СТВОРЕННЯ HTML-СТОРІНКИ, ЯКІ СТИЛІЗОВАНІ
ЗА ДОПОМОГОЮ CSS
3.4.1 Розглянемо деякі основні теоретичні положення, необхідні для виконання даної лабораторної роботи
CSS-код – це просто написані інструкції, які говорять браузерам (таким, як Firefox і Internet Explorer), як відображати ті чи інші речі на сторінці. CSS (Cascading Style Sheets) – каскадні таблиці стилів.
Також як в HTML є теги, в CSS є «селектори». Під селекторами слід розуміти імена, які описують стилі у внутрішніх і зовнішніх таблицях стилів.
Коли пишуть CSS код, то повинні мати на увазі, що деякі селектори матимуть вищий пріоритет, ніж інші, останній селектор, не завжди перевизначає попередні, які написано для цих елементів.
У кожного селектора є властивості, які знаходяться всередині фігурних дужок. Всі селектори згруповані за допомогою фігурних дужок: {}.
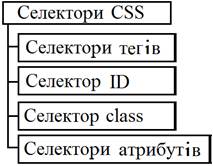
У CSS існують такі види селекторів (рис. 3.1).

Рисунок 3.1 – Види селекторів CSS
1) Селектори тегів.
Можна вибирати елементи на сторінці для оформлення за назвою тегу.
Приклад 1. Код в CSS для селектора body, p, li, який визначає, як будуть виглядати тіло сторінки, абзац і заголовки:
body {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 14px;
color: #333333;
background-color: #F9F9F9;
}
p {
width: 80%;
}
Встановили ширину 80% для тегів <p>, що дозволить контролювати ширину тексту в одному легкому для редагуванні місці.
Приклад 2. Стилізація списку (тег <li >) за допомогою CSS:
li {
list-style-type: none;
line-height: 150%;
list-style-image: url(./images/arrowSmall.gif);
}
Код, вказаний вище, використовує картинки в якості маркерів списку і встановлює простір між елементами списку в півтора рази більше нормального (150 %). Але не обов'язково використовувати картинки в якості маркерів.
Щоб використовувати маркери без картинок, досить видалити цей атрибут: list-style-image: url(.../images/arrowSmall.gif);
Приклад 3. В якості маркерів списку можна використовувати disc (диск) (рис. 3.2), circle (коло) і square (квадрат), тоді
li {
list-style-type: disc;
line-height: 150%;
}

Рисунок 3.2 – Маркування списку у вигляді диск
2) Cелектор ID.
Даний вид селекторів дозволяє виробляти більш точну вибірку і використовується, коли необхідно вибрати тільки один певний елемент на сторінці, з попередньо заданим ідентифікатором (не може бути двох елементів з одним і тим же ID).
Ідентифікатор для елемента задається за допомогою атрибута
id (<p id = "ідентифікатор"> текст </ p>).
Приклад 4. Код в HTML з описом ідентифікаторів для елементів "navigation" та "centerDoc".
<html>
<head>
<title>First CSS Tutorial</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link href="myCSS.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="navigation">
<h2>The Main navigation</h2>
<ul>
<li><a href="cssTutorialPage1.htm">Page One</a></li>
<li><a href="cssTutorialPage2.htm">Page Two</a></li>
</ul>
</div>
<div id="centerDoc">
<h1>The Main Heading</h1>
<p> Go to the Web Designers Killer Handbook home page and grab the
practice HTML page that we will used as the starting template for this
tutorial. You can find it under the heading: 'To create the practice HTM
page do the following:'.
Follow the instructions there and create your basic HTML page
... and do it now!</p> </div>
</body>
Тобто, в прикладі 3 зроблені два контейнери (div) та кожному з них присвоєно унікальний ідентифікатор ID:
<div id="navigation">
...
</div>
Для того, щоб потім оформити даний елемент необхідно звернутися до
ідентифікатору в таблицях стилів СSS додавши перед ним символ "#" (# перед ім'ям CSS-селектора - цей селектор особливого виду - ID-селектор), наприклад, (# ідентифікатор {color: red} ).
Приклад 5. Код правил для ID в myCSS.css для елемента навігації #navigation і документ а #centerDoc.
#navigation {
position: absolute;
width: 210px;
height: 600px;
margin: 0;
margin-top: 0px;
border-right: 1px solid #C6EC8C;
font-weight: normal;
}
#centerDoc {
position: absolute;
padding: 0 0 20px 0; /*top right bottom left*/
margin-top: 50px;
margin-left: 235px;
}
У прикладі 5 всі селектори згруповані за допомогою фігурних дужок: {}. Ось ці селектори без змісту (воно було видалено):
#navigation {
/*Дивіться, немає ніяких CSS-правил!*/
}
#centerDoc {
/* Дивіться, немає ніяких CSS-правил!*/
}
Рядок font-weight: normal – весь текст буде набрано звичайним шрифтом, а якщо font-weight: bold – текст всередині div буде набрано жирним шрифтом. FONT задає параметри шрифту елемента сторінки. Замінює атрибути font-family, font-height, font-size, font-style, font-variant і font-weight. Значення цих атрибутів можуть розташовуватися в будь-якому порядку. font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight} ]. Альтернативний формат: font: caption | icon | menu | message-box | small-caption | status-bar.
Рядок border – right: 1 px Solid #C6EC8C – елемент div навігації розташований зліва і має кордон у вигляді тонкої зеленої рамки шириною в 1 піксель праворуч від елемента div. BORDER задає всі властивості кордонів елемента сторінки в один прийом. Замінює атрибути border-color, border-style і border-width. Значення цих атрибутів можуть розташовуватися в будь-якому порядку. border: [{border-color}] [{border-style}] [{border-width}]. Значення за замовчуванням medium none.
Рядок position: absolute; говорить браузеру, що помістити блок div на сторінку треба як є (для того, щоб встановити, яким чином обчислюється положення елемента в площині екрану position: static | absolute | relative).
Розглянемо код для centerDoc (приклад 5).
Рядок padding: 0 0 20 px 0; / * Top Right Bottom Left * / говорить браузеру, що потрібно вставити відступ в 20px (пікселів) знизу div з ID 'centerDoc'
Ця блокова модель складається з: padding (відступ), margins (поля), borders (рамки) і самого контенту. Це дозволяє помістити рамку навколо елементів і розставити елементи відносно інших. Порядок зсередини назовні виглядає так: контент -> padding -> border -> margin.
Контроль простору перед рамкою (padding) і після неї (margin) впливає на розмітку тексту.
Рядок margin-top: 50px для div centerDoc; означає, що верхнє поле 50 пікселів, а margin-top: 0px для div navigation означає, що centerDoc буде нижче, ніж navigation на 50px.
3) Селектор class.
На перший погляд немає ніякої різниці, що використовувати: id або class. Адже присвоївши однакові параметри CSS стилів для id та class – результат буде ідентичний. Насправді, відмінностей між id та class в CSS практично немає, за винятком пріоритету їх обробки.
Даний вид селекторів дозволяє вибирати для оформлення не єдиний елемент, а групу елементів.
За допомогою атрибута class можна задати, що елемент відноситься до групи (<p class = "ім'я_группи"> текст </ p>).
Наприклад, <p class="my_class_r7t" id="my_id_r7t">Этому абзацу присвоены класс my_class и идентификатор my_id.</p>
Для того щоб потім оформити цю групу необхідно в таблицях стилів звернутися до імені групи додавши перед нею символ "." (.імя_групи {Color: red}).
Псевдокласи - це особливі властивості, які дозволяють змінювати стиль елемента в залежності від дій користувача, а так само положення цього елемента (тега) в загальному потоці документа, що дозволяє розбавити дизайн сторінки якоїсь динамікою і логікою. Класичним прикладом застосування псевдокласів є посилання, яке змінює свій колір при наведенні на нього курсором. Ось список всіх псевдокласів:
hover – стиль елемента на який наведено курсор миші.
Active – стиль для посилання, яке стає активним, але перехід по ньому ще не здійснено.
Visited – стиль для недавно відвіданого посилання.
Link – стиль для нечасто відвідуваного посилання.
focus – стиль елемента знаходиться у фокусі.
first-child – стиль першого дочірнього елемента.
lang – визначає мову, яка використовується в фрагменті документа.
Розглянемо приклад опису правил в CSS для псевдокласів.
Приклад 6. Код опису для посилань ( navigation )
a:link {
color: #00CC00;
text-decoration: underline;
font-weight: bold;
}
li :link {
color: #00CC00;
text-decoration: none;
font-weight: bold;
}
a:visited {
color: #00CC00;
text-decoration: underline;
font-weight: bold;
}
li a:visited {
color: #00CC00;
text-decoration: none;
font-weight: bold;
}
a:hover {
color: rgb(0, 96, 255);
padding-bottom: 5px;
font-weight: bold;
text-decoration: underline;
}
li a:hover {
display: block;
color: rgb(0, 96, 255);
padding-bottom: 5px;
font-weight: bold;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #C6EC8C;
}
a:active {
color: rgb(255, 0, 102);
font-weight: bold;
}
4) Селектори атрибутів.
Елементи на сторінці можуть бути обрані за їх атрибутам.
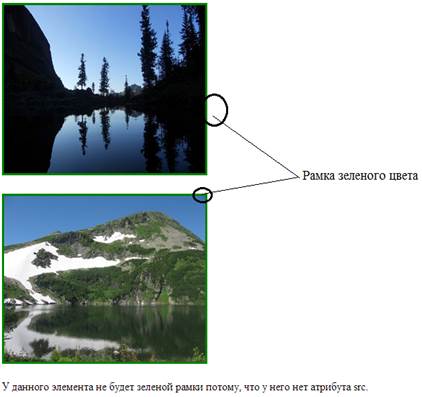
Приклад 7. Код в CSS, що визначає правила для елементів, у яких задано атрибут src (рис. 3.3).
<html>
<head>
<style type='text/css'>
/* Оформит все элементы, у которых задан атрибут src */
[src]
{
border-color:green;
border-style:solid;
border-width:3px;}
</style>
</head>
<body>
<img src='mountimg.jpg' alt='Ергаки 2010'/>
<br /><br />
<img src='mountimg1.jpg' alt='Кузнецкий алатау 2010' width='300' /></body>
<p>У данного элемента не будет зеленой рамки потому, что у него нет атрибута src. </p>
</html>

Рисунок 3.3 – Вид сторінки з атрибутом src
У табл. 3.1 приведено короткий опис CSS селекторів.
Таблиця 3.1 – Короткий опис CSS селекторів
| Селектор | Приклад | Опис |
| # Ідентифікатор | # El1 | Вибере всі елементи на сторінці, які мають ідентифікатор el1 (які мають атрибут id = 'el1'). |
| .класс | .group1 | Вибере групу елементів на сторінці, які мають клас group1 (які мають атрибут class = 'group1'). |
| елемент | P | Вибере всі абзаци на сторінці. |
| * | * | Вибере всі елементи на сторінці. |
| : Not (x) | : Not (div) | Вибере всі елементи на сторінці крім елементів div. |
| : Link | a: link | Вибере всі не відвідані посилання на сторінці |
| : Visited | a: visited | Вибере всі відвідані посилання на сторінці. |
| : Hover | a: hover | Вибере всі посилання, на які наведений курсор миші. |
| : Active | a: active | Вибере всі активні в даний момент посилання (на які клацнули мишкою). |
| [Атрибут] | p [id] | Вибере всі абзаци на сторінці, які мають атрибут id. |
| :: Selection | :: Selection | Оформляє виділений користувачем текст. |
| [Атрибут = значення] | p [id = "el1"] | Вибере всі абзаци на сторінці, які мають атрибут id зі значенням el1. |
| [Атрибут ~ = значення] | a [href ~ = "wisdomweb]" | Вибере всі посилання з атрибутом href, який містить у значенні підрядок "wisdomweb" відокремлений пробілами від решти вмісту. |
| [Атрибут ^ = значення] | [Src ^ = "http: //"] | Вибере всі елементи, які мають атрибут src зі значенням, яке починається з "http: //". |
Продовження табл. 3.1
| Селектор | Приклад | Опис |
| [Атрибут $ = значення] | [Src $ = ". Gif"] | Вибере всі елементи, які мають атрибут src зі значенням, яке закінчується на ".gif". |
| [Атрибут = * значення] | [Src * = "picture"] | Дозволяє вибрати всі елементи, які мають атрибут src зі значенням, яке містить підрядок "picture". |
| : First-child | p: first-child | Вибере всі абзаци, які є першими в батьківському елементі. |
| : Last-child | div: last-child | Дозволяє вибрати всі елементи div, що є останніми елементами нащадками в батьківському. |
| : First-line | p: first-line | Оформить перший рядок всіх абзаців на сторінці. |
| : First-letter | p: first-letter | Оформить першу букву всіх абзаців на сторінці. |
| ел1 ел2 | div p | Вибере всі абзаци, які є нащадками елемента div. |
| ел1 + ел2 | div + p | Вибере всі абзаци наступні після елемента div. |
| елемент1 ~ елемент2 | div ~ p | Вибере всі елементи div, які знаходяться перед елементом p. |
| : Before | p: before | Вставить довільний вміст перед елементом p. |
| : After | p: after | Вставить довільний вміст після елемента p. |
| : Focus | input: focus | Вибере всі активні елементи вводу на сторінці. |
| : Enabled | : Enabled | Дозволяє вибрати всі працездатні елементи вводу. |
| : Disabled | : Disabled | Дозволяє вибрати всі непрацездатні елементи вводу. |
Продовження табл. 3.1
| Селектор | Приклад | Опис |
| : First-of-type | div: first-of-type | Дозволяє вибрати всі елементи div, які є першими в батьківському. |
| : Last-of-type | div: last-of-type | Дозволяє вибрати всі елементи div, що є останніми в батьківському. |
| : Only-of-type | div: only-of-type | Дозволяє вибрати всі елементи div, які є унікальними батьківському. |
| : Nth-child (x) | div: nth-child (3) | Дозволяє вибрати всі елементи div, які є третіми за рахунком в батьківському. |
| : Nth-last-child (x) | div: nth-last-child (2) | Дозволяє вибрати всі елементи div, які є другими елементами нащадками в батьківському з кінця. |
| : Root | : Root | Дозволяє вибрати кореневий елемент документа. |
| : Empty | p: empty | Дозволяє вибрати порожні абзаци. |
3.4.2 Порядок виконання роботи
1. У текстовому редакторі "Блокнот" створити шаблон базового документа, зберегти його, як HTML-сторінку, яку будемо використовувати для цієї лабораторної роботи.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Лабораторная 3</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
Текст документа ….
</body>
</html>
2. Створити папку з назвою myCSSwebsite. Потім помістити HTML-файл в цю папку. У цій же директорії створити новий текстовий документ і назвати його myCSS.css.
3. Для того, щоб створена HTML сторінка відображалася відповідно до заданого стилем, необхідно прикріпити її до CSS-файлу (додати в документ НTML):
<head>
<title>First CSS Tutorial</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link href="myCSS.css" rel="stylesheet" type="text/css">
</head>
Як і у випадку з посиланням звичайної сторінки, використовується атрибут 'href', який в цей раз вказує на CSS-документ, що містить весь CSS-код. Код в CSS-документі буде впливати на сторінку, тому вона посилається на CSS-файл. Це не єдиний спосіб зв'язати CSS-код зі сторінкою. Отже, у наведеному вище посиланні, назву імені CSS-файлу можна описати за допомогою наступної конструкції: ‘href=”myCSS.css’. Атрибут ‘type=”text/css’ , яка говорить браузеру, що посилання вказує на CSS-сторінку. Найважливіше тут - це те, що посилання вказує на CSS-файл з ім'ям 'myCSS.css'.
4. У HTML- файлі додати наступний код між тегами * <body> та </ body>:
<body>
<div id="navigation">
<h2>The Main navigation</h2>
<ul>
<li><a href="cssTutorialPage1.htm">Page One</a></li>
<li><a href="cssTutorialPage2.htm">Page Two</a></li>
</ul>
</div>
<div id="centerDoc">
<h1>The Main Heading</h1>
<p> Go to the Web Designers Handbook home page and grab the
practice HTML page that we will used as the starting template for this
tutorial. You can find it under the heading: 'To create the practice HTM
page do the following:'.
Follow the instructions there and create your basic HTML page
... and do it now!</p> </div>
</body>
Вийшло два контейнери ("navigation", "centerDoc"). Кожному з них присвоєно унікальний ідентифікатор ID. Зберегти створену HTML-файл у форматі *.Html та *.txt.
5. В файлі myCSS.css повинні бути описані правила для:
- body, p, li (приклад 1 та 3);
- h1 та h2:
h1 {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 18px;
font-weight: bold;
color: #000000;
}
h2 {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 16px;
font-weight: bold;
color: #000000;
border-bottom: 1px solid #C6EC8C;
}
6. У файлі myCSS.css повинні бути описані правила для псевдокласів (приклад 6).
7. У файлі myCSS.css повинен бути описано елемент навігації #navigation і сам документ #centerDoc - селектор ID (приклад 5).
В результаті, зберегти створений файл myCSS.css.
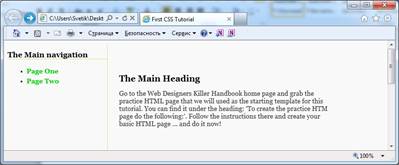
На екрані повинна бути наступна картинка рис. 3.4.

Рисунок 3.4 – Вікно створеної HTML -сторінки
8. Додати в створений документ зображення, яке б розташовувалося під текстом по центру сторінки.
Дата добавления: 2016-07-11; просмотров: 2174;











