Тема 11. Вёрстка макета веб-страниц
Цель: формирование у студентов знаний о структуре HTML-документа и навыков верстки веб-страниц.
План занятия:
1. Изучить теоретические сведения.
2. Выполнить практическое задание по лабораторной работе.
3. Оформить отчёт и ответить на контрольные вопросы.
Теоретические сведения
HTML (HyperText Markup Language, язык разметки гипертекста) – это система верстки, которая определяет, как и какие элементы должны располагаться на веб-странице. Ниже приведён пример HTML-документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Моя первая веб-страница</title>
</head>
<body>
<h1>Заголовок страницы</h1>
<p>Основной текст.</p>
</body>
</html>
Чтобы посмотреть результат примера в действии, проделайте следующие шаги.
1. В Windows откройте программу Блокнот (Пуск > Выполнить > набрать «notepad» или Пуск > Программы > Стандартные > Блокнот).
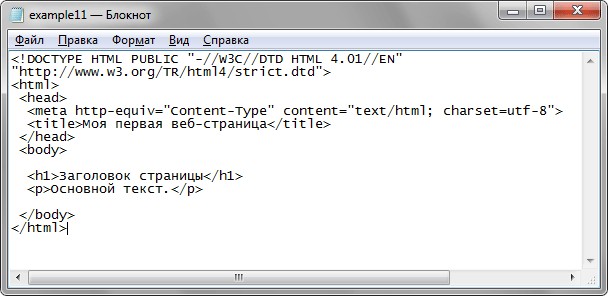
2. Наберите код в Блокноте (рисунок 11.1).

Рисунок 11.1 – Пример HTML-кода в блокноте
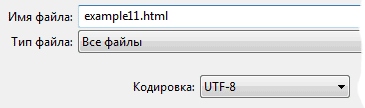
3. Сохраните готовый документ (Файл > Сохранить как...) под именем c:\www\example1.html, при этом обязательно поставьте в диалоговом окне сохранения тип файла: Все файлы и кодировку UTF-8. Обратите внимание, что расширение у файла должно быть именно html (рисунок 11.2).

Рисунок 11.2 – Созранение HTML-документа
4. Запустите браузер Internet Explorer (Пуск > Выполнить > набрать «iexplore» или Пуск > Программы > Internet Explorer).
5. В браузере выберите пункт меню Файл > Открыть и укажите путь к вашему файлу.
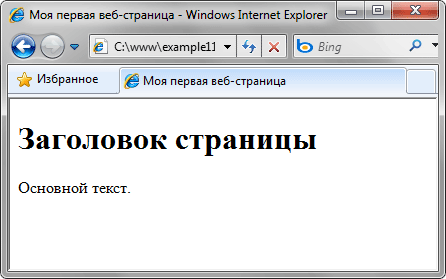
6. Если все сделано правильно, то в браузере вы увидите результат (рисунок 11.3).

Рисунок 11.3 – Результат выполнения HTML-кода в браузере
Элемент <!DOCTYPE> предназначен для указания типа текущего документа – DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер смог интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии языка, на которого ориентированы.
Тег <html> является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <head> и <body>. Открывающий и закрывающий теги <html> в документе необязательны, но хороший стиль диктует непременное их использование. Как правило, тег <html> идет в документе вторым, после определения типа документа, устанавливаемого через элемент <!DOCTYPE>. Закрывающий тег <html> должен всегда стоять в документе последним.
Тег <head> предназначен для хранения других элементов, цель которых – помочь браузеру в работе с данными. Также внутри контейнера <head> находятся метатеги <meta>, которые используются для хранения информации предназначенной для браузеров и поисковых систем. Механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешается использовать более чем один метатег. Все они размещаются в контейнере <head>. Как правило, атрибуты любого метатега сводятся к парам «имя=значение», которые определяются ключевыми словами content, name или http-equiv.
Содержимое тега <head> не отображается напрямую на веб-странице, за исключением тега <title> устанавливающего заголовок окна веб-страницы.
Внутри контейнера <head> допускается размещать следующие элементы: <base>, <basefont>, <bgsound>, <link>, <meta>, <script>, <style>, <title>.
Тэг <title> определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера. Допускается использовать только один тег <title> на документ и размещать его в контейнере <head>.
Практическое задание:
Дата добавления: 2019-09-30; просмотров: 724;











