Методы pop / push, shift / unshift
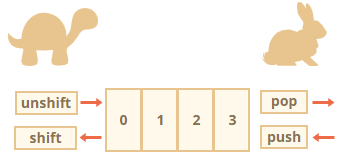
Очередь – один из самых распространенных вариантов применения массива. Так называют упорядоченную коллекцию элементов, поддерживающую два вида операций:
push– добавление элемента в конец;
shift– удаление элемента в начале, сдвигая очередь так, что второй элемент становится первым.

Массив поддерживает обе операции. На практике это можно использовать в выводе очереди сообщений на экран.
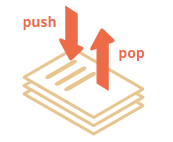
Существует другой вариант применения массивов – структура данных или стек. Она поддерживает два вида операций:
push– добавление элемента в конец;
pop – удаление последнего элемента.
Таким образом, новые элементы всегда добавляются или удаляются с конца.

Массивы в JavaScript могут работать и как очередь, и как стек.
Методы, работающие с концом массива:
pop – удаляет последний элемент из массива и возвращает его:
let arr = ['пн', 'вт', 'ср', 'чт', 'пт', 'сб', 'вс'];
alert(arr.pop()); // удаляем вс
alert (arr); // выводим все элементы
push – добавляет элемент в конец массива:
let arr = ['пн', 'вт', 'ср', 'чт', 'пт', 'сб'];
alert(arr.push('вс')); // добавляем вс
alert (arr); // выводим все элементы
Методы, работающие с началом массива:
shift – удаляет из массива первый элемент и возвращает его;
unshift – добавляет элемент в начало массива.
Методы push и unshift могут добавлять сразу несколько элементов (перечисляются через запятую).
Методы push/pop выполняются быстро, а методы shift/unshift – медленно.

Перебор элементов
Старый способ перебора элементов массива – это через цикл for:
let arr = ['пн', 'вт', 'ср', 'чт', 'пт', 'сб'];
for (let i = 0; i < arr.length; i++){
alert(arr[i]);
}
Для массива возможен другой вариант цикла, for…of:
let arr = ['пн', 'вт', 'ср', 'чт', 'пт', 'сб'];
for (let ar of arr){
alert(ar);
}
Многомерный массив
Элементами массива могут быть и другие массивы, т.е. получаем массив массивов или многомерный массив.
Создадим массив студентов students, который содержит два подмассива: студенты юноши и студенты девушки.
let students = {
'boys': ['Коля', 'Вася', 'Петя'],
'girls': ['Даша', 'Маша', 'Лена'],
}
alert(students['boys'][0]);
Чтобы вывести какой – либо элемент из многомерного массива, следует писать не одну пару [ ] , а две: students['boys'][0] – выведем Колю.
Сведем основные методы для работы с массивами в таблицу:
| Метод | Действие |
| Методы для добавления/ удаления элементов | |
| push (…items) | Добавляет элементы в конец массива |
| pop () | Извлекает элемент с конца массива |
| shift () | Извлекает элемент сначала массива |
| unshift (…items) | Добавляет элемент в начало массива |
| splice(pos, deleteCount, …items) | Начиная с индекса pos, удаляет deleteCount элементы и вставляет новые items |
| slice (start, end) | Создает новый массив, копируя в него элементы с позиции start до end (не включая end) |
| concat () | объединяет два или более массивов в один |
| Методы для поиска среди элементов | |
| indexOf/ lastIndexOf(item, pos) | Ищет item, начиная с позиции pos, и возвращает его индекс или -1, если ничего не нашел |
| includes(value) | Возвращает true, если в массиве имеет элемент value, в противном случае false |
| Методы для преобразования массива | |
| map(func) | Создает новый массив из результатов вызова func для каждого элемента |
| sort(func) | Сортирует массив «на месте», а потом возвращает его |
| reverse () | метод позволяет перевернуть массив, т.е. поменять порядок следования на противоположный |
| join () | объединяет все элементы массива в одну строку с возможностью установки разделителя между ними |
Map и Set
Map – коллекция пар ключ-значение.
Методы и свойства:
new Map([iterable]) – создаёт коллекцию, можно указать перебираемый объект (обычно массив) из пар [ключ, значение] для инициализации.
map.set(key, value) – записывает по ключу key значение value.
map.get(key) – возвращает значение по ключу или undefined, если ключ key отсутствует.
map.has(key) – возвращает true, если ключ key присутствует в коллекции, иначе false.
map.delete(key) – удаляет элемент по ключу key.
map.clear() – очищает коллекцию от всех элементов.
map.size – возвращает текущее количество элементов.
Отличия от обычного объекта Object:
Что угодно может быть ключом, в том числе и объекты.
Есть дополнительные методы, свойство size.
Set – коллекция уникальных значений, так называемое «множество».
Методы и свойства:
new Set([iterable]) – создаёт Set, можно указать перебираемый объект со значениями для инициализации.
set.add(value) – добавляет значение (если оно уже есть, то ничего не делает), возвращает тот же объект set.
set.delete(value) – удаляет значение, возвращает true если value было в множестве на момент вызова, иначе false.
set.has(value) – возвращает true, если значение присутствует в множестве, иначе false.
set.clear() – удаляет все имеющиеся значения.
set.size – возвращает количество элементов в множестве.
Перебор Map и Set всегда осуществляется в порядке добавления элементов, так что нельзя сказать, что это – неупорядоченные коллекции, но поменять порядок элементов или получить элемент напрямую по его номеру нельзя.
Дата и время
Объект Date -предоставляет полный набор методов для работы с датой и временем. Для создания объекта Date можно воспользоваться следующими способами:
- Создать объект, содержащий текущую дату и время:
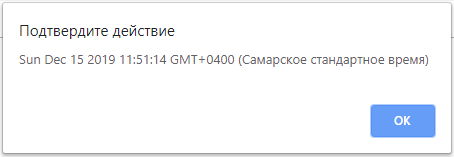
let date = new Date();
alert(date);// показывает текущую дату

- Получить объект, содержащий дату 1 января 2018 года и время 0:00:00
let date = new Date(2018, 0, 1)
- Создать объект, содержащий дату 7 декабря 2019 года и время 18:30:10
let date = new Date(2019, 11, 7, 18, 30, 10)
Все операции с датами и временем производятся с помощью двух групп методов объекта Date. Первая группа служит для получения информации о дате и времени – ее методы начинаются со слова get. Их использование не влияет на содержимое объекта. Вторая группа методов служит для внесения изменений в экземпляр объекта. Методы этой группы начинаются со слова set.
Рассмотрим некоторые методы объекта Date:
| Метод | Действие |
| getDate | Возвращает число в диапазоне от 1 до 31, представляющее число месяца |
| getHours | Возвращает час суток в диапазоне от 0 (полночь) до 23 |
| getMinutes | Возвращает минуты в диапазоне от 0 до 59 |
| getSeconds | Возвращает секунды в диапазоне от 0 до 59 |
| getDay | Возвращает день недели, как целое число от 0 (воскресенье) до 6 (суббота) |
| getMonth | Возвращает номер месяца в году, как целое число от 0 (январь), до 11 (декабрь) |
| getYear | Возвращает год в виде двух последних цифр |
| getFullYear | Возвращает год в виде четырех цифр |
| getTime | Возвращает таймстамп |
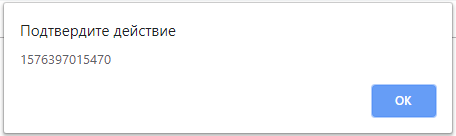
Целое число, представляющее собой количество миллисекунд, прошедших с начала 1970 года, называетсятаймстамп.Это число довольно часто используется в программировании. Получить его можно следующим образом:
let date = new Date();
alert(+date);// формат таймстамп
или другим способом, который считается предпочтительнее:
alert(Date.now());// формат таймстамп

Дата добавления: 2021-01-26; просмотров: 827;











