Использование таблиц в HTML

Теги HTML для создания таблиц первоначально предназначались для представления строк и столбцов табулированных данных. Однако дизайнеры научились с их помощью управлять разметкой Web-страниц: создавать столбцы текста, задавать интервалы между элементами и изменять внешний вид текста способами, недоступными другим тегам форматирования HTML.
Таблицы в языке HTML всегда имеют прямоугольный вид и состоят из строк, которые в свою очередь состоят из ячеек. Все языковые конструкции, описывающие компоненты создаваемой таблицы, заключаются между тегами <TABLE> и </TABLE>.
Заполнение таблицы происходит построчно; для обозначения строки используется пара тегов<TR>...</TR>. Строка состоит из ячеек, для задания которых используют либо теги <TH>...</TH>, если эти ячейки содержат заголовки столбцов, либо теги <TD>...</TD>. Заголовки выводятся полужирным шрифтом и располагаются по центру ячейки. Данные имеют обычный шрифт и выравниваются по левой стороне ячейки. Для задания заголовка всей таблицы используются теги <CAPTION> и </CAPTION>.
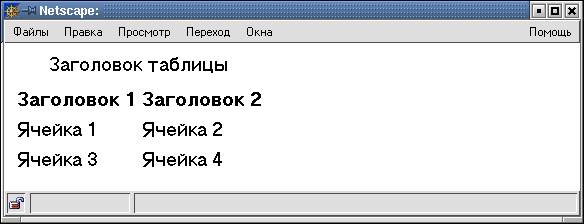
Пример

Наличие в ячейках данных не обязательно. Создать пустую ячейку можно двумя способами: ничем не заполнять ее контейнер (<TD></TD>), либо поместить в нее символ неразрывного пробела, задаваемого специальной последовательностью символов -- (т. е. создать ячейку вида <TD> </TD>).
Нет надобности отдельно создавать пустые ячейки, если планируется, что все оставшиеся в строке ячейки не будут заполнены. Так как тег <TR> сигнализирует о начале новой строки, пустые ячейки будут добавлены браузером автоматически.
Основные атрибуты тега <TABLE>

Назначение основных атрибутов тега <TABLE> и значения, которые они могут принимать перечислены в таблице.
| Атрибут | Назначение |
| BORDER=n | Определяет ширину рамки таблицы (в пикселах), например, BORDER=1; значение, равное нулю, означает отсутствие рамки |
| WIDTH=n | Определяет ширину всей таблицы в пикселах, либо в процентах от ширины окна браузера |
| HEIGHT=n | Определяет высоту всей таблицы в пикселах, либо в процентах от высоты окна браузера |
| ALIGN | Задает горизонтальное выравнивание таблицы в окне браузера; имеет значения left, center и right (по умолчанию -- left) |
| CELLPADDING=n | Добавляет свободное пространство между данными внутри ячейки и ее границами; по умолчанию значение равно 2 |
| CELLSPACING=n | Добавляет свободное пространство между ячейками внутри всей таблицы; по умолчанию значение равно 2 |
| HSPACE=n | Задает области свободного пространства указанной ширины (в пикселах) слева и справа от таблицы |
| VSPACE=n | Задает области свободного пространства заданной высоты (в пикселах) сверху и снизу от таблицы |
| BGCOLOR=цвет | Устанавливает цвет фона всей таблицы |
| BACKGROUND=URL | Указывает фоновое изображение для таблицы, где URL -- адрес источника (имя файла с изображением) |
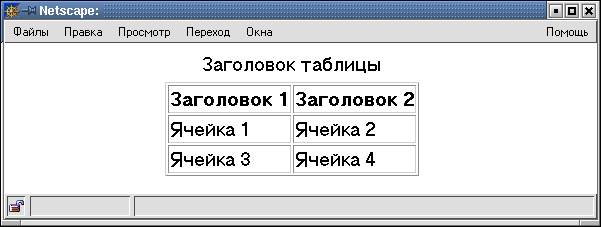
Пример
Изменим содержимое документа, созданного в предыдущем примере, добавив атрибуты BORDER и ALIGN в тег <TABLE>:
Теперь ячейки таблицы будут обрамлены рамкой, a таблица выровнена по центру окна браузера.

Дата добавления: 2016-11-29; просмотров: 1639;











