачити, щоб текст, що відображається в текстовому полі форми, змінювався, коли користувач клацає на кнопці. Сценарій JavaScript може виконуватися в браузері без будь-яких додаткових програм.
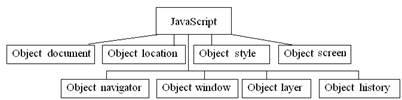
Класифікація об'єктних моделей JavaScript (рис. 4.1).

Рисунок 4.1 – Класифікація об'єктів JavaScript
1) Об'єкт document – це документ HTML, завантажений у вікно браузера. Він містить у собі об'єкти, властивості і методи, призначені для роботи з елементами цього документа HTML, а також для взаємодії з іншими об'єктами.
Об'єкт document містить такі методи:
1. clear () – для очищення поточного документа з вікна браузера.
2. close () – змушує Web-сторінку негайно оновити свій вміст після використання методів write.
3. write () – записує текст або HTML -код, який передано, як параметр, в поточне місце документа.
4. writeLn () – те ж саме, що write, але врешті додає символ повернення каретки і переведення рядка.
Також ще є (createAttribute(), setAttributeNode, createElement(), elementFromPoint(), getElementById(), getSelection()).)
Крім методів, об'єкти мають ще й властивостями. У чому відмінність методу від властивості? Властивість (повертає інформацію - це для того, щоб дізнатися інформацію про якісь конкретні властивості), а метод (дозволяє щось зробити). Наприклад: Кот Анна. Вік // Вік – це властивість.
Або, наприклад: Світлофор. Змінити колір (червоний) // Змінити колір – метод; червоний – властивість.
Розглянемо приклад використання методу write (рис. 4.2, а).
<SCRIPT LANGUAGE="JavaScript">
document.write("<p>Выведем текст с помощью <strong>JavaScript"</strong></p>");
</SCRIPT>
<p> – рядок стал параграфом (перед рядком з'являється верхній відступ), <strong> – слово JavaScript буде виділено жирним шрифтом.


а) б)
Рисунок 4.2 – Вікно браузера з виведеним текстом
Якщо необхідно вивести текст або слово в лапках, то ставимо або ‘ ‘ – одинарні лапки, або \, тому що, якщо його не поставити, то це буде розцінюватися, як кінець пропозиції.
Наприклад, document.write("<p>Выведем текст с помощью <strong>\"JavaScript\"</strong></p>"); – це правильний запис.
document.write("<p>Выведем текст с помощью <strong>"JavaScript"</strong></p>"); – це неправильний запис, так як лапки "означають кінець пропозиції, тому " </ strong> </ p> вже не видно оброблювачу коду, а, значить, виведеться помилка (теги <p> і <strong> – це парні теги).
Увага! Не плутати \ (зворотний слеш) та /.
Для того, щоб у тексті коду написати коментар потрібно поставити //, а якщо коментар багатостроковий, то
/ * ............... ..
............... .. * /
2) Об'єкт location містить інформацію про місцезнаходження поточного документа, тобто його інтернет-адресу. Його також можна використовувати для переходу на інший документ і перезавантаження поточного документа.
Об'єкт location містить такі методи:
1. assign ({Адреса}) – завантажує документ, адреса якого передана в якості параметру.
2. reload ([true | false]) – перезавантажує документ з Web-сервера. Необов'язковий параметр потрібний тільки для NN: значення true змушує Web-оглядач перезавантажити документ з жорсткого диска, де він був збережений раніше, а false (значення за замовчуванням) – прямо з Web-серверу.
3. replace ({Адреса}) – завантажує документ, адерса якого передана, як параметр, і замінює в списку історії Web-оглядача адресу попереднього документа адресою нового.
3) Об'єкт style підтримує ряд властивостей і методів. Їх можна розділити на дві групи: що задають стиль документа і ті, що відносяться до самого об'єкту style.
4) Об'єкт screen служить для доступу до характеристик відеосистеми комп'ютера клієнта.
5) Об'єкт navigator служить для доступу до самої програми Web-оглядача. Не плутайте його з об'єктом window, що представляє поточне вікно Web-оглядача, і назвою програми Netscape Navigator.
6) Об'єкт window являє поточне вікно Web-оглядача або окремий фрейм, якщо вікно розділене на фрейми (рис. 4.3). Приклади використання методів цього об'єкта розглянемо пізніше.
7) Об'єкт layer – доступ до шарів.
8) Об'єкт history представляє інтерфейс до списку історії Web-оглядача, тобто списку всіх Web-сторінок, переглянутих користувачем протягом часу, зазначеного в налаштуваннях.
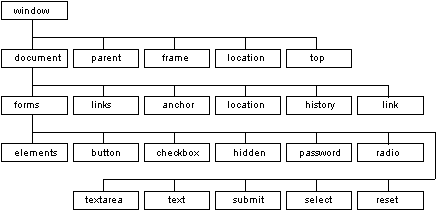
На рисунку 4.3 схематично наведена ієрархія об'єктів браузера.

Рисунок 4.3 – Ієрархія об'єкт а window
Розглянемо опис змінних в JavaScript.
У ході роботи комп'ютерні програми маніпулюють різними значеннями, які розташовуються в пам'яті. Вони можуть їх записувати, змінювати або звільняти область пам'яті, яку займає якесь значення. Ці області пам'яті і називаються змінними. Змінна - символ або слово, що позначає деяке значення.

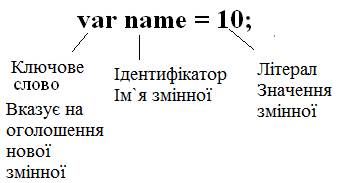
Рисунок 4.4 – Структура імені змінної
Оголошення змінної.
Так як одна і та ж змінна може містити значення різних типів, то при її оголошенні тип даних не вказується. Оголошення змінної здійснюється за допомогою ключового слова var.
Наприклад, оголосимо змінну а.
var a;
За допомогою одного оператора var можна оголосити кілька змінних.
var a, b, c;
Часто оголошення змінної суміщають з присвоєнням їй значення (ініціалізацією)
var a = 10;
var a = 1, b = 2, c = 3;
Приклад 1. Нехай є змінна a, на початку її потрібно оголосити, потім присвоїти їй значення 500.
<SCRIPT type="text/JavaScript">
var priсe;
priсe=500;
</SCRIPT>
Тобто, присвоюємо priсe значення 500, знак = означає не дорівнення, а привласнення.
Приклад 2. Необхідно присвоїти змінній текстове значення Іван і вивести його на екран.
<SCRIPT type="text/JavaScript">
var name = "Иван";
document.write (name); // Выводит на экран
</SCRIPT>
Де "" – означають, що всередині текст.
Правила для імен змінних:
1. Імена змінних можуть починатися з літери або зі знака $, або з підкреслення _. З інших символів ім'я змінної починатися не може.
2. Імена змінних можуть містити тільки букви або знак $, або підкреслення _, але не можуть: тире, знак амперсанта && і т.д.
Наприклад.
var my_lesson; // це правильно.
varmy-lesson или mylesson // це неправильно так, як у першому є знак -, а в другому є прогалина в імені.
3. Ім'я змінної чутливо до регістру.
Наприклад, Kharkov і kHarkov – це дві різні змінні, якщо на початку вказали Kharkov, то далі в програмі потрібно звертатися тільки до Kharkov.
4. Не можна називати змінну одним із зайнятих слів (це список зарезервованих слів, які використовуються в самій мові програмування, наприклад, function, short, public, null, new і т.д.).
Робота з рядками.
Приклад 3. Складання / Злиття рядкових змінних (рис. 4.5, а і б).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Лаба по JavaScript</title>
</head>
<Script type = "text/JavaScript">
var fam = "Cотник", name = "Лана", otch = "Викторовна";
var fio = fam + name + otch;
document.write(fio);
</Script>
<body>
</body>
</html>


а) б)
Рисунок 4.5 – Приклад виводу строкових змінних на екран
На рис. 4.5, а всі слова написані без пробілів між ними, але якщо потрібно, щоб слова були розділені пробілом (рис. 4.5, б), тоді
var fio = fam +” ” + name +” ” + otch;
Приклад 4. Додати до ПІБ адресу: пр. Леніна 14 (скласти рядки і числа) і вивести на екран (рис. 4.6).
<Script type = "text/JavaScript">
var fam = "Cотник", name = "Лана", otch = "Викторовна";
var fio = fam + " " + name + " " + otch;
document.write(fio);
var myWork = "пр.Ленина", myNumerHouse = 14, myAdress
myAdress = " " + myWork + " " + myNumerHouse;
document.write(myAdress);
</Script>
<body>
</body>

Рисунок 4.6 – Приклад виводу на екран строкових і числових значень змінних
Приклад 5. Визначити загальну суму замовлення яблук (40 яблук по 30 коп.)
<SCRIPT type="text/JavaScript">
<Script type = "text/JavaScript">
var appleCount = 40, priceApple = 30, totalSum;
totalSum = appleCount * priceApple;
document.write(totalSum);
</SCRIPT>
Розглянемо зміну значень змінних (наприклад, збільшити / зменшити).
Приклад, необхідно збільшити значення змінної а на 16 при цьому а = 36.
<Script type = "text/JavaScript">
var a = 36;
a = a + 16;
document.write(a);
</Script>

Рисунок 4.7 – Приклад виводу числових значень
a = a + 16; // Завжди спочатку розраховується права частина виразу, а потім ліва, тобто 36 + 16, а значить а = 52.
a = a + 16; можна записати скорочено, наприклад, а + = 16 ; (Тобто, потрібно додати значення 16 до змінної а). Точно також, якщо потрібно зменшити значення, тоді пишеться знак -.
Якщо необхідно збільшити значення змінної на 1, то пишеться а ++; Якщо зменшити на 1, то а-- ;.
Робота з текстом і змінними.
Приклад 6. Вивести на екран (рис. 4.8) наступний текст: Вы студенты 4 курса, дневной формы обучения. Сейчас у вас 7 семестp. Который будет включать переменные: vidOb = ‘дневной’, kurs = 4, sem = 7.
var vidOb = "дневной", kurs = 4, sem = 7;
document.write("<p> Вы студенты " + kurs + "курса." + vidOb + " формы обучения. Сейчас у вас " + sem + " семестp.</p>");

Рисунок 4.8 – Приклад виводу на екран тексту та змінних
Цикли в JavaScript. Будь-який цикл можна розділити на 4 частини - ініціалізацію, тіло, ітерацію і умову завершення. У Java є три циклічні конструкції: while (з передумовою), do-while (з постумовою) і for (з параметром). Лічильник і в циклах зазвичай позначають однією буквою, зазвичай це i. Сінтаксис циклів, наприклад, while:
[Ініціалізація; ]
while (завершення) {
тіло;
[Ітерація;]}
Ініціалізація та ітерація необов'язкові.
Приклад 7. Необхідно, щоб виконувалася умова: лічильник повинен бути менше або дорівнює 10 (рис. 4.9).
var i = 1;
while(i<= 10) {
document.write(i + "<br />");
i=i + 1; // Либо i++
}

Рисунок 4.9 – Приклад виконання циклу
document. write (i + "<br />"); – виводимо лічильник на екран і добавляємо перенесення рядка, щоб кожне число виводилося з нового рядка;
i + "<br/>" – це тому, що лічильник з'єднуємо з рядком (тому ставимо ""), а <br> – розрив рядка.
Детальніше про методи об'єктів Window. Об'єкт Window – це вікно браузера.
Розглянемо метод Open – дозволяє генерувати нове вікно:
window.open ()
Може приймати 3 параметри: window.open ("", "Модальне вікно", "weigth = 400, height = 300") , де 1 – це яку сторінку будемо завантажувати в документ, 2 – назва вікна, 3 – різні опції вікна.
Створення модального вікна. Модальним називається вікно , яке блокує роботу користувача з батьківським додатком до тих пір, поки користувач це вікно НЕ закриє. Для того, щоб створити модальне вікно.
Приклад 8. Створити нове модальне вікно (рис. 4.10) з розмірами ширина 400рх, висота 300рх.
window.alert("Новое окно"); або
var newWin = window.open(" "," Модальное окно","width=400, height=300"); /* Задамо розміри вікна */
newWin.document.write("Модальное окно");

Рисунок 4.10 – Нове модальне вікно
У прикладі 8 використаний метод window. open () .
Синтаксис: open ({Адреса}, {Ім'я вікна}, [{Список властивостей вікна, розділених комами}])
Відкриває нове вікно Web-оглядача, завантажує в нього документ, адреса якого передано в першому параметрі, і присвоює вікна ім'я, передане в другому параметрі. У третьому параметрі може бути переданий список властивостей вікна.
Використання методів prompt і confirm.
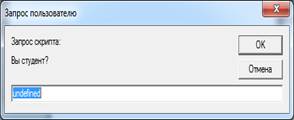
Метод prompt – містить поле для вводу тексту і дозволяє запитати у користувача якусь інформацію (рис. 4.11, а). Приклад запису: prompt ("Ви студент?");


а) б)


в) г)
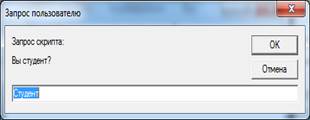
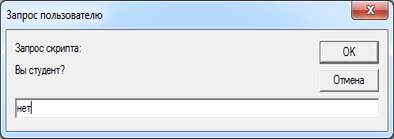
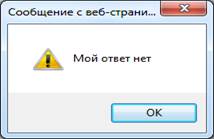
Рисунок 4.11 – Приклад модального вікна з запитанням
Приклад 9. Вивести модальне вікно з будь-яким запитанням, щоб в поле для відповіді висвічувалася відповідь за замовчуванням.
var XNURE = prompt ("Ви студент?"); / * Все, що буде введено в поле користувачем, буде поміщено в змінну XNURE * /
Для того, щоб у вікні висвічується відповідь за замовчуванням (рис. 4.11, б).
var XNURE = prompt ("Ви студент?", "Студент"); / * Другий параметр "Студент" буде виведений в поле автоматично. У змінну XNURE поміщається то, слово, яке вводитися в рядок і буде відображатися в другому модальному вікні * /
alert ("Моя відповідь" + XNURE); // для виводу в новому модальному вікні.
Користувач може залишити значення – студент в поле для вводу відповіді, інакше, необхідно ввести свій варіант відповіді, наприклад, немає (рис. 4.1 1, в), тоді відповідь буде поміщений в другому модальне вікно (рис. 4.11, г) .
Метод confirm. Виводить на екран вікно попередження з текстом, переданим в якості параметра, що пропонує користувачеві зробити вибір. Якщо користувач натисне Ок, повертається true, якщо Скасування – false. Наприклад, confirm ("Ви працюєте в ХИРЕ?");
Приклад 10. Вивести нове вікно з будь-яким запитанням (рис. 4.12, а), на котре можна відповісти так чи ні, при цьому, якщо натиснути на кнопку «Ок» в батьківському вікні буде виведено одна фраза-висновок (рис. 4.12, б), а при натисканні на «Скасування» – інша (рис. 4.12, в).
<Scripttype = "text/JavaScript">
var answer = confirm ("Вы работаете в ХИРЭ?");
if (answer) {
document.write("Допустим работаю");}
else {
document.write("Значит Вы студент");
}
</Script>



а) б) в)
Рисунок 4.12 – Приклад використання методу confirm
var answer = confirm ("Ви працюєте в ХИРЕ? "); / * поміщається в змінну answer той варіант відповіді, який, шляхом натискання вибере користувач.
Метод confirm працює так, що за замовчуванням, якщо виконується умова, то повертається значення true, а якщо ні, то false, тобто при натисканні «Ок», значення true і т.д. * /
У прикладі 10 використовувався оператор умови іf.
Синтаксис у нього наступний:
if B {S1} else {S2}
де B – вираз логічного типу, а S1 і S2 – оператори. Працює це так: обчислюється значення виразу B, якщо воно істинне, то виконується оператор S1, якщо воно помилкове, то виконується оператор S2. Рядок else {S2} можна опустити.
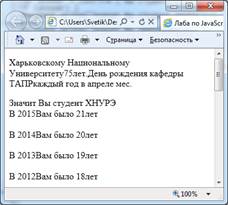
Приклад 11. Вивести запит скільки років користувачеві, який зараз рік і вивести в циклі інформацію про те, скільки йому років було за минулі роки (з нового рядка (рис. 4.13)).
var age = prompt ("Сколько сейчас Вам лет ");
var year = prompt ("Какой сейчас год?");
while(age > 0) {
document.write ("<br>" + "В " + year + "Вам было" +" " + age + "лет" + "<br />");
age--; // Либо age = age – 1; Тобто, зменшення віку на 1, якщо age > 0.
year--; // Либо year = year – 1; Тобто, зменшення року на 1, якщо age > 0.
}

Рисунок 4.13 – Приклад виконання циклу
Розглянемо функції function в JavaScript.
Приклад 12. Нехай є функція, в якості змінних – два числа. Необхідно дізнатися суму цих двох чисел. Результат вивести на екран рис. 4.14.
function summa (number1, number2) {
var itog = number1 + number2;
document.write ("<br>" + "Cумма двух переданных чисел:" + itog);
}
summa (30, 58);

Рисунок 4.14 – Приклад виконання функції складання двох
числових значень
Розглянемо шари.
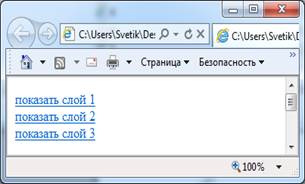
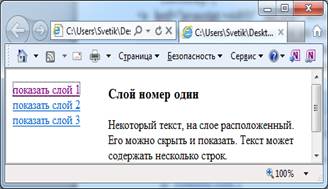
Приклад 13. Вивести на екран 3 посилання на шари. При натисканні на перше посилання з'являється шар 1 з текстом, при натисканні на другий посилання – шар 2 і т.д. За умови, що всі верстви будуть відображатися на 20 рх від батьківського шару та 160 рх від лівого краю батьківського шару, а місце для шару 2 і 3 не пропускається (рис. 4.15, а, б).
<HTML>
<HEAD>
<STYLE type="text/css">
div {
position: absolute;
top: 20; //
left: 160;
visibility: hidden;
}
</STYLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function show(d)
{
div1.style.visibility='hidden';
div2.style.visibility='hidden';
div3.style.visibility='hidden';
d.style.visibility='visible';
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<a href="javascript:void(0)" onClick="show(div1);">показать слой 1</a><br>
<a href="javascript:void(0)" onClick="show(div2);">показать слой 2</a><br>
<a href="javascript:void(0)" onClick="show(div3);">показать слой 3</a><br>
<div id="div1">
<h3>Слой номер один</h3>
Некоторый текст, на слое расположенный. Его можно скрыть и показать. Текст может содержать несколько строк.
</div>
<div id="div2">
<h3>Слой номер два</h3>
Содержит свой текст. Если показывается, то текст на других слоях не виден.
</div>
<div id="div3">
<h3>Слой номер три</h3>
Тоже текст. При работе со слоями надо следить, чтобы текст одного слоя не "выглядывал" из-под другого слоя при самых различных размерах окна браузера и используемых шрифтах.
</div>
</BODY>
</HTML>
Шари. Для створення шарів використовують тег <DIV > або < SPAN> .
Розглянемо докладніше опис шарів, які виводяться при натисканні на посилання показати шар 1. 2, або 3.
<STYLE type="text/css">
div {
position: absolute;
top: 20;
left: 160;
visibility: hidden;
}
</STYLE>
position – встановлює спосіб позиціонування елемента щодо вікна браузера або інших об'єктів на веб-сторінці (absolute – відлік координат ведеться від краю батьківського елементу).
top: 20; / * визначає відстань від верхнього краю батьківського шару (тут воно 20 пікселів). * /
left: 160; / * визначає відстань від лівого краю батьківського шару (тут воно 160 пікселів). * /
visibility: hidden; / * Призначено для відображення (visible) або приховування (hidden) шару. * /
При приховуванні шару, хоча він і стає не видний, місце, яке шар займає, залишається за ним, а при
position: absolute;
top: 20;
left: 160;
всі приховані шари відображаються на одному місці (на 20 рх від батьківського шару і 160 рх від лівого краю батьківського шару) і місце не пропускається для шару 2 і 3.
Розглянемо докладніше функції відображення javascript.
Function Show (d); / * де show – назва функції. d – параметр, який передаємо функціі (тут це шар). * /
У дужках {} пишуться дії, які повинні виконуватися.
Тому, необхідно щоб деякі шари були приховані
{
div1.style.visibility = 'hidden';
div2.style.visibility = 'hidden';
div3.style.visibility = 'hidden';
d. style. visibility = 'visible'; // шари посилання бачимо и.
}
Для того, щоб приховати відображення шару div1, можна використовувати наступну команду:
div1.style.visibility='hidden';
Для звернення до шарів із сценаріїв JavaScript, найзручніше кожному шару дати власне ім'я за допомогою параметра id. Наприклад:
<div id="div1">
...
</div>
Тому для першого прихованого шару:
<div id="div1">
<h3>Слой номер один</h3>
Некоторый текст, на слое расположенный. Его можно скрыть и показать. Текст может содержать несколько строк.
</div>
Розглянемо посилання. Стандартний синтаксис посилань: <A HREF = 'javascript: void (0)' onclick = "someFunction ()">.
Тому:
<a href="javascript:void(0)" onClick="show(div1);">показать слой 1</a><br> / * Тобто, «клікаючи» на посилання викликається його виконання. В обробнику onClick можна самим визначати виконання необхідної дії. * /
void (0) – дозволяє просто скасувати стандартне призначення посилання і виконати певний скрипт.


а) б)
Рисунок 4.15 – Приклад використання посилань на шари
Дата добавления: 2016-07-11; просмотров: 2948;











