Организация гиперссылок во фреймах
Поскольку фреймы представляют собой набор независимых окон, для того, чтобы ссылка открывалась в нужном месте, следует указывать имена фреймов. Имя фрейма задается через атрибут Name. Атрибут Targetустанавливает связь между фреймами, определяет имя фрейма, в который будет загружен новый документ. В качестве значения атрибута Target можно использовать имя фрейма, заданное с помощью атрибута Name.
Пример. Создадим Web – страницу, содержащую фреймовую структуру, состоящую из трех фреймов.
Схема фреймовой структуры.
| Левый фрейм | Верхний правый фрейм |
| Нижний правый фрейм |
Установим связь между фреймами с помощью гиперссылок с использованием атрибута Target.
Структура Web – страницы:
- главный файл – файл index.htm;
- левый фрейм – файл left.htm;
- верхний правый фрейм – файл top.htm;
- нижний правый фрейм – файл bottom.htm.
HTML – код:
1. Главный файл (index.htm)
<HTML>
<HEAD>
<TITLE>Организация гиперссылок</TITLE>
<META Http-equiv="Content-Type" Content="text/html; charset= windows-1251">
</HEAD>
<FRAMESET Cols="2*,3*">
<FRAME Frameborder=yes src="left.htm">
<FRAMESET Rows="50%, 50%">
<FRAME Frameborder=yes Name="fraUp">
<FRAME Frameborder=yes Name="fraDown">
</FRAMESET>
</FRAMESET>
</HTML>
2. Левый фрейм (left.htm)
<HTML>
<HEAD>
<META Http-equiv="Content-Type" Content="text/html; charset= windows-1251">
</HEAD>
<BODY Background="water1.jpg">
<br><br><br><br><br><br><br><br>
Загрузить документ в
<UL>
<LI><A Href="top.htm" Target="fraUp">верхний</A>фрейм - ссылка ведет на Web - страницу top.htm, открывающийся во фрейме с именем fraUp.
<LI><A Href="bottom.htm" Target="fraDown">нижний</A>фрейм - ссылка ведет на Web - страницу bottom.htm, открывающийся во фрейме с именем fraDown.
</UL>
</BODY>
</HTML>
3. Верхний правый фрейм (top.htm)
<HTML>
<HEAD>
<META Http-equiv="Content-Type" Content="text/html; charset= windows-1251">
</HEAD>
<BODY Background="water2.jpg"></BODY>
</HTML>
4. Нижний правый фрейм (bottom.html)
<HTML>
<HEAD>
<META Http-equiv="Content-Type" Content="text/html; charset= windows-1251">
</HEAD>
<BODY Background="water3.jpg"></BODY>
</HTML>
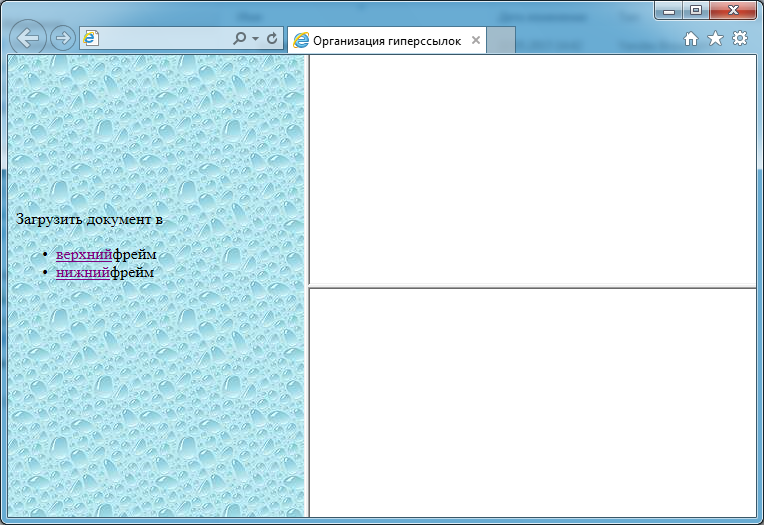
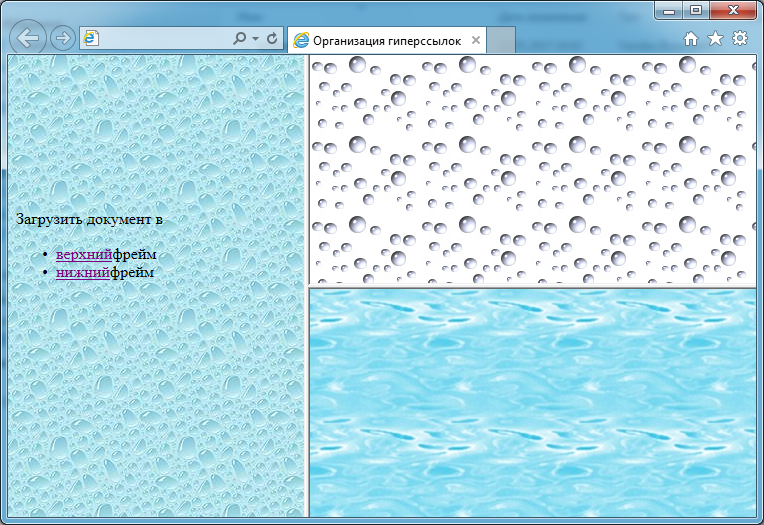
В результате получится следующая Web – страница, содержащая фреймовую структуру с гиперссылками (Рис. 3, Рис. 4).

Рисунок 3. Web – страница с пустыми правым верхним и правым нижним фреймами

Рисунок 4. Web – страница с загруженными фреймами
Формы в HTML.
Формы были созданы и используются в WWW для получения отклика пользователя на предоставленную информацию и сбора данных о пользователе. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
После заполнения пользователем формы и запуска процесса ее обработки информация из нее попадает к программе, работающей на сервере. Простота использования тега <MAILTO:> в формах позволяет даже владельцам небольших страниц получать отклик от своих читателей. Для обработки большого количества откликов используются программы, поддерживающие Common Gateway Interface (CGI) и расположенные на сервере, в адрес которого поступают отклики. Таким образом пользователь может интерактивно взаимодействовать с Web-сервером через Internet.
Задание формы. Тег <FORM>
Элемент FORM обозначает документ как форму и определяет границы использования других тегов, размещаемых в форме. Тег <FORM> определяется последовательностью тегов <INPUT>, размещенных внутри пары <FORM> и </FORM>. В форме используется как метод (method), так и действие (action) для описания обработки данных, вводимых пользователем в форму. Метод (GET или POST) определяет, как должны обрабатываться входные данные из формы, а действие указывает на URI программы, ответственной за обработку этих данных. Когда форма отправляется на сервер, управление данными передается программе, заданной атрибутом Action тега <FORM>. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом Name тега<INPUT>, а значение введено пользователем или установлено в поле формы по умолчанию.
Допускается внутрь контейнера <FORM> помещать другие теги, при этом сама форма никак не отображается на веб-странице, видны только ее элементы и результаты вложенных тегов
Синтаксис
<FORM Action="URL">
...
</FORM>
Пример. <FORM Action="http://localhost/1.php" Method="GET">
Атрибуты тега <FORM>
| Атрибут | Значение | Обязательный атрибут |
| Accept-charset | Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные. | Нет |
| Action | Адрес программы или документа, который обрабатывает данные формы. | В HTML4 и XHTML обязателен, в HTML5 не обязателен. |
| Autocomplete | Включает автозаполнение полей формы. | Нет |
| Enctype | Способ кодирования данных формы. | Нет |
| Method | Метод протокола HTTP. | Нет |
| Name | Имя формы. | Нет |
| Novalidate | Отменяет встроенную проверку данных формы на корректность ввода. | Нет |
| Target | Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат. | Нет |
Атрибут Accept-charset
Синтаксис
<FORM Action="URL" accept-charset="кодировка">...</FORM>
Значения
Название кодировки, например Windows-1251, UTF-8 и др.
Пример. <FORM Action="index.php"Accept-charset="windows-1251">
Атрибут Action
Синтаксис
<FORM Action="URL">...</FORM>
Значения
В качестве значения принимается полный или относительный путь к серверному файлу (URL).
Пример. <FORM Action="index.php">
Атрибут Autocomplete
Синтаксис
<FORM Autocomplete="on | off">...</FORM>
Значения
| On | Включает автозаполнение формы. |
| Off | Отключает автозаполнение. |
Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Пример. <FORM Autocomplete="on">
Атрибут Enctype
Синтаксис
<FORM Enctype="application/x-www-form-urlencoded | multipart/form-data | text/plain">
...
</FORM>
Значения
| application/x-www-form-urlencoded | Вместо пробелов ставится +, символы вроде русских букв кодируются их шестнадцатеричными значениями (например, %D0%90%D0%BD%D1%8F вместо Аня)/ |
| multipart/form-data | Данные не кодируются. Это значение применяется при отправке файлов. |
| t/plain | Пробелы заменяются знаком +, буквы и другие символы не кодируются. |
Значение по умолчанию -application/x-www-form-urlencoded.
Пример. <FORM Action="index.php" Enctype="multipart/form-data" Method="post">
Атрибут Method
Синтаксис
<FORM Method="get | post">...</FORM>
Значения
Значение атрибута Method не зависит от регистра. Различают два метода - get и post.
Метод Get. Этот метод является одним из самых распространенных и предназначен для получения требуемой информации и передачи данных в адресной строке. Пары «имя=значение» присоединяются в этом случае к адресу после вопросительного знака и разделяются между собой амперсандом (символ &). Удобство использования метода get заключается в том, что адрес со всеми параметрами можно использовать неоднократно, сохранив его, например, в закладки браузера, а также менять значения параметров прямо в адресной строке.
Метод Post. Метод post посылает на сервер данные в запросе браузера. Это позволяет отправлять большее количество данных, чем доступно методу get, поскольку у него установлено ограничение в 4 Кб. Большие объемы данных используются в форумах, почтовых службах, заполнении базы данных, при пересылке файлов и др.
Значение по умолчанию –get.
Пример. <FORM Action="index.php"Method="post">
Атрибут Name
Синтаксис
<FORM Name="имя">...</FORM>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к форме по имени через скрипты соблюдайте то же написание, что и в атрибуте Name.
Пример. <FORM Action="index.php"Name="form1">
Атрибут Novalidate
Синтаксис
<FORM Novalidate>...</FORM>
Пример. <FORM Action="index.php"Novalidate >
Атрибут Target
Синтаксис
<FORM Target="имя окна">...</FORM>
Значения
В качестве значения используется имя окна или фрейма, заданное атрибутом Name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен можно указывать следующие.
| _blank | Загружает страницу в новое окно браузера. |
| _self | Загружает страницу в текущее окно. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
Значение по умолчанию -_self.
Пример. <FORM Action="handler.php" Target="_blank">
Определение элементов управления формы. Тег <INPUT>
Данный тег используют для определения области внутри формы, куда вводятся данные.
Тег <INPUT> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <INPUT> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <INPUT> не требуется помещать внутрь контейнера <FORM>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <FORM> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
Основной атрибут тега <INPUT>, определяющий вид элемента - Type. Он позволяет задавать следующие элементы формы: текстовое поле (Text), поле с паролем (Password), переключатель (Radio), флажок (Checkbox), скрытое поле (Hidden), кнопка (Button), кнопка для отправки формы (Submit), кнопка для очистки формы (Reset), поле для отправки файла (File) и кнопка с изображением (Image). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики.
Синтаксис
<INPUT атрибуты>
Атрибуты тега<INPUT>
| Accept | Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов. |
| Accesskey | Переход к элементу с помощью комбинации клавиш. |
| Align | Определяет выравнивание изображения. |
| Alt | Альтернативный текст для кнопки с изображением. |
| Autocomplete | Включает или отключает автозаполнение. |
| Autofocus | Устанавливает фокус в поле формы. |
| Border | Толщина рамки вокруг изображения. |
| Checked | Предварительно активированный переключатель или флажок. |
| Disabled | Блокирует доступ и изменение элемента. |
| Form | Связывает поле с формой по её идентификатору. |
| Formaction | Определяет адрес обработчика формы. |
| Formenctype | Устанавливает способ кодирования данных формы при их отправке на сервер. |
| Formmethod | Сообщает браузеру каким методом следует передавать данные формы на сервер. |
| Formnovalidate | Отменяет встроенную проверку данных на корректность. |
| Formtarget | Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы. |
| List | Указывает на список вариантов, которые можно выбирать при вводе текста. |
| Max | Верхнее значение для ввода числа или даты. |
| Maxlength | Максимальное количество символов разрешенных в тексте. |
| Min | Нижнее значение для ввода числа или даты. |
| Multiple | Позволяет загрузить несколько файлов одновременно. |
| Name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| Pattern | Устанавливает шаблон ввода. |
| Placeholder | Выводит подсказывающий текст. |
| Readonly | Устанавливает, что поле не может изменяться пользователем. |
| Required | Обязательное для заполнения поле. |
| Size | Ширина текстового поля. |
| Src | Адрес графического файла для поля с изображением. |
| Step | Шаг приращения для числовых полей. |
| Tabindex | Определяет порядок перехода между элементами с помощью клавиши Tab. |
| Type | Сообщает браузеру, к какому типу относится элемент формы. |
| Value | Значение элемента. |
Вид поля ввода определяется значением атрибута Type.
Значения атрибутаType
| Тип | Описание |
| button | Кнопка. |
| checkbox | Флажки. Позволяют выбрать более одного варианта из предложенных. |
| file | Поле для ввода имени файла, который пересылается на сервер. |
| hidden | Скрытое поле. Оно никак не отображается на веб-странице. |
| image | Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер. |
| password | Обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль. |
| radio | Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных. |
| reset | Кнопка для возвращения данных формы в первоначальное значение. |
| submit | Кнопка для отправки данных формы на сервер. |
| text | Текстовое поле. Предназначено для ввода символов с помощью клавиатуры. |
Атрибут Type="button"
Обычная кнопка. Она не отправляет данные на сервер. С ее помощью можно, например, запускать сценарий. Надпись на кнопке устанавливается с помощью атрибута Value.
<INPUT Type="button" Value="значение">
Атрибут Type="checkbox" (Независимые переключатели)
Очень часто пользователю, заполняющему форму в браузере, необходимо дать возможность указать свои настройки с помощью выбора определенных значений. При этом приводятся сами эти значения, а рядом с ними помещается небольшое квадратное поле, в котором можно установить, либо убрать галочку. При этом значение, соответственно, будет либо выбрано, либо нет.
Для создания независимых кнопок в формах HTML используется тег <INPUT> с атрибутом Type="checkbox". В зависимости от содержания формы пользователь может отметить несколько флагов. Когда форма использует тег <INPUT> с атрибутом checkbox, в нем должны присутствовать и атрибуты Name, и Value. Атрибут Name указывает на наименование данного поля (флага) ввода. В атрибуте Value будет содержаться значение поля.
<INPUT Type="checkbox" Name="имя" Value="значение" [checked]>
В некоторых случаях необходимо инициализировать данный флаг, как уже отмеченный. В таких случаях тег <INPUT> должен содержать атрибут checked.
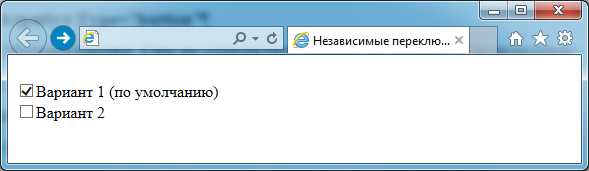
Пример 1. Независимые переключатели (Рис. 1).
<HTML>
<HEAD>
<TITLE>Независимые переключатели</TITLE>
</HEAD>
<BODY>
<FORM Action="http://localhost/form.php" Method="Post">
<BR>
<INPUT Type="checkbox" Name="var1" Value="Вариант 1"checked>Bapиант 1 (по умолчанию)
<BR>
<INPUT Type="checkbox" Name="var2" Value="Вариант 2">Вариант 2
</FORM>
</BODY>
<HTML>

Рисунок 1. Независимые переключатели
Атрибут Type="hidden" (Скрытые поля)
Добавление в тег <INPUT> атрибута Type="hidden" позволит включить в отправляемую форму значения атрибутов Name и Value, которые пользователь изменить не может. Такие метки полезны при наличии нескольких форм для дальнейшей обработки данных.
<INPUT Type="hidden" Namе="имя" Valuе= "значение">
Атрибут Type="image"
В зависимости от содержимого формы может случиться так, что пользователю потребуется щелкнуть мышью на изображении, чтобы завершить работу с формой. Для этого программисты используют тег <INPUT> с атрибутом Type="image". Когда пользователь щелкает мышью по изображению, браузер сохраняет координаты соответствующей точки экрана. Далее он "обрабатывает" введенную в форму информацию. Когда форма использует атрибут image, тег <INPUT> должен содержать также атрибуты Name и Src. Name указывает наименование поля ввода формы. Атрибут Src содержит URL файла - источника изображения. Атрибут Align является дополнительным и используется аналогично тому же атрибуту тега <IMG>.
<INPUT Type="image" Namе="Knopka" Srс="knopka.jpg">
Атрибут Type="password"
Если в форме требуется организовать ввод пароля, то атрибут Type можно установить в значение password (Type="password"). Используя данный тип, можно организовать ввод пароля без вывода на экран составляющих его символов. При этом следует помнить, что введенные данные передаются по незащищенным каналам связи и могут быть перехвачены.
<INPUT TYPE=password name=имя_параметра [value=значение] [size=размер] [mахlеn=длина] >
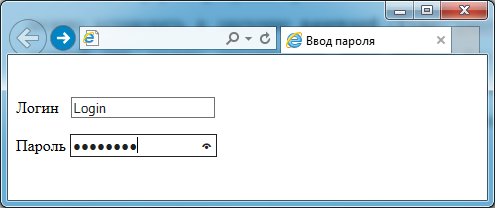
Пример 2. Поле ввода пароля (Рис. 2).
<HTML>
<HEAD>
<TITLE>Ввод пароля</TITLE>
</HEAD>
<BODY>
<FORM Action="http://localhost/form.php" Method="Post">
<BR>
<P>Логин   <INPUT Name="login">
<BR>
<P>Пароль <INPUT Type="password" Name="pass">
</FORM>
</BODY>
<HTML>

Рисунок 2. Поле ввода пароля
Атрибут Type="radio" (Зависимые переключатели)
В некоторых случаях требуется организовать выбор одного из нескольких возможных значений. Для создания формы ввода при выборе пользователем одного значения из нескольких возможных необходимо использовать тег <INPUT> с атрибутом Type="radio". Когда в форме применяется данный атрибут, в теге <INPUT> должны быть указаны атрибуты Name и Value. Атрибут Name указывает наименование соответствующего поля (кнопки). Атрибут Value содержит значение поля.
Пол мужской<INPUT Name="Пол" Type=radio Value="Мужской">
Пол женский<INPUT Name="Пол" Type=radio Value="Женский">
<INPUT Name="имя" Type="radio" Value="значение" [checked]>
Пример 3. Форма с зависимыми переключателями (Рис. 3).
<HTML>
<HEAD>
<TITLE>Зависимые переключатели</TITLE>
</HEAD>
<BODY>
<FORM Action="http://localhost/form.php" Method="Post">
<BR>
<FORM Action="http://localhost/1.php" Method="post">
<INPUT Type="radio"Name="1" Value="male" checked > Мужчина
<INPUT Type="radio"Name="1"Value="female"> Женщина
<INPUT Type="submit"Name="go" Valuе="Передать" >
</FORM>
</BODY>
<HTML>

Рисунок 3. Форма с зависимыми переключателями
Атрибут Type="reset"
Когда пользователь заполняет форму, ему может потребоваться начать все сначала. На такой случай существует кнопка Reset, по которой пользователь может щелкнуть мышью, чтобы вернуться к первоначальным значениям полей. Когда пользователь выбирает данную кнопку, форма восстанавливает первоначальные значения всех элементов, в которых присутствует атрибут Type="reset". Для создания кнопки Reset используется тег <INPUT> с атрибутом Type="reset". Браузер в свою очередь будет выводить изображение данной кнопки. Если в форме используется атрибут Reset, тег <INPUT> может дополнительно содержать атрибут Value. Данный атрибут определяет надпись на изображении кнопки.
<INPUT Type="reset" Value="значение">
<INPUT Type="reset" Value="Очистить форму">
Пример 4. Кнопка очистки формы (Рис. 4).
<HTML>
<HEAD>
<TITLE>Кнопка сброса</TITLE>
</HEAD>
<BODY>
<FORM Action="http://localhost/form.php" Method="Post">
<BR>
<INPUT Type="reset" Value="Очистить форму">
</FORM>
</BODY>
<HTML>

Рисунок 4. Очистка формы
Атрибут Type="submit"
Используя форму HTML для ввода информации от пользователя, необходимо обеспечить пользователю возможность завершить ввод данных. Для этого используется тег <INPUT> с атрибутом Type="submit". Браузер, в свою очередь, выводит данный элемент, как кнопку, по которой пользователь может щелкнуть, чтобы завершить процесс редактирования. Когда в форме используется тег <INPUT> с атрибутом submit, данный элемент может содержать два дополнительных атрибута: Name и Value. Атрибут Name хранит значение переменной поля в вашей форме. Атрибут Value — указывает наименование кнопки Submit.
<BR><INPUT Type="submit" Value="Отправить сообщение">
Пример 5. Кнопка отправки формы (Рис. 5).
<HTML>
<HEAD>
<TITLE>Кнопка отправки формы</TITLE>
</HEAD>
<BODY>
<FORM Action="http://localhost/form.php" Method="Post">
<BR>
<INPUT Type="submit"Value="Отправить">
</FORM>
</BODY>
<HTML>

Рисунок 5. Кнопка отправки формы
Атрибут Type="text"
Когда пользователю необходимо ввести небольшое количество текста (одну или несколько строк), используется тег <INPUT>, и атрибут Type устанавливается в значение text. Это значение принято по умолчанию и указывать его необязательно. Кроме того, задается атрибут Name для определения наименования переменной поля.
Ваше имя <INPUT Name="Name" Size="35">
Имеется еще три дополнительных атрибута, которые можно использовать:
- Maxlength - ограничивает число символов, вводимых пользователем в текущее поле. По умолчанию данное число не ограничено.
- Size - определяет размер видимой на экране области, занимаемой текущим полем. Значение по умолчанию определяется типом браузера. Если значение Maxlength больше, чем Size, браузер будет прокручивать данные в окне.
- Value - обеспечивает начальное значение поля ввода.
Пример 6. Однострочные поля ввода (Рис. 6).
<HTML>
<HEAD>
<TITLE>Текстовое поле</TITLE>
</HEAD>
<BODY>
<FORM Action="http://localhost/form.php" Method="Post">
<BR>
<P>Введите данные<INPUT Type="text">
</FORM>
</BODY>
<HTML>

Рисунок 6. Ввод данных
Создание многострочных областей ввода текста. Тег <TEXTAREA>
В зависимости от типа формы может потребоваться организовать ввод большого количества текста. В таких случаях используется тег <TEXTAREA> для создания текстового поля из нескольких строк. Данный тег использует три атрибута: Cols, Name и Rows.
Атрибут Cols - указывает (число символов) число колонок, содержащихся в текстовой области.
Атрибут Name - определяет наименование поля.
Атрибут Rows - задает количество видимых строк текстовой области.
<TEXTAREA Namе=имя [Соls=ширина в символах] [Rows=высотa в символах] Wrар=тип_переноса> Текст по умолчанию </TEXTAREA>
Например, <TEXTAREA Name="Тема" Cols="38" Rows="3"> </TEXTAREA>
Пример 7. Область ввода текста (Рис. 7).
<HTML>
<HEAD>
<TITLE>Область ввода текста</TITLE>
</HEAD>
<BODY>
<FORM Action="http://localhost/form.php" Method="Post">
<BR>
<TEXTAREA Namе="Text"соls="50" Rows="2" Wrар="Virtual">
Текст
</TEXTAREA>
</FORM>
</BODY>
<HTML>

Рисунок 7. Область ввода текста
Использование списков в форме. Тег <SELECT>
Когда формы HTML становятся более сложными, в них часто включают списки с прокруткой и выпадающие меню. Для этого используют тег <SELECT> с атрибутом Type="select". Для определения списка пунктов используют тег <OPTION>. Тег <SELECT> поддерживает три необязательных атрибута: Multiple, Name и Size.
Атрибут Multiple - позволяет выбрать более чем одно наименование. Для выбора нескольких значений списка применяются клавиши Ctrl и Shiftсовместно с курсором мыши.
Атрибут Name - определяет наименование объекта.
Атрибут Size - определяет число видимых пользователю пунктов списка. Если в форме установлено значение атрибута Size="1", то браузер выводит на экран список в виде выпадающего меню. В случае Size>1 браузер представляет на экране обычный список.
В форме может использоваться тег <OPTION> только внутри тега <SELECT>. Эти теги поддерживают два дополнительных атрибута: Selected и Value.
Атрибут Selected - используется для первоначального выбора значения элемента по умолчанию.
Атрибут Value - указывает на значение, возвращаемое формой после выбора пользователем данного пункта. По умолчанию значение поля равно значению тега <OPTION> (открыть).
Пример 8. Выбор единственного варианта (Рис. 8).
<HTML>
<HEAD>
<TITLE>Выбор варианта</TITLE>
</HEAD>
<BODY>
<BR>
<FORM Action="http://localhost/form.php" Method="Post">
<P>Выберите один из вариантов <SELECT Name="Выбор">
<OPTION>Вариант 1 </OPTION>
<OPTION>Вариант 2 </OPTION>
<OPTION Value="Вариант 3">Вариант 3 </OPTION>
<OPTION Selected>Вариант 4 </OPTION>
</SELECT>
</FORM>
</BODY>
<HTML>

Рисунок 8. Выбор единственного варианта
Пример 8. Выбор нескольких вариантов (Рис. 9).
<HTML>
<HEAD>
<TITLE>Выбор варианта</TITLE>
</HEAD>
<BODY>
<BR>
<FORM Action="http://localhost/form.php" Method="Post">
<P>Выберите один из вариантов <SELECT Name="Выбор" Multiple >
<OPTION>Вариант 1 </OPTION>
<OPTION>Вариант 2 </OPTION>
<OPTION Value="Вариант 3">Вариант 3 </OPTION>
<OPTION Selected>Вариант 4 </OPTION>
</SELECT>
</FORM>
</BODY>
<HTML>

Рисунок 9. Выбор нескольких вариантов
Дата добавления: 2016-09-26; просмотров: 5450;











