Теоретические сведения
JavaScript создавался для того, чтобы сделать веб-страницы интерактивными. В браузере программы на JavaScript подключаются напрямую к HTML и выполняются, как только загружается страница. Для этого во все основные браузеры встроен интерпретатор JavaScript. Программы на JavaScript также можно запускать на сервере.
Современный JavaScript – это «безопасный» язык программирования общего назначения. Он не предоставляет низкоуровневых средств работы с памятью, процессором. Дополнительные возможности зависят от окружения, в котором запущен JavaScript. В браузере JavaScript позволяет: создавать новые HTML-теги, удалять существующие, менять стили элементов, прятать, показывать элементы и т.п.; реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора, нажатия на клавиатуру и т.п.; посылать запросы на сервер и загружать данные без перезагрузки страницы (эта технология называется "AJAX"); получать и устанавливать cookie, запрашивать данные, выводить сообщения. JavaScript не может читать/записывать произвольные файлы на жесткий диск, копировать их или вызывать программы. Он не имеет прямого доступа к операционной системе. JavaScript, работающий в одной вкладке, не может общаться с другими вкладками и окнами, за исключением случая, когда он сам открыл это окно или несколько вкладок из одного источника (одинаковый домен, порт, протокол).
Из JavaScript можно легко посылать запросы на сервер, с которого пришла страница. Запрос на другой домен тоже возможен, но менее удобен, т. к. и здесь есть ограничения безопасности.
Программы на языке JavaScript можно вставить в HTML-код при помощи тега SCRIPT.
<!DOCTYPE HTML>
<html>
<head>
<!-- Тег meta для указания кодировки -->
<meta charset="utf-8">
</head>
<body>
<p>Начало документа...</p>
<script>
alert('Привет, Мир!');
</script>
<p>...Конец документа</p>
</body>
</html>
Этот пример использует следующие элементы:
<script> ... </script>
Тег script содержит исполняемый код. Предыдущие стандарты HTML требовали обязательного указания атрибута type, но сейчас он уже не нужен. Достаточно просто <script>. Браузер, когда видит этот тэг начинает отображать страницу, показывает часть документа до script. Встретив тег script, переключается в JavaScript-режим и не показывает, а исполняет его содержимое. Закончив выполнение, возвращается обратно в HTML-режим и только тогда отображает оставшуюся часть документа.
Если JavaScript-кода много – его выносят в отдельный файл, который подключается в HTML:
<script src="/path/to/script.js"></script>
Здесь /path/to/script.js – это абсолютный путь к файлу, содержащему скрипт (из корня сайта).
Браузер сам скачает скрипт и выполнит.
Можно указать и полный URL, например:
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.3.0/lodash.js">
</script>
Можно использовать путь относительно текущей страницы. Например, src="lodash.js" обозначает файл из текущей директории.
Чтобы подключить несколько скриптов, используйте несколько тегов:
<script src="/js/script1.js"></script>
<script src="/js/script2.js"></script>
Практическое задание:
1. Сверстать контейнер с тремя закладками с использованием JavaScript.
2. Каждая закладка должна быть разного цвета.
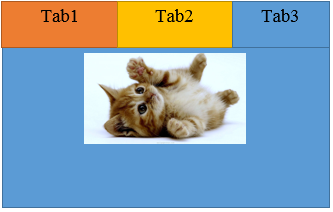
3. Каждая закладка должна открывать содержимое контейнера соответствующего цвета (рисунок 14.1).
4. Протестировать корректность работы разработанного скрипта.
5. Проанализировать разработанную программу с точки зрения простоты и эффективности использования в ней JavaScript.

Рисунок 14.1. Пример выполнения практического задания
Содержание отчета:
1. Цель работы.
2. Результаты верстки контейнера с тремя закладками разных цветов.
3. Выводы по работе.
Контрольные вопросы:
1. Для чего предназначен язык програмирования JavaScript?
2. Каковы ограничения исполнения JavaScript в браузере?
3. Как интегрировать JavaScript в HTML-код?
4. Как подключить несколько скриптов?
Дата добавления: 2019-09-30; просмотров: 674;











