Добавление комментариев
Комментарии — это определенное текстовое сообщение, которое автор вставляет в Web-страницу, чтобы отметить для себя нужные детали. Например, как частный случай — сделать для себя пометку о необходимости добавления рисунков в данный раздел либо глобально — добавить информацию, помогающую впоследствии разобраться в отдельных вехах создания сайта или управлять им.
Комментарии не отображаются Web-браузерами на экране, но нужно помнить, что любой пользователь может прочесть данные комментарии.
Для добавления комментариев используют специальные парные дескрипторы — открывающий <!— и закрывающий —>.
Чтобы внести в HTML-код Web-страницы текстовую конструкцию комментариев, выполните такие действия.
1. Введите дескриптор <!— в месте начала текста комментария. Наберите собственно требуемый текст комментария. Завершите блок комментария закрывающим дескриптором —>, например
<!— А в это место Web-страницы нужно вставить красивые картинки или фотографии. Не забыть!—>
2.
Как обычно, сохраните текст, вернитесь в окно Web-браузера и обновите изображение открытой Web-страницы. Обратите внимание, что на Web-странице текст комментариев не отображается.
Текст комментариев можно отделять дополнительными пробелами от разделительных дескрипторов, чтобы HTML-код было проще читать.
Основные теги
Понятие тегов, их виды, правила записи
Документ, который написан на языке HTML представляет собой простой текст, в который вставлены теги (флаги разметки). Теги указывают как должен быть расположен текст на экране, в каком месте должны находиться рисунки, хранящиеся в других файлах и т.д. С помощью тегов формируются связи с другими ресурсами Интернет.
Теги – это определенные последовательности символов, заключенные между знаками < (меньше) и > (больше). Прописные и строчные буквы в написании тегов значения не имеют.
Теги бывают парные (например, <TITLE> и </TITLE>) и непарные (например, <BR>), открывающие и закрывающие. Отличительным признаком закрывающего тега является символ /.
Структура документа HTML
Документ HTML всегда должен начинаться с тега <HTML> и заканчиваться соответствующим закрывающимся тегом </HTML>. Внутри документа выделяются два основных раздела: раздел заголовков и тело документа. Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами <HEAD> и </HEAD>. В частности, раздел заголовков должен содержать название web-страницы, которое при просмотре в броузере появится в заголовке окна документа. Название web-страницы располагается между тегами <TITLE> и </TITLE>.
Например,
<TITLE> Моя страничка </TITLE>
Основное содержание размещается в теле документа, которое ограничивается парным тегом <BODY>.
Пример. Простейший документ HTML, содержащий все теги, определяющие структуру, может выглядеть следующим образом:
<HTML>
<HEAD><TITLE>Заголовок документа</TITLE></HEAD>
<BODY>
Содержание документа
</BODY>
</HTML>
Основные теги HTML и их возможные параметры приведены в приложении А.
Создание фреймов
Используя фреймы, позволяющие разбивать Web-страницы на множественные подокна, можно значительно улучшить внешний вид и функциональность Web-приложений. Каждое подокно, или фрейм имеет свой URL-адрес, что позволяет загружать его независимо от других фреймов.
Каждый фрейм имеет собственное имя (параметр NAME), позволяющий переходить к нему из другого фрейма. Фреймы могут использоваться
– для размещения информации, которую необходимо показывать постоянно (логотип фирмы, копирайт, набор управляющих кнопок и т.п.);
– для помещения оглавления всех или части Web-документов, содержащихся на Web-сервере, что позволяет пользователю быстро находить интересующую его информацию;
– для создания окон результатов запросов, когда в одном фрейме находится собственно запрос, а в другом результат запроса;
– для создания формы типа «мастер-деталь» для Web-приложений, обслуживающих базы данных.
Фрейм-документ - это специфичный вид HTML-документа. Его структура не содержит тега <BODY> и, соответственно, не несет информационной нагрузки. Он описывает только подокна (фреймы), которые будут содержать информацию.
Структура HTML-документа, описывающего фреймы, следующая:
<HTML>
<HEAD>…</HEAD>
<FRAMESET>
…
</FRAMESET>
</HTML>
Тег <FRAMESET> описывает все фреймы, на которые делится экран. Можно разделить экран на несколько вертикальных или горизонтальных фреймов.
Параметр тега <FRAMESET> ROWS определяет горизонтальные подокна, а COLS - вертикальные подокна.
Описания подокон разделяются запятыми. Для описания подокон используется:
– Простое числовое значение, определяет фиксированную высоту (ширину) подокна в пикселах;
– Значение величины подокна в процентах от 1 до100;
– Символ «*», указывает, что все оставшееся место будет принадлежать данному фрейму, цифра перед звездочкой указывает пропорцию для данного фреймҒ.
Примеры
<FRAMESET COLS=”50, *,50” > - описывает три фрейма, два по 50 пикселов справа и слева, и один внутри этих полос.
<FRAMESET ROWS =”20%,3*,*” > - описывает три фрейма, первый из которых занимает 20% площади окна броузера сверху, второй - 3/4 оставшегося от первого фрейма места, т.е 60% всей площади окна.
В теге <FRAME> задаются параметры для каждого фрейма в отдельности.
Параметр SRC задает имя файла, который загрузится в этом фрейме. Параметр NAME задает имя данного фрейма. Имя фрейма может быть использовано для определения действия с данным фреймом из другого HTML-документа или фрейма (как правило, из соседнего фрейма того же документа). Имя обязательно должно начинаться с символа.
Например
<FRAME SRC =”homepage.htm” NAME=”frame1”>
Имя фрейма необходимо задавать для того, чтобы впоследствии указать, к какому фрейму использовать гиперссылку. В документе HTML, в этом случае, в теге <A HREF> (описание гиперссылки) должен присутствовать параметр TARGET. Этот параметр определяет фрейм, в котором показывается содержимое Web-страницы. Например,
<A HREF=”file.htm” TARGET=”frame1”> file </A>
В этом случае, после выбора гиперссылки file, во фрейме с именем frame1 будет показано содержимое документа file.htm.
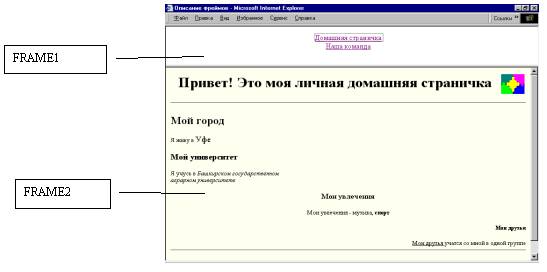
Пример. Создание двух фреймов, один из которых занимает 20% площади окна сверху, на второй отводится вся оставшаяся часть.
<HTML>
<HEAD>
<TITLE> Описание фреймов </TITLE>
</HEAD>
<FRAMESET ROWS="20%,*">
<FRAME SRC="file.htm" NAME="FRAME1">
<FRAME SRC="home.htm" NAME="FRAME2">
</FRAMESET>
</HTML>
Результат такого разбиения на фреймы приведен на рисунке 1.

Рисунок 1 Разбиение на фреймы
Дата добавления: 2016-05-31; просмотров: 2099;











