Форматирование текста
При создании Web-страниц в редакторе Word можно использовать многие средства форматирования, предназначенные для форматирования документов Word.
Исходные коды языка HTML, создаваемые программой Word для Web-страниц, не содержат форматирования, однако в их число входят коды, содержащие сведения для средства просмотра Web-страниц о формате текста. В редакторе Word коды HTML обрабатываются в неявном виде, поэтому при создании страницы требуется только отформатировать текст подходящим образом.
Абзацы автоматически снабжаются интервалами как в начале, так и в конце. Чтобы создать абзац без интервалов, нажмите клавиши CTRL+ENTER.
Форматирование, не поддерживаемое HTML или некоторыми средствами просмотра Web, недоступно в разделе редактирования Web-страниц редактора Word. В число таких средств входят эффекты форматирования символов Приподнятый, С тенью и Утопленный, междустрочный интервал, поля, межсимвольный интервал, кернинг, параметры обтекания текста и интервалы между абзацами. Не следует использовать символы табуляции, так как многие средства просмотра Web изображают их как пробелы; вместо них для сдвига первой строки текста вправо можно использовать отступ.
Выделенному тексту могут быть присвоены форматы полужирного начертания, курсива, подчеркивания, зачеркивания, верхнего и нижнего индекса. Размер символов выделенного текста может быть изменен в пределах, установленных для шрифтов, поддерживаемых HTML. Для быстрого перехода к следующему  доступному размеру шрифта можно использовать кнопки
доступному размеру шрифта можно использовать кнопки
 Увеличить размер шрифта
Увеличить размер шрифта
и Уменьшить размер шрифта
панели Форматирование. Тип шрифта также может быть изменен, но при этом необходимо учитывать, что другие пользователи Web-страниц могут не иметь таких шрифтов. По этой причине в некоторых средствах просмотра Web текст будет изображаться только шрифтами, устанавливаемыми по умолчанию.
Чтобы выбрать цвета для текста, гиперссылок и просмотренных гиперссылок на всей странице, используйте диалоговое окно Цвета текста (меню Формат). Для изменения цвета выделенного текста, например слова или предложения, используйте кнопку Цвет шрифта . При установке цветов, используемых по умолчанию, цвета текста, заданные с помощью кнопки Цвет шрифта, не меняются.
Для изменения отступа текста по четверти дюйма за раз используйте кнопки Увеличить отступ и Уменьшить отступ. Для изменения выравнивания текста используйте кнопки По левому краю , По центру и Поправому краю. Однако текст на Web-страницах невозможно выровнять по ширине.
Вставка горизонтальной линии в Web-страницу
Горизонтальные линии часто используются на Web-страницах для разделения текста на части. Для вставки горизонтальной линии нужно выполнить последовательность действий:
· Установить текстовый курсор в место вставки линии.
· Выбрать команду Горизонтальная линия в меню Вставка.
· Из списка Видвыберите нужную линию или нажмите кнопку Другая и выберите другую линию.
Примечания
Первая линия из списка Вид рисуется средством просмотра Web при открытии страницы. Остальные линии являются графическими изображениями. При сохранении Web-страницы такая линия сохраняется вместе с Web-страницей как графический файл с именем image.gif, image1.gif и т. п. При перемещении Web-страницы, например, при помещении ее на сервер, необходимо переместить и файл, содержащий изображение линии.  Чтобы быстро вставить в текст страницы еще одну линию того же стиля, нажмите кнопку Горизонтальная линия на панели Форматирование.
Чтобы быстро вставить в текст страницы еще одну линию того же стиля, нажмите кнопку Горизонтальная линия на панели Форматирование.
ИнтерактивныеWeb-страницы
В Web-страницу можно также вставить бегущую строку, выполнив следующие действия:
· Выбрать команду Бегущая строка в меню Вставка.
· Ввести текст бегущей строки в поле Введите текст бегущей строки.
· Установить параметры: скорость движения, число повторов, цвет фона, направление движения.
Выбор цветов для текста Web-страниц
При создании Web-страницы для текста и гиперссылок можно определить используемую по умолчанию палитру цветов. При этом не изменяется цвет текста, заданный путем изменения его шрифтового оформления, с помощью кнопки Цвет шрифта иликоманды Цвета текстав меню Формат. Цвета, задаваемые командой Цвета текста, устанавливаются для всего текста, гиперссылок и просмотренных гиперссылок.
Читатель Web-страницы может задать собственные устанавливаемые по умолчанию цвета в своем средстве просмотра Web. Чтобы при использовании средств просмотра текст и ссылки изображались в выбираемых по умолчанию цветах средства просмотра, выберите значение Авто во всех трех списках.
Создание списков на Web-страницах
Так же, как в документах Word, в Web-страницах можно создавать маркированные списки. Основное отличие состоит в том, что помимо маркеров в списках можно использовать графические изображения.
Набор таких изображений находится в диалоговом окне Список (меню Формат). Кроме графических изображений, в диалоговом окне предлагаются текстовые маркеры, поддерживаемые HTML для Web-страниц. Для просмотра всего списка возможных графических изображений нажмите кнопку Другой. Выберите подходящее изображение и нажмите кнопку OK, чтобы вернуться в документ.
Графические маркеры сохраняются в формате GIF (с расширением .gif), в тот же каталог, что и Web-страница, или в каталог, указанный относительно Web-страницы. Если графический маркер изначально является изображением в формате JPEG (с расширением .jpg), он сохраняется в формате JPEG. Для получения дополнительных сведений о файлах и ссылках нажмите кнопку.
Web –графика
Когда Web-страница сохраняется в формате HTML впервые, все рисунки преобразуются в форматы GIF или JPEG. Только эти два вида графических изображений поддерживаются в Web.
Чтобы вставить рисунок в Web-страницу, выберите команду Рисунок в меню Вставка, а затем — команду Из файла или Картинки. Если вставляемый рисунок записан в формате JPG, он сохраняется в формате JPG. Если рисунок записан в другом формате, например, TIF, он преобразуется в формат GIF.
Если рисунок вставляется из файла, при сохранении он копируется в ту же папку, что и Web-страница, если не установлен флажок Связь с файлом. Если флажок Связь с файлом установлен, можно установить ссылку на рисунок в фиксированном каталоге, как на другой сервер Web.
Вставленный на Web-страницу рисунок по умолчанию выравнивается по левому полю. Чтобы задать взаимное расположение текста и рисунка, следует выделить рисунок и выбрать соответствующую команду в меню Формат и на панели инструментов Рисование. Расположение текста и рисунков можно задать дополнительно с помощью таблицы.
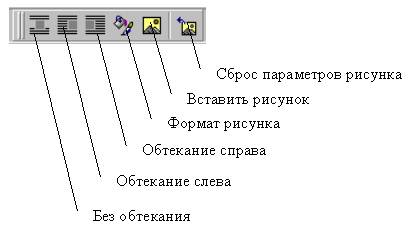
Панель инструментов Настройка изображения в Word предоставляет команды выравнивания, с помощью которых можно определить положение рисунка на странице (рисунок 2). Панель инструментов Настройка изображенияоткроется, если выделить рисунок.

Рисунок 2 Вид панели инструментов Настройка изображения
При помещении на Web-страницу графического изображения, это изображение по умолчанию выравнивается по левому полю, и текст располагается справа от него. Чтобы изменить выравнивание изображения следует:
– Выделить рисунок.
– Выбрать команду Рисунок в меню Формат, а затем — вкладку Положение.
– В группе Обтекание выбрать параметр Нет, Слева или Справа.
– В поле Расстояние от текста указать расстояние, которое должно отделять рисунок от окружающего текста.
Для быстрого изменения вида выравнивания текста можно воспользоваться кнопками на панели инструментов Настройка изображения.
Для рисунков в ячейках таблиц не выполняется выравнивание по левому и правому краю.
Некоторые пользователи отключают режим просмотра изображений, а некоторые средства просмотра Web не поддерживают все форматы видеозаписей. Если в рисунках или в видеозаписи содержится важная информация, которую пользователь не должен пропустить, для рисунков следует использовать дублирующий текст, а для видеозаписи — текст и рисунки.
Таблицы на Web-страницах
Работа с таблицами на Web-страницах не отличается от работы с таблицами в документах Word. Для создания и редактирования структуры таблицы используется команда Нарисовать таблицу . Сетку таблицы можно вставить в текст с помощью команды Добавить таблицу. Существуют некоторые отличия в добавлении границ и форматировании ячеек.
Так как на Web-страницах таблицы часто используются как скрытое средство форматирования (например, для размещения текста и рисунков), вставляемые в текст таблицы не имеют границ. Для добавления границ к таблицам используйте команду Границы (меню Таблица). Границы, добавленные к таблицам на Web-страницах, изображаются средствами просмотра Web в объемном виде.
Цвет фона или заливки таблиц можно изменить с помощью команды Свойства таблицы (меню Таблица); чтобы изменить цвет фона выделенных ячеек таблицы, выберите команду Свойства ячейки (меню Таблица).
Высоту выделенных строк и ширину столбцов можно изменить с помощью команды Свойства ячейки (меню Таблица). Вид выравнивания текста вокруг таблицы и расстояние между текстом и таблицей, а также промежутки между столбцами можно изменить с помощью команды Свойства таблицы (меню Таблица).
Таблицы с границами и без них могут быть использованы для ввода дополнительных графических эффектов, а также для управления разметкой Web-страницы. Например, формат Web-страниц не предусматривает возможности создания газетных колонок, но текст можно разбить на колонки с помощью таблицы. Столбцы рисунков и текста могут быть организованы так, чтобы они изображались в средствах просмотра Web рядом. Без таблиц в HTML (формате для Web страниц) трудно добиться выравнивания текста и рисунков.
Для размещения текста и рисунков можно использовать средства создания таблиц Word. Если на Web-странице не должны отображаться границы, их следует удалить. Даже если границы удалены, в документе Word могут сохраниться линии сетки, обозначающие границу таблицы. Чтобы убрать или установить линии сетки, выберите команду Скрыть сетку или Отображать сетку в меню Таблица. Линии сетки не будут изображаться на готовой Web-странице.
Дата добавления: 2016-05-31; просмотров: 2496;











