Выравнивание данных в ячейках

При помощи атрибутов ALIGN и VALIGN можно по-разному размещать данные относительно границ ячейки. Эти атрибуты используются совместно с тегами <CAPTION>, <TR>, <TH> и <TD> в самых различных комбинациях. Ниже приведены значения атрибутов для перечисленных элементов.
| Тег | Назначение атрибута |
| <TR> | Атрибут ALIGN может принимать значения left, center и right (по умолчанию -- left для данных иcenter для заголовков); он определяет горизонтальное выравнивание данных в ячейках и действует на всю строку, если не отменяется тем же атрибутом в отдельной ячейке Атрибут VALIGN может иметь значения top, bottom, middle и baseline (по умолчанию -- middle); он регулирует положение данных относительно верхней и нижней границ ячейки и влияет на всю строку, если не отменяется таким же атрибутом в отдельной ячейке. baseline применяется ко всем элементам строки и выравнивает их по базовой линии |
| <TH> | Атрибут ALIGN может принимать значения left, center и right (по умолчанию -- center) Атрибут VALIGN может иметь значения top, bottom и middle (по умолчанию -- middle) |
| <TD> | Атрибут ALIGN может принимать значения left, center и right (по умолчанию -- left) Атрибут VALIGN может иметь значения top, bottom и middle (по умолчанию -- middle) |
| <CAPTION> | Атрибут ALIGN может иметь значения top и bottom (по умолчанию -- top); размещает заголовок таблицы сверху или снизу |
Объединение ячеек

Смежные ячейки таблицы могут объединяться. Например, в таблице из нескольких столбцов все ячейки первой строки можно объединить и поместить в этой строке красивый заголовок таблицы. Возможно также объединение нескольких строк или создание пустой прямоугольной области.
Для соединения двух смежных ячеек в одном столбце нужно использовать атрибут ROWSPAN тега <TH>или <TD>, например,
<TD ROWSPAN=2>Для объединения двух смежных ячеек в одной строке нужно использовать атрибут COLSPAN тех же тегов, например,
<TD COLSPAN=2>
Пример
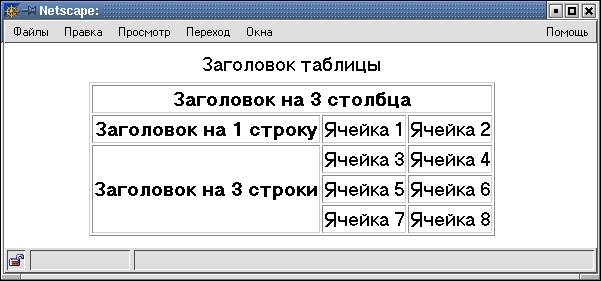
В следующей таблице используется объединение столбцов и строк.
Таблица будет иметь следующий вид.

Если вы хотите создать таблицу с объединениями столбцов и в то же время точно контролировать ширину каждого столбца, необходимо задать ширину по крайней мере одной ячейки в каждом столбце. Для полной уверенности найдите время и задайте ширину каждой ячейки в таблице. Когда объединения столбцов пересекаются, очень легко получить непредсказуемый результат.
Цвет в таблицах

В HTML не предусмотрено специальных средств раскрашивания таблиц. Однако как Netscape Navigator, так и Microsoft Internet Explorer имеют расширения, позволяющие изменять цвет ячеек и рамок. Вы можете изменить цвет фона ячейки при помощи атрибута BGCOLOR перед размещением в ней текста или изображения, а также использовать атрибут BORDERCOLOR для изменения цвета рамки ячейки. Теги<TABLE>, <TD>, <TH> и <TR> также допускают использование в них указанных атрибутов. Таким образом, вы можете изменить цвет всей таблицы, отдельной ячейки или строки таблицы.
Значения цветов, установленные на уровне ячейки, будут перекрывать значения, установленные на уровне строки, которые в свою очередь, будут перекрывать значения, заданные на уровне всей таблицы.
Пример
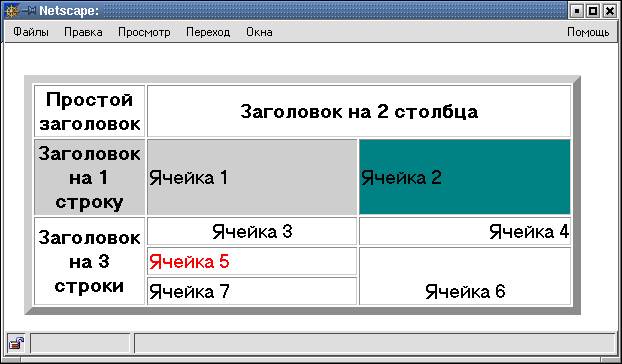
Создадим таблицу, удовлетворяющую следующим требованиям:
· цвет таблицы -- белый;
· вторая строка светло-серого цвета, в ячейке 2 -- цвет "teal";
· цвет надписи в ячейке 5 -- красный;
· первый столбец составляет 20% от ширины таблицы, два другие -- по 40%;
· ячейка 3 центрирована, а ячейка 4 -- выровнена вправо;
· ячейки 6 и 8 объединены в одну, центрированы и выровнены по нижнему краю ячейки;
· поля внутри ячеек -- 10 пикселей.

Задание
Создайте файл table.html, в котором разместите приведенную выше таблицу.
Фреймы

Один из способов выдать сразу несколько файлов HTML на экран пользователя -- это открыть несколько окон браузера. Другой путь состоит в том, чтобы разбить окно на несколько разделов. Эти разделы называютсяфреймами или кадрами. В каждом фрейме показывается свой HTML-документ. Каждый фрейм может иметь свои полосы прокрутки, ссылки, графические изображения и т. д. Фреймы могут функционировать независимо или влиять друг на друга, используя ссылки, указывающие на другие фреймы.
Контейнер <FRAMESET>

Web-страница, которая разделена на фреймы, называется документом группы фреймов. Документы группы фреймов содержат стандартный заголовок, задаваемый тегом HEAD, но в отличии от стандартных HTML-документов, они не содержат тега BODY. Вместо него используется контейнер (т. е. парный тег) <FRAMESET>, который применяется для определения строк и столбцов отдельных фреймов, каждый из которых обозначается тегом <FRAME>.
Если включить контейнер BODY в документ, где используется контейнер FRAMESET, то кадры будут проигнорированы программой просмотра, и информация, содержащаяся в документах, задаваемых тегами<FRAME>, не будет выведена. Будет показана только информация, содержащаяся в контейнере BODY.
Внутри контейнера <FRAMESET> ... </FRAMESET> могут располагаться только теги <FRAME> или другие контейнеры FRAMESET.
Дата добавления: 2016-11-29; просмотров: 2773;











