Фреймы и фреймовая структура. Организация фреймовой структуры
Фреймы - средство для разделения экрана на несколько областей, в каждой из которых отображается содержимое отдельной Web - страницы или Web - сайта.
Фреймы – это прямоугольные области экрана, каждая из которых содержит свой собственный HTML - документ.
Тег <FRAMESET>
Тег <FRAMESET> определяет структуру фреймов на Web - странице. Фреймы разделяют окно браузера на отдельные области, расположенные вплотную друг к другу. В каждую из таких областей загружается самостоятельная веб-страница определяемая с помощью тега <FRAME>. С помощью фреймов Web - страница делится на два или более документа, которые обычно содержат навигацию по сайту и его контент. Механизм фреймов позволяет открывать документ в одном фрейме, по ссылке, нажатой в совершенно другом фрейме. Тег <FRAMESET> заменяет тег <BODY> и используется для разделения экрана. Имеет закрывающий тег </FRAMESET>. Допустимо использовать вложенную структуру элементов, это позволяет разбить один фрейм на две и более области.
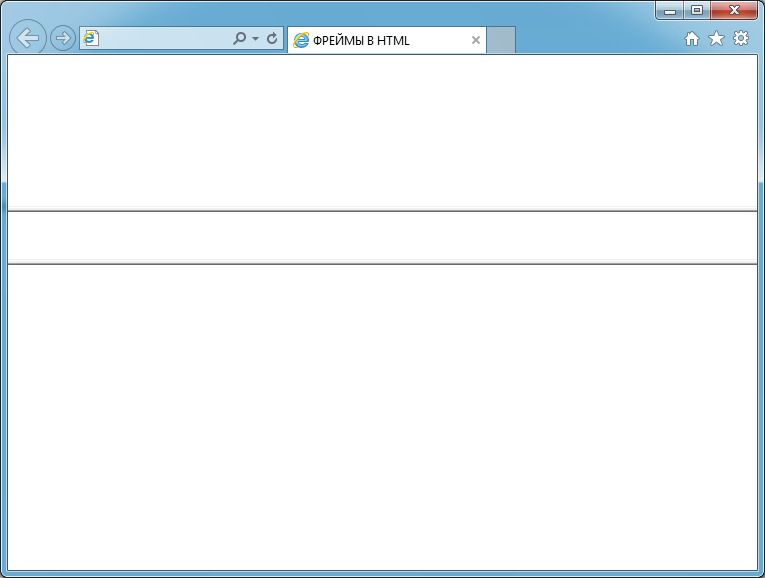
Примерфреймовой структуры(Рис. 1).
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset= windows-1251">
<TITLE> ФРЕЙМЫ В HTML</TITLE>
</HEAD>
<FRAMESET Rows="30%, 10%, 60%">
<FRAME>
<FRAME>
<FRAME>
</FRAMESET>
</HTML>

Рисунок 1.
Окно браузера разделено на 3 части. Это единственный случай, когда в HTML - документе отсутствуют теги <BODY> </BODY>. Вместо них используются теги, которые и указывают браузеру разбить окно на несколько областей - фреймов.
Атрибуты тега <FRAMESET>
| Cols | Подразделяет экран на определенное количество колонок (вертикальных). |
| Rows | Подразделяет экран на определенное количество колонок (горизонтальных). |
| Bordercolor | Устанавливает цвет границы между фреймами. |
| Border | Устанавливает ширину границы между фреймами. |
| Frameborder | Определяет, отображать границу между фреймами или нет. |
| Framespacing | Аналог атрибута border. Устанавливает ширину границы между фреймами. |
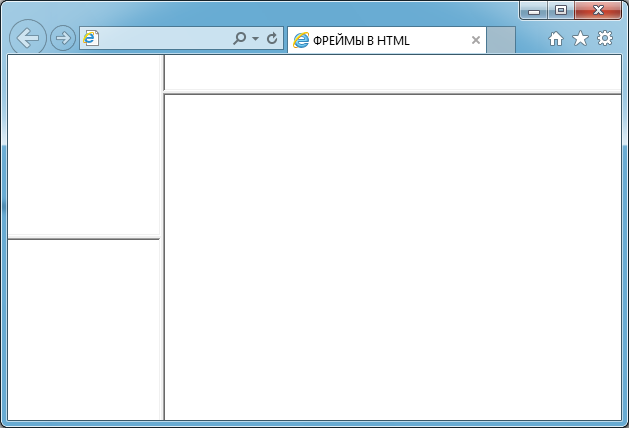
Пример. Организация фреймовой структуры (Рис. 2).
<HTML>
<HEAD>
<META Http-equiv="Content-Type" Content="text/html; charset= windows-1251">
<TITLE>Фреймы в HTML</TITLE>
</HEAD>
<FRAMESET Cols="25%, 75%">
<FRAMESET rows="50%, 50%">
<FRAME>
<FRAME>
</FRAMESET>
<FRAMESET rows="10%, 90%">
<FRAME>
<FRAME>
</FRAMESET>
</FRAMESET>
</HTML>

Рисунок 2.
Используя сразу оба атрибута – Cols, и Rows в одном теге <FRAMESET>, нельзя получить такое разбиение экрана.
Тег <FRAME>.
Внутри тегов <FRAMESET> </FRAMESET> располагаются одиночные теги <FRAME>, причем их должно быть столько, сколько задано областей. Без параметров эти теги бесполезны.
Тег <FRAME> определяет свойства отдельного фрейма, на которые делится окно браузера. Этот элемент должен располагаться в контейнере <FRAMESET>, который к тому же задает способ разметки страницы на отдельные области. В каждую из таких областей загружается самостоятельная Web – страница, определяемая с помощью атрибута Src. Хотя обязательных атрибутов у тега <FRAME> и нет, рекомендуется задавать каждому фрейму его имя через атрибут Name. Это особенно важно, если требуется по ссылке из одного фрейма загружать документ в другой.
<FRAME> Тег для описания рамки (<FRAME SRC="file.htm">).
Атрибуты тега<FRAME>
| Bordercolor | Устанавливает цвет границы фрейма |
| Frameborder | Определяет, отображать рамку вокруг фрейма или нет. |
| Name | Задает уникальное имя фрейма. |
| Noresize | Определяет, можно изменять размер фрейма пользователю или нет. |
| Scrolling | Определяет присутствие в окне фрейма полосы прокрутки. Может принимать значения "yes", "no" и "auto"(по умолчанию) |
| Src | Путь к файлу, предназначенному для загрузки во фрейме. |
| Marginwidht | Определяет расстояние между содержимым фрейма и его границами справа и слева. |
| Marginheight | Определяет расстояние между содержимым фрейма и его границами сверху и снизу. |
| Target | Устанавливает связь между фреймами. Определяет имя фрейма, в который будет загружен новый документ. Имеет несколько значений: - _blank загружает содержимое страницы, заданной ссылкой, в новое пустое окно. - _self загружает содержимое страницы, заданной ссылкой, в то же окно, которое содержит ссылку. - _parent загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов. - _top загружает содержимое страницы, заданной ссылкой, в полное окно, игнорируя используемые фреймы. |
Дата добавления: 2016-09-26; просмотров: 9284;











