Тема 13. Каскадные таблицы стилей
Цель: формирование у студентов знаний и навыков работы с каскадными таблицами стилей.
План занятия:
1. Изучить теоретические сведения.
2. Выполнить практическое задание по лабораторной работе.
3. Оформить отчёт и ответить на контрольные вопросы.
Теоретические сведения
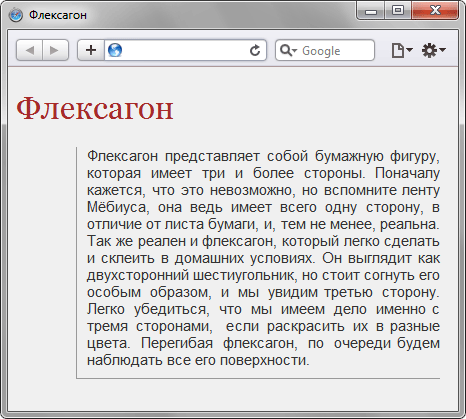
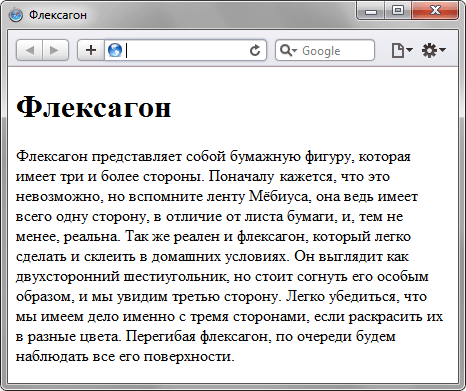
Стилем или CSS (Cascading Style Sheets, каскадные таблицы стилей) называется набор параметров форматирования, который применяется к элементам документа, чтобы изменить их внешний вид (рисунок 13.1).
 а б
а б
 Рисунок 13.1. Веб-страница без CSS (а) и с применением CSS (б) Рисунок 13.1. Веб-страница без CSS (а) и с применением CSS (б)
|
Код страницы с CSS приведен ниже.
<!DOCTYPE HTML>
<html>
<head>
<title>Флексагон</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Флексагон</h1>
<p>Флексагон представляет собой бумажную фигуру, которая имеет три и более стороны. Поначалу кажется, что это невозможно, но вспомните ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги, и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться, что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета. Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>
Сам HTML-код изменений не претерпел и единственное добавление – это строка <link rel="stylesheet" href="style.css">. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано далее.
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h1 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}
В файле style.css описаны все параметры оформления таких тегов, как <body>, <h1> и <p>. Следует отметить, что сами теги в коде HTML пишутся обычным способом.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
Практическое задание:
1. Зарегистрироваться на онлайн-платформе https://htmlacademy.ru
2. Пройти тему Знакомство с CSS.
3. Пройти тему Селекторы.
4. Пройти тему Наследование и каскадирование.
5. Проанализировать полученные результаты, обратить внимание на допущенные ошибки.
6. Для успешной защиты лабораторной работы, необходимо набрать в сумме 51 балл за эти темы.
7. Повторить п.1-6 в случае, если итоговый результат окажется менее 51 балла.
Содержание отчета:
1. Цель работы.
2. Результаты работы по темам темы Ссылки и изображения, Знакомство с таблицами.
3. Выводы по работе.
Контрольные вопросы:
1. Что такое CSS?
2. Как CSS интегрируется в HTML-документ?
3. Что содержит файл .css?
4. Каковы преимущества от использования CSS?
Литература:
1. Самоучитель HTML4 http://htmlbook.ru/samhtml
Дата добавления: 2019-09-30; просмотров: 734;











