Взаимодействие с пользователем
Взаимодействие пользователя с браузером можно осуществлять через функции его интерфейса – alert, prompt и confirm.
alert – выводит сообщение и приостанавливает дальнейшее выполнение скриптов до тех пор, пока пользователь не нажмёт OK. (первый пример в учебном пособии). Сообщение выводится в модальном окне.
prompt– функция принимает два аргумента: result = prompt(title, [default]); Код отобразит модальное окно с текстом, полем для ввода текста и кнопками ОК/Отмена.<script>
let name = prompt("Введите имя, пожалуйста", "Введите имя");
document.write("Привет, "+name+". Спасибо, что зашли на сайт!")
</script>


confirm – отображает модальное окно с текстом вопроса и двумя кнопками – ОК/Отмена.
Указанные методы имеют два ограничения:
1. Расположение окон определяет браузер (обычно центр);
2. Визуальное отображение окон зависит от браузера.
Отладка сценария
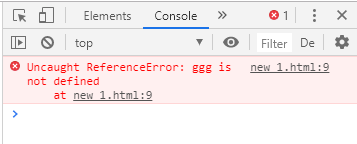
При создании большого и сложного сценария неизбежно возникают ошибки, которые необходимо найти и исправить. Для этого существуют средства отладки, служащие для отслеживания и выявления ошибок. Для решения задач такого рода в браузер встроены инструменты разработка (вызывается клавишей F12). По умолчанию в инструментах откроется вкладка Console (Консоль).

В консоли можно увидеть сообщение об ошибке, выделено красным цветом. На рисунке скрипт содержит неизвестную команду – ggg. Справа присутствует ссылка на исходный код с номером строки кода, в котором эта ошибка произошла.
Под сообщением об ошибке находится синий символ >. Он обозначает командную строку, в которой можно редактировать и запускать JavaScript – команды. Для их запуска нажимаем Enter, для переноса строки – Shift + Enter.
Дата добавления: 2021-01-26; просмотров: 652;











