Меры, помогающие лучшему усвоению информации.
| Рис. 11. Цветовой круг. |
б. Текст должен быть контрастным по отношению к фону:темный текст на светлом фоне, светлый – на темном, размещение текста на пестром фоне недопустимо. Варианта со светлым текстом лучше избегать, он может плохо смотреться на некачественных мониторах.
В печати основной цвет фона – белый, это цвет бумаги. Любой другой фон требует определенных затрат. В Web-дизайне таких ограничений нет, и это преимущество надо использовать, добиваясь наилучших цветовых решений для фона.
в. Элементы навигации должны быть хорошо различимы и понятны пользователю. Согласно установившейся традиции, текстовые гиперссылки обозначают синим цветом и подчеркивают (использованные имеют фиолетовый цвет). Рядом со значком – гиперссылкой полезно написать поясняющий текст.
Все веб-страницы должны быть выполнены в едином стиле. Но, с другой стороны, способы привлечения внимания время от времени надо менять. Чтобы избежать сенсорной адаптации, когда пользователь перестает реагировать на раздражители.
3. Фоновое изображениечасто дает хорошие результаты. Фоновая картинка должна быть светлой и очень слабоконтрастной.
Изображение на всю страницу часто «весит» слишком много (даже в формате Gif), могут появиться проблемы с загрузкой страницы. Лучше использовать маленькую картинку, которая клонируется по странице в виде текстуры. При этом надо позаботиться о том, чтобы границы картинки сверху и снизу, справа и слева были одинаковы по цвету – чтобы не было резких границ при клонировании.
4.Анимация.Это лучший способ для привлечения внимания. Причем не обязательно конструировать сложные движения, на картинке достаточно изменять даже один фрагмент. Но анимацией не следует увлекаться: слишком много движения утомляет зрение и сбивает с толку. Достаточно, если на странице будет  один анимированный баннер.
один анимированный баннер.
Шрифт.
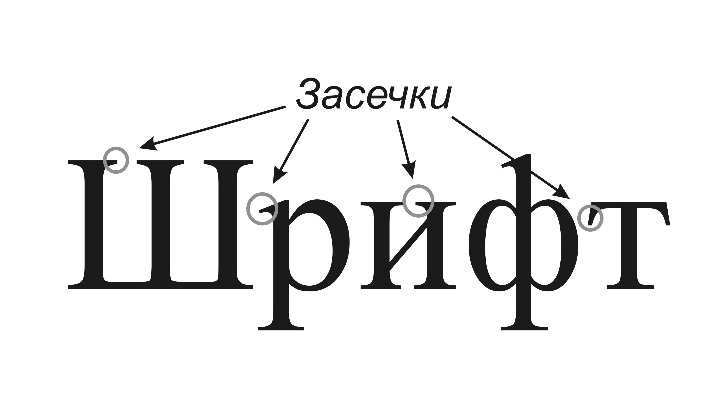
| Рис. 12. Засечки шрифтов Антиква |
Но на экране монитора для основного текста предпочтительны шрифты рубленые. Потому что разрешение у мониторов недостаточно, и мелкие детали не различаются, они просто загрязняют текст. Популярны такие рубленые шрифты, как Tahoma, Arial, Verdana.
Шрифты с засечками, типа Times New Roman, можно использовать только для достаточно крупного текста: для заголовков, подзаголовков. Декоративные, малораспространенные шрифты, которые на компьютере посетителя могут отсутствовать, надо переводить в кривые (в рисунок).
[1] Спектральный диапазон человеческого глаза узкий, но он удачно расположен: в этой области интенсивность солнечного света на поверхности Земли максимальна.
[2] Например, игрушечная модель автомобиля имеет цель добиться внешнего сходства с реальным автомобилем. Но внутри игрушка не копирует устройство автомобиля: двигателя, трансмиссии и прочих частей реальной машины там нет. Математическая модель земной атмосферы – это совокупность сложных уравнений с достаточной точностью отражающих процессы, которые происходят в реальной атмосфере. С ее помощью можно предсказывать погоду, но создать из этих уравнений саму атмосферу нельзя.
[3] Надо сказать, что для создания качественной печатной верстки из электронного макета учитывать только переход RGB в CMYK недостаточно. Имеется ряд других значимых факторов, о которых говорится при рассмотрении автоматизированных издательских технологий.
[4] В 3D графике под текстурой понимается не только поверхность с определенным узором, но любая поверхность, которой покрывается созданный каркас. В том числе равномерная или градиентная окраска.
[5] Здесь надо точнее определиться с тематикой. Программы для проектно-конструкторских работ тоже основаны на векторной графике. Но мы их не рассматриваем, это уже другая тема.
[6] Стоковые сайты – это банки изображений и видеоклипов, в которых любой желающий может поместить свою работу на продажу. Часто проще купить готовое решение в Интернете, чем создавать его самому.
Дата добавления: 2018-05-10; просмотров: 1331;











