Создание Web-страницы
Задание. Создайте собственную Web-страницу с Вашей личной информацией (ФИО, где учитесь и т.д.), а также информацией об официальных сайтах высших судов Российской Федерации и разместите её в сети Интернет, например, на сайте narod.ru.
Примерная последовательность действий:
1. Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML !DOCTYPE. Эта строка поможет браузеру определить, как правильно интерпретировать данный документ. В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 3.2, которая хоть и не отличается новизной, но, в отличие от более поздних версий, является полноценным, широко распространенным стандартом без каких-либо неопределенностей.
После объявления версии и типа документа необходимо обозначить его начало и конец. Это делается с помощью тега-контейнера <HTML>. Необходимо отметить, что любой HTML-документ открывается тегом <HTML> и им же закрывается. Затем, между тегами <HTML> и </HTML> следует разместить заголовок и тело документа. Вот как должен выглядеть Ваш базовый HTML-файл перед началом работы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
<TITLE> Справочник сайтов судебной практики </TITLE>
</HEAD>
<BODY>
Личная страничка студента № уч. группы ФИО
</BODY>
</HTML>
Из приведённого HTML-кода видно, что документ состоит из двух основных блоков – «заголовка» и «тела документа». Заголовок определяется с помощью элемента HEAD, а тело – элементом BODY.
Заголовок содержит «техническую» информацию о документе, хотя чаще всего используется только для обозначения его названия (элемент TITLE).
В теле документа (в пространстве между тегами <BODY> и </BODY>) находится все то, что отображается на странице: текст, картинки, таблицы.
1.1. Откройте редактор Блокнот (Пуск ► Программы ► Стандартные ► Блокнот). Наберите приведённый выше код HTML. Сохраните файл в Вашу папку под названием index.html.
1.2. Скопируйте из папки Для преподавателей в свою папку два графических файла: cfrap.jpg и fon.jpg.
1.3. Теперь, используя Проводникоткройте созданный Вами файл index.html. Загрузиться Ваша первая web-страница. Чтобы изменить что либо в её исходном коде необходимо выбрать команду Вид ► Просмотр HTML-кода. Откроется программа Блокнот с исходным HTML-кодом. Добавьте в заголовок окна Вашей web-страницы Вашу фамилию:
<TITLE> Справочник сайтов судебной практики - Фамилия </TITLE>
и сохраните документ (Файл ► Сохранить). Перейдите к окну своей web-страницы, щёлкнув мышкой на панели задач по её имени. Чтобы увидеть как изменилась Ваша web-страница нажмите кнопку  - Обновить (F5).
- Обновить (F5).
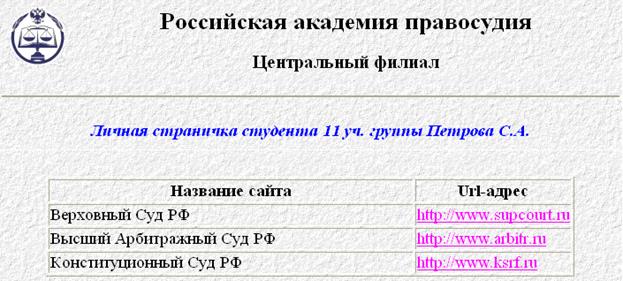
1.4. Используя теги приведём страницу к следующему виду (см. рис. 6.5):

Рис. 6.5. Внешний вид Web-страницы Петрова С.А.
Для этого исходный HTML-код в редакторе Блокнот следует дополнить так (текст комментариев не вводить!):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML> <! -- начало HTML-документа -->
<HEAD>
<TITLE> Справочник сайтов судебной практики - Петрова </TITLE>
</HEAD>
<!-- установка параметров web-страницы: в качестве фонового рисунка - fon.jpg; цвет текста - черный; цвет гиперссылки до просмотра - синий, после просмотра – розовый; ширина верхнего и нижнего полей документа -30 пк, левого и правого - 40 пк -->
<BODY BACKGROUND="fon.jpg" BGCOLOR="silver" TEXT="black"
LINK="blue" VLINK="fuchsia" TOPMARGIN="30" LEFTMARGIN="40">
<! -- вставка рисунка cfrap.jpg слева страницы; Российская академия правосудия - текст, отображаемый браузером на месте изображения, если браузер не может найти файл с изображением или переключен в текстовый режим; отступ рисунка по горизонтали от других объектов – 10 пк -->
<IMG src="cfrap.jpg" ALT="Российская академия правосудия"
HSPACE="10" ALIGN="left">
<! -- вставка заголовков с различным размером текста -->
<H2 ALIGN="center">Российская академия правосудия</H2>
<H3 ALIGN="center">Центральный филиал</H3>
<! -- вставка в текст горизонтальной разделительной линии, длина линии 100% от ширины окна браузера, способ закраски линии – сплошной -->
<HR NOSHADE WIDTH="100%">
<BR> <! -- формирование новой строки (пропуск строки) -->
<! -- установка параметров шрифта заголовка размером H4: гарнитура - Times New Roman, цвет – синий, начертание – наклонный, выравнивание - по центру -->
<FONT FACE="Times New Roman" COLOR="Blue">
<I>
<H4 ALIGN="center">Личная страничка студента 11 уч. группы Петрова С.А.</H4>
</I>
</FONT>
<BR> <! -- формирование новой строки -->
<! -- вставка таблицы 4 ´ 2, выравнивание таблицы – по центру; ширина первого столбца - 70% от размера окна браузера, второго - 40%; выравнивание текста в первом и втором столбцах по левому краю, на во втором формирование новой строки (пропуск строки) -->
<TABLE BORDER ALIGN="center">
<TR> <! -- открытие тэга строки таблицы -->
<TH WIDTH="70%">Название сайта</TH> <! -- теги ячейки таблицы -->
<TH WIDTH="40%">Url-адрес</TH> <! -- теги ячейки таблицы -->
</TR> <! -- закрытие тега строки таблицы -->
<TR>
<TD ALIGN="left">Верховный Суд РФ</TD>
<! -- создание гиперссылки, информация по ссылке загружается в новом окне браузера -->
<TD><A HREF=" http://www.supcourt.ru/ " TARGET="_blank"> http://www.supcourt.ru/ </A></TD>
</TR>
<TR>
<TD ALIGN="left">Высший Арбитражный Суд РФ</TD>
<TD><A HREF=" http://www.arbitr.ru " TARGET="_blank"> http://www.arbitr.ru </A></TD>
</TR>
<TR>
<TD ALIGN="left">Конституционный Суд РФ</TD>
<TD><A HREF=" http://www.ksrf.ru" TARGET="_blank"> http://www.ksrf.ru/ </A></TD>
</TR>
</TABLE> <! -- закрытие тега таблицы -->
</BODY> <! -- закрытие тега «тело документа» -->
</HTML> <! -- конец HTML-документа -->
1.5. Сохраните итоговый файл в Блокноте (Файл ► Сохранить) и, перейдя к окну своей web-страницы, обновите её (F5).
Дата добавления: 2019-02-08; просмотров: 743;











