Рядками HTM- документа (праворуч)
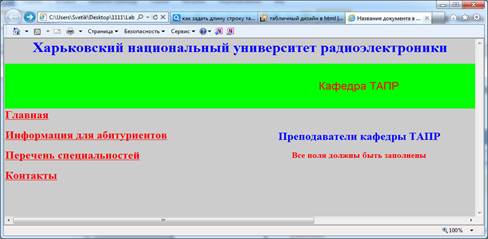
Розглянемо приклад, поділу сторінки на дві колонки / ячейки; зліва розташовуються посилання червоним кольором на інші документи, а в правій комірці по центру напис синім кольором (рис. 2.7).
<HTML>
<Head> <H1 Align="Center"> <font color="blue"> Харьковский национальный университет радіоэлектроники </H1>
<Title> Название документа в окне браузера </Title>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0"
rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0">
<TABLE border=0 cellspacing=0 width="1500">
<tr><td width="1500" align="center" height ="100" bgcolor="Lime">
<font size="5" color="red" face="Arial">Кафедра ТАПР</tr></td>
</TABLE>
<TABLE>
<TABLE border=0 cellspacing=0 width="1000" >
<td>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Главная</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Информация для абитуриентов</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Перечень специальностей</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Контакты</A></H2>
</td>
<td><H2 align="center"><font color="blue">Преподаватели кафедры ТАПР</H2>
<H3 align="center"><font color="red">Все поля должны быть заполнены</H3>
</td>
</TABLE>
</Body>
</HTML>

Рисунок 2.7 – Вікно браузера з прикладом поділу сторінки на
дві колонки / ячейки
Використання форм.
Форми можуть використовуватися для того, щоб проводити опитування користувачів по певним питанням, збирати коментар, приймати замовлення і навіть надавати доступ до баз даних. В одному HTML-документі може бути описано декілька різноманітних форм. Проте форми не повинні бути вкладеними! У цьому випадку браузер буде не в змозі опрацювати документ.
Форма складається з одного або декількох елементів управління. Елементи управління – елементи інтерфейсу, які дозволяють користувачеві взаємодіяти з HTML-документами. Специфікація HTML передбачає такі елементи управління, як рядки вводу тексту, що використовуються для ввода алфавітно-цифрових даних.
У рядках впровадження пароля всі введені символи заміщаються зірочками. Таким чином, ніхто не зможе побачити пароль, заглянувши користувачеві через плече. Зауважте, що цей елемент керування не забезпечує збереження даних при їх передачі по Internet!
Галузі впровадження тексту дозволяють користувачеві вводити більше одного рядка тексту. Ви можете контролювати максимальну кількість введених рядків й ширину рядка.
Перемикачі – прапори перевірки, які можуть дозволяти або забороняти дію тієї чи іншої опції.
Перемикачі- радіокнопки, які дозволяють користувачеві вибрати одну кнопку зі списку.
Спливаючі меню і списки, які розкриваються, – ще один засіб вибору одного елемента зі списку, який подається користувачеві.
Кнопки Submit і Reset використовуються для передачі даних на Web-сервер або для скидання введених користувачем значень відповідно.
Створення форми.
Для створення форми використовується спеціальна директива (тег), яка має такий загальний формат:
<FORM [атрибути]> ... </ FORM>
При користуванні цією директивою необхідно відзначити деякі атрибути (опції). Ось як виглядає визначення базових атрибутів форми METHOD і ACTION:
<FORM METHOD = "тип" ACTION = "каталог">
З самого початку необхідно зазначити метод передачі дані, отриманих від користувача на Web-сервер. "Цей метод вказується в опції METHOD, яка є першим параметром директиви <FORM>.
Опція METHOD може приймати два різноманітних значення:
METHOD = "GET" змушує браузер закодувати отриману інформацію у вигляді доповнення до URL і в такому вигляді відправити на сервер. На сервері це значення присвоюється певної змінної оточення. Якщо ваш сервер працює під управлінням операційної системи UNIX, ви можете отримати інформацію, введену користувачем, звернувшись до змінної оточення QUERY_STRING. Цей метод обмежує кількість переданих даних (кілька сотень байтів, залежно від того, як встановлено інші змінні оточення).
METHOD = "POST" змушує передавати зібрану інформацію за допомогою стандартних процедур вводу-виводу. Рекомендується використовувати саме цей метод для доступу до даних, введених у форму.
Крім того, ви повинні відзначити, де саме на сервері буде зберігатися отримана інформація. Це можна зробити за допомогою атрибуту ACTION, що повинна вказувати на будь-який файл. Залежно від використовуваного вами сервера, це може бути або стандартний дисковий файл, або сценарій CGI, який інтерпретує дані, отримані від користувача.
Приклад коду форм вводу ПІБ викладачів.
<FORM METHOD="POST" ACTION="7cgi-bin/data"> Имя преподавателя:
<INPUT TYPE="text" NAME="username" VALUE=" Ввести фамилию" SIZE="25"
MAXLENGTH="45"> </FORM>
Дата добавления: 2016-07-11; просмотров: 1120;











