ТАБЛИЦІ ТА ОСНОВНІ ЕЛЕМЕНТИ ФОРМ В HTML-документі
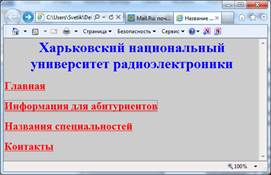
Розберемо приклад синтаксису для того, щоб у документі зліва на сірому фоні під його назвою вивести посилання червоним кольором (рис. 2.1).
<HTML>
<Head> <H1 Align="Center"> <font color="blue"> Харьковский национальный университет радіоэлектроники </H1>
<Title> Название документа в окне браузера </Title>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0">
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Главная</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Информация для абитуриентов</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Перечень специальностей</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Контакты</A></H2>
</Body>
</HTML>

Рисунок 2.1 – Вікно браузера зі створеним web-документом
Створення таблиць у документі HTML.
Використовуючи таблиці, можна зробити акуратну компоновку інформації в межах Веб-сторінки, домогтися точного розташування того чи іншого фрагмента сторінки, будь то текст, графіка або посилання.
Для створення таблиці служить тег <TABLE>. Як відомо таблиця складається з рядків, а рядки, в свою чергу складаються з комірок. Для визначення рядків служить тег <TR>, для створення осередків – <TH>, <TD>.
Тег <TH> використовується для створення осередків з заголовками.
Тег <TD> – для звичайних осередків з даними.
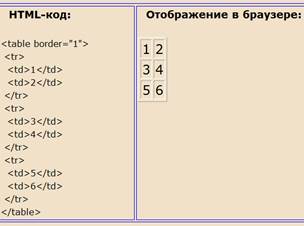
Приклад створення таблиць (рис. 2.2).

Рисунок 2.2 – Вікно з прикладом коду (ліворуч) та створеної таблиці (праворуч)
Дата добавления: 2016-07-11; просмотров: 1318;











