Навигация по DOM – элементам
DOM позволяет делать что угодно с элементами и их содержимым, но сначала нужно получить соответствующий DOM – объект.
Все операции с DOM начинаются с объекта document. Получив DOM – узел, можно перейти к его ближайшим соседям используя навигационные ссылки. Есть два основных набора ссылок:
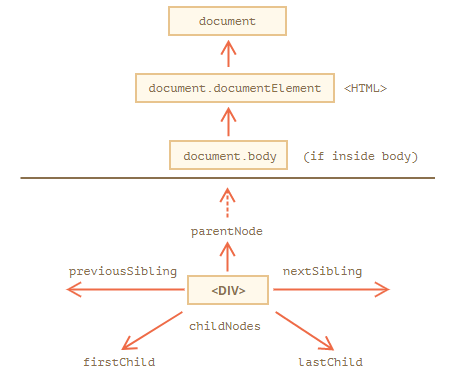
Для всех узлов: parentNode (узел - родитель), childNodes (узел дочерний), firstChild, lastChild (первый и последний дочериной узел), previousSibling, nexSibling (узлы соседи).

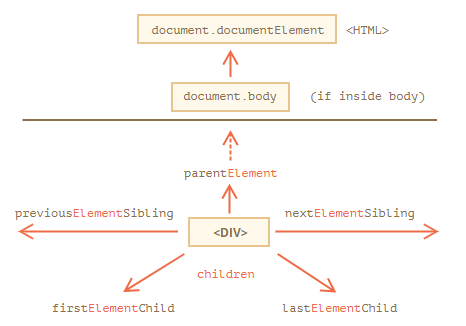
Только для узлов – элементов: parentElements (родитель), children (коллекция детей), firstElementChild (первый дочерний элемент), lastElementChild (последний дочерний элемент), previoutsElementSibling, nextElementSibling(элементы – соседи).

Для того, чтобы получить доступ к произвольному элементу страницы используются следующие методы:
Если у элемента есть атрибут id, то можно получить его вызовом document.getElementById(id), где бы он ни находился. Например:
<div id="elem">
<div id="elem-content">Element</div>
</div>
<script>
// получить элемент
let elem = document.getElementById('elem');
// сделать его фон красным
elem.style.background = 'red';
</script>
Другие, альтернативные методы получения произвольного элемента сведены в таблицу:
| Метод | Ищет по… |
| querySelectior | CSS - selector |
| querySelectiorAll | CSS - selector |
| getElementById | id |
| getElementsByName | name |
| getElementsByTagName | tag or ‘*’ |
| getElementsByClassName | class |
Пример применения метода querySelectorAll:
Создаем запрос на получение всех элементов <li>, которые являются последними потомками в <ul>:
<ul>
<li>Этот</li>
<li>тест</li>
</ul>
<ul>
<li>полностью</li>
<li>пройден</li>
</ul>
<script>
let elements = document.querySelectorAll('ul > li:last-child');
for (let elem of elements) {
alert(elem.innerHTML); // "тест", "пройден"
}
</script>
Метод querySelectorвозвращает первый элемент, соответствующий данному CSS – селектору.
Дата добавления: 2021-01-26; просмотров: 747;











