Нестандартное использование элементов форм

Многие теги HTML используются в целях, для которых они изначально не предназначались, например, таблицы -- для разметки страниц. Поэтому смело экспериментируйте и с элементами форм.
Наиболее гибкими являются меню выбора. Всплывающее меню может выполнять функцию информационной полосы, включенной в текстовый поток. Например, можно использовать меню выбора для размещения небольших рассказов (помещая фрагменты текста в элементы OPTION. Применение этих возможностей заставляет пользователя активнее взаимодействовать с содержимым вашей страницы.
Пример


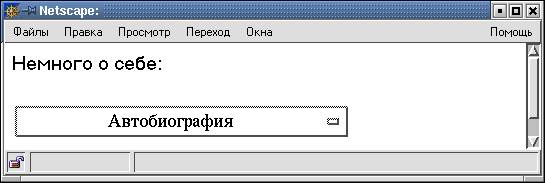
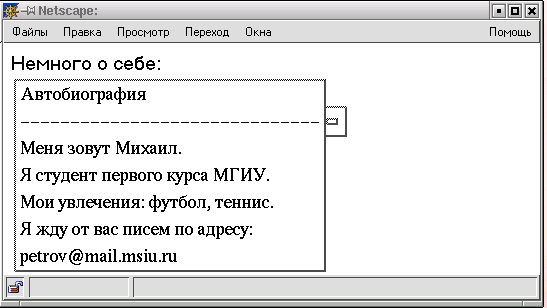
Ниже приведен HTML-документ, в котором раскрывающийся список используется для размещения небольшого рассказа об авторе.
<HTML><BODY>Немного о себе:<FORM><SELECT NAME="about"><OPTION SELECTED VALUE="line0"> Автобиография<OPTION VALUE="line1"> ------------------------------<OPTION VALUE="line2"> Меня зовут Михаил. <OPTION VALUE="line3"> Я студент первого курса МГИУ.<OPTION VALUE="line4"> Мои увлечения: футбол, теннис.<OPTION VALUE="line5"> Я жду от вас писем по адресу:<OPTION VALUE="line6"> petrov@mail.msiu.ru</SELECT></FORM></BODY></HTML>
Задание
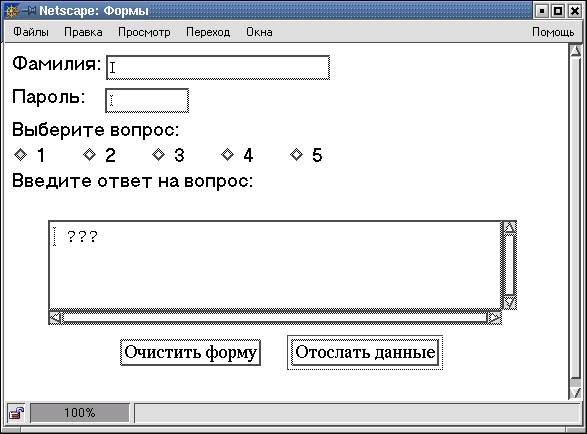
Создайте файл form.html и разместите в нем следующую форму.

Требования к оформлению:
1)
поле "Пароль" должно иметь размер 10 символов и не отображать введенные данные;
2)
среди всех номеров вопроса только один может быть выбран, по умолчанию выбранным должен быть вопрос под номером один;
3)
поле для ответа на вопрос должно содержать четыре строки по сорок символов, первоначальное значение -- "???";
4)
кнопка "Очистить форму" должна восстанавливать первоначальный вид формы.
Дата добавления: 2016-11-29; просмотров: 1429;











