Тема 9. Создание графического макета веб-приложения.
Цель: формирование у студентов знаний и навыков создания графических макетов страниц веб-приложения.
План занятия:
1. Изучить теоретические сведения.
2. Выполнить практическое задание по лабораторной работе.
3. Оформить отчёт и ответить на контрольные вопросы.
Теоретические сведения
Рассморим принципы работы с вертикальными отступами.
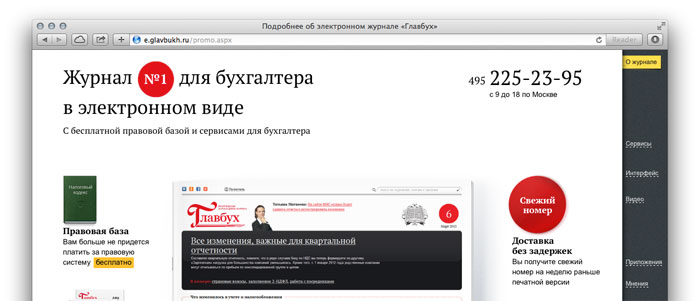
Шапка страницы, а именно положение заголовка, подзаголовка и отступы вокруг них приведены на рисунке 9.1.

Рисунок 9.1 – Пример некорректной установки вертикальных отступов
заголовка веб-страницы
Макет на первый взгляд выглядит аккуратно и модульно. Однако с профессиональной точки зрения требуют корректировки верхнее поле и расстояния между строками в соответствии с правилами соотношения внутренних и внешних отступов.
Типографический объект любого уровня состоит из других объектов: буквы из штрихов, слова из букв, строки из слов, абзацы из строк. Для того чтобы объект имел самостоятельное значение, то есть буква, слово, строка и абзац отделялись от соседних, его внутренние расстояния должны быть меньше внешних.
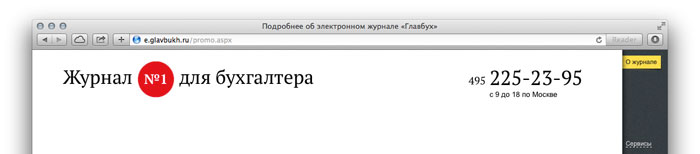
Рассмотрим однострочный заголовок (рисунок 9.2): верхнее поле («внешнее» для заголовка) даже с учётом красного круга больше пробелов между словами («внутреннее» для заголовка).

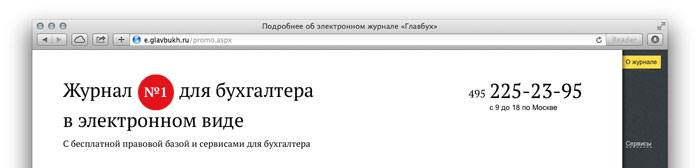
Рисунок 9.2 – Однострочный заголовок
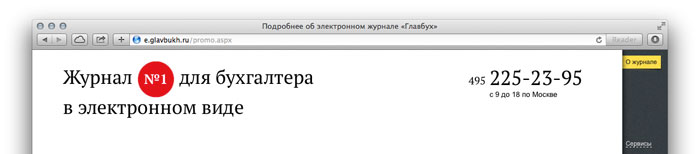
Добавим вторую строку (рисунок 9.3). После добавления второй строки верхнее поле («внешнее» для заголовка) стало визуально сравнимо с межстрочным просветом («внутреннее» для заголовка) и заголовок утратил значимость.

Рисунок 9.3 – Двустрочный заголовок
Увеличим внешнее поле (рисунок 9.4). Достаточно, чтобы внешний отступ был больше внутреннего. Но чем внешний отступ больше внутреннего, тем больше самостоятельности и значимости получит типографический объект.

Рисунок 9.4 – Двустрочный заголовок с увеличенным внешним отступом
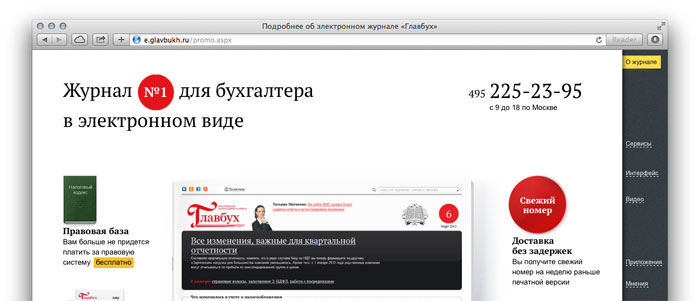
Добавим подзаголовок (рисунок 9.5).

Рисунок 9.5 – Двустрочный заголовок и подзаголовок
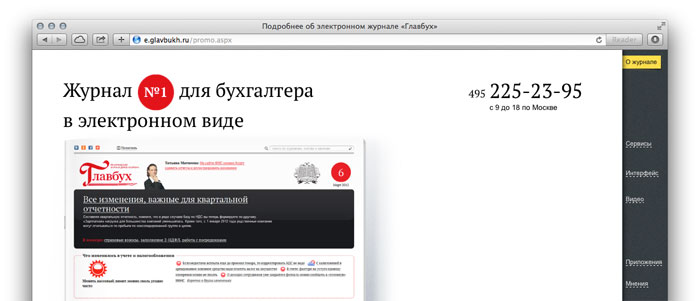
Подзаголовок кажется ближе ко второй строке заголовка, чем собственные строки заголовка друг к другу. В результате заголовок вновь теряет самостоятельность и независимость. Аналогичная ситуация может сложится при добавлении иллюстрации с неправильным вертикальным отступом по отношению к заголовку (рисунок 9.6).

Рисунок 9.6 – Двустрочный заголовок, подзаголовок и
иллюстрация с некорректным внешним отступом
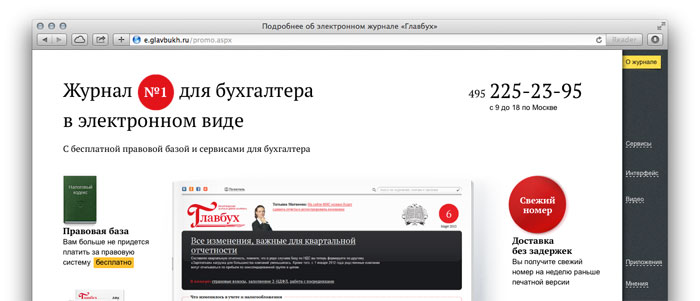
Отодвинем подзаголовок на минимальное расстояние, равное межстрочному просвету заголовка. Этого достаточно, чтобы заголовок и подзаголовок работали как один объект (рисунок 9.7).

Рисунок 9.7 – Двустрочный заголовок, подзаголовок и
иллюстрация с корректными отступами
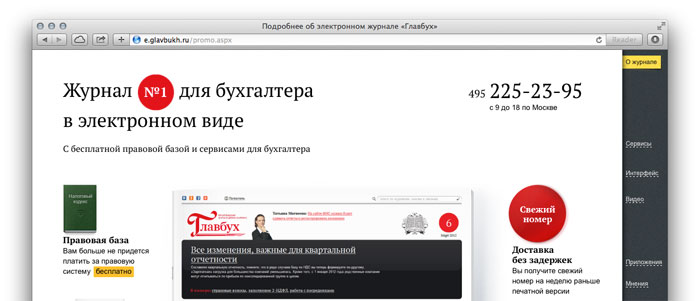
Получился общий модуль заголовка с подзаголовком, у которого собственные отношения внутреннего и внешнего отступов. По правилу внутреннего и внешнего расстояние до иллюстрации должно быть больше, чем расстояние между строками блока (рисунок 9.8).

Рисунок 9.8 – Двустрочный заголовок, подзаголовок и
иллюстрация с увеличенным отступом
Практическое задание:
Дата добавления: 2019-09-30; просмотров: 615;











