Выбор имени функции
Функция – это действие, поэтому имя функции обычно является глаголом. Оно должно быть простым и точно описывать действие функции.
Как правило в названии функции используются глагольные префиксы, обозначающие общий характер действия.
show – что – то показывает;
get – возвращает значение;
calc – вычисляет;
create – создает;
check – проверяет и возвращает логическое значение.
Благодаря префиксам становится относительно понятным роль функции в данном блоке.
Функция должна выполнять только одно действие, которое явно подразумевается ее названием. Два независимых действия разделяются на две функции с определенными названиями.
Функциональные выражения
Существует другой синтаксис создания функций, называется функциональным выражением. Выглядит следующим образом:
let hello = function(){
alert('Привет!');
}
alert(hello);
В коде функция создается и явно присваивается переменной, как любое другое значение. Если мы просмотрим выполнение кода в браузере, то увидим код самой функции:

Попробуем переписать код по другому:
function hello(){ // 1 - создаем
alert('Привет!');
}
let func = hello; // 2 - копируем
func(); // 3 - вызываем копию
hello() // 4 - вызываем функцию
В данном случае код сработает, и мы увидим результат, который и планировали увидеть.
Стрелочные функции
Стрелочные функции (arrow function) представляют сокращенную версию обычных функций. Стрелочные функции образуются с помощью знака стрелки (=>), перед которым в скобках идут параметры функции, а после – тело функции. Например:
let sum = (x, y) => x + y;
let a = sum(4, 5); // 9
let b = sum(10, 5); // 15
В данном случае функция (x, y) => x + y осуществляет сложение двух чисел и присваивается переменной sum. Функция принимает два параметра – x и y. Ее тело составляет сложение значений этих параметров. Поскольку после стрелки фактически идет конкретное значение, которое представляет сумму чисел, то функция возвращает это значение. Мы можем через переменную sum вызвать данную функцию и получить ее результат в переменные а и b.
Рассмотрим пример динамического создания функции:
let age = prompt('Сколько вам лет?', 18);
let welcome = (age < 18) ?
() => alert('Привет!') :
() => alert('Здравствуйте!');
welcome();
В примерах выше аргументы использовались слева от =>, а справа вычислялось выражение с их значениями. Иногда нужно что-то посложнее, например, выполнить несколько инструкций. Это возможно, нужно лишь заключить инструкции в фигурные скобки и использовать оператор return внутри них, как в обычной функции.
let sum = (a, b) => {
let result = a + b;
return result;
}
alert (sum(2, 5));
Тема 1.6 События
Сценарий может быть выполнен сразу же, после загрузки веб – страницы, но иногда нужно, чтобы он выполнился после каких-либо действий пользователя, например, нажатия на кнопку, т.е. в ответ на пользовательское событие. Для этого в тегах элементов страницы вводятся параметры обработки событий, задающие действия, которые выполняются при возникновении события, связанного с элементом. Например,
<div onClick=”addText();”> </div>
Здесь Click – событие (щелчок мыши), onClick – обработчик события, addText()- имя функции, которая срабатывает при возникновении события.
Событие – это сигнал от браузера о том, что что-то произошло.
Перечислим наиболее часто используемые события, которые поддерживаются JavaScript:
| Событие | Когда происходит | Обработчик события |
| События мыши | ||
| click | Щелчок левой кнопкой мыши по элементу (на устройствах с сенсорными экранами оно происходит при касании) | onclick |
| contextmenu | Щелчок правой кнопкой мыши по элементу | onContextmenu |
| mouseover/ mouseout | Указатель мыши помещается над элементом/ покидает его | onMouseOver/ onMouseOut |
| mousedown/ mouseup | Нажали / отпустили кнопку мыши на элементе | onMouseDown/ onMouseUp |
| mousemove | При движении мыши | onMouseMove |
| События на элементах управления | ||
| submit | Нажатие кнопки Отправить в форме | onSubmit |
| focus | Окно или элемент формы получает фокус | onFocus |
| Клавиатурные события | ||
| keydown/ keyup | Нажатие/ отпускание клавиши клавиатуры | onKeyDown/ onKeyUp |
| Дополнительные события | ||
| blur | Потеря объектом фокуса | onBlur |
| DOMContentLoaded | HTML документ загружен и обработан, DOM полностью построен и доступен | onDOMContentLoaded |
| transitionend | CSS – анимация завершена | onTransitionEnd |
| dblclick | Двойной щелчок мышью по объекту | onDblClick |
| dragdrop | Перетаскивание мышью объект | onDragDrop |
| keypress | Удержание нажатой клавиши клавиатуры | onKeyPress |
| keyup | Отпускание клавиши клавиатуры | onKeyUp |
| load | Документ загружается в браузер | onLoad |
| reset | Нажатие кнопки сброса в форме | onReset |
| resize | Изменение размера окна или элемента | onResize |
| select | Выбор элемента формы | onSelect |
| unload | Закрытие документа | onUnload |
Обычно, действия, выполняющиеся при обработке события, оформляются в виде функций.
<html>
<head>
<script>
function myFc() {
alert("Вы щелкнули по тексту");
}
</script>
<body>
<div onClick="myFc();">Щелкни меня</div>
</body>
</html>

Другой пример:
<input id="elem" type="button" value="Нажми меня!">
<script>
elem.onclick = function() {
alert('Спасибо');
};
</script>

Можно доступ к элементу осуществить через this:
<button onclick="alert(this.innerHTML)">Нажми меня</button>
Работа с формой
Напишем сценарий, который будет рассчитывать площадь прямоугольника по введенным пользователем длине и ширине. Для этого на html – странице разместим нужные элементы формы:
<html>
<head>
<title>Введение в JavaScript</title>
<script src= "script.js"></script>
</head>
<body>
<form name="form1">
Длина: <input type="text" name="t1" size="5"> <br><br>
Ширина: <input type="text" name="t2" size="5"> <br><br>
<input type="button" name="button" value="Вычислить"><br><br>
Площадь прямоугольника: <input type="text" name="res" size="5">
</form>
</body>
</html>
В браузере наша страница будет выглядеть так:

Пользователь вводит значения ширины и длины и нажимает кнопку «Вычислить». После чего, в поле площадь должен появиться результат. Таким образом, событие наступает при нажатии кнопки, значит именно к ней мы привяжем обработчик события. Функцию вычисления площади назовем plPr():
…
<input type="button" name="button" value="Вычислить" onClick="plPr()">
…
Теперь напишем саму функцию "plPr()", для этого откроем страницу script.js и напишем тело функции:
function plPr() {
let a=document.form1.t1.value;
let b=document.form1.t2.value;
let s=a*b;
document.form1.res.value=s;
}
Параметры функции
Если рассматривать предыдущий пример, где вычислялась площадь прямоугольника по введенным пользователем данным, то там мы написали всего одну функцию, которая производила вычисления. Но если у нас будет несколько веб – страниц, на которых нам надо вычислить площадь прямоугольника, то нам придется для каждой страницы писать свою функцию.
Разумнее написать один раз функцию и в дальнейшем использовать ее на всех страницах. Для этого HTML – страница должна каким – то образом указать функции, какие именно значения (с какой страницы) брать для вычисления. Здесь нам понадобятся параметры, которые указываются в круглых скобках.
В функции мы используем имя формы - form1, его мы и сделаем параметром. Перепишем функцию следующим образом:
function plPr (obj) {
let a=obj.t1.value;
let b=obj.t2.value;
let s=a*b;
obj.res.value=s;
}
Мы указали, что функция должна принять в качестве параметра какой – то объект (obj) и производить все действия с ним. Нам осталось указать на нашей html – странице имя объекта:
…
<input type="button" name="button" value="вычислить" onClick="plPr (form1)">
…
Теперь, когда нам понадобиться вычислить площадь на какой-либо другой странице, нам достаточно будет вызвать функцию plPr (), а в скобках указать имя формы.
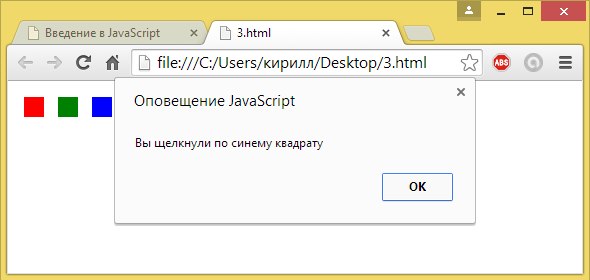
В качестве параметров функции можно передавать любые значения, причем их может быть несколько. Рассмотрим следующую задачу: у нас три квадрата, при щелчке по каждому должно появляться окно с сообщением, где указывается цвет квадрата, по которому щелкнули.
Начала напишем на странице script2.js код функции, которая будет открывать окно сообщений, назовем eе «soob». Вызов окна сообщений осуществляется с помощью метода alert(), а текст сообщения будем передавать в качестве параметра, обозначим его «m»:
function soob (m) {
alert(m);
}
На html – странице напишем код самих квадратиков:
<html>
<head>
<script src="script2.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table><tr>
<td><div id="red" onClick="soob('Вы щелкнули по красному квадрату')"></div></td>
<td><div id="green" onClick="soob('Вы щелкнули по зеленому квадрату')"></div></td>
<td><div id="blue" onClick="soob('Вы щелкнули по синему квадрату')"></div></td>
</tr></table>
</body>
</html>
Здесь мы указали, что при щелчке по квадратикам, должна срабатывать функция «soob», а в качестве параметров указали текст нужных сообщений.
Оформим наши квадраты через таблицу стиля – style.css
#red, #green, #blue {
width:20px;
height:20px;
margin:5px;
}
#red {
background:red;
}
#green {
background:green;
}
#blue {
background:blue;
}

Рассмотрим еще один пример. Пусть у нас будет список ягод, а при наведении мышкой на название ягоды, ее описание появится в текстовом поле.

Нам потребуется два параметра: один с именем объекта (формы), второй с описанием ягод. Параметры в таком случае записываются через запятую. Наша функция будет выглядеть так:
function ИмяФункции(obj, n) {
obj.desc.value=n;
}
где desc – имя текстового поля для ввода описания. Эта функция будет срабатывать, когда на название ягоды наведен курсор.
Теперь напишем код html – страницы. Обработчик события, когда указатель мыши помещается над элементом, называется onMouseOver.
<html>
<head>
<title>Введение в JavaScript</title>
<script src= "script.js"></script>
</head>
<body>
<form name="ИмяФормы">
<textarea name="desc" cols= rows= ></textarea>
</form>
<ul>
<li onMouseOver="ИмяФункции(ИмяФормы, 'Малина обыкновенная - кустарник с многолетним корневищем');">Малина</li>
</ul>
</body>
</html>
Дата добавления: 2021-01-26; просмотров: 516;











