Методика изучения темы «Обработка графической информации».
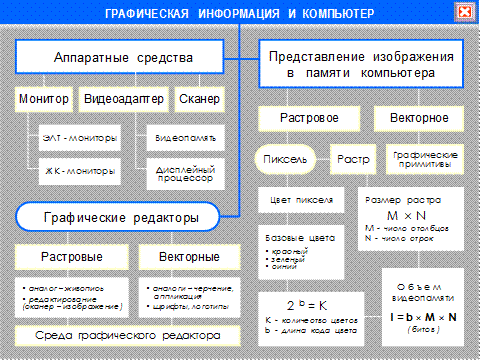
Тема «Обработка графической информации» относится еще к одной области компьютерных информационных технологий - технологии работы с графической информацией. При изучении темы «Обработка графической информации» удобно пользоваться следующей логико-структурной схемой изложения материала:

Цели изучения темы в базовом курсе информатики:
Познакомить учащихся с назначением и областями применения компьютерной графики. Дать представление об устройстве и функционировании графической системы компьютера. Раскрыть способы кодирования графического изображения. Обучить основным приемам работы с графическим редактором.
Изучаемые вопросы:
1.Области применения компьютерной графики.
2. Аппаратные компоненты графической системы компьютера.
3. Кодирование изображения.
4. Графические редакторы.
5. Практическая работа с графическим редактором.
При изучении темы «Обработка графической информации» следует отметить, что компьютерная графика - это сравнительно новая область применения ЭВМ. Большое значение имеют демонстрации на компьютере разнообразных продуктов компьютерной графики: красочных рисунков, схем, чертежей, диаграмм, образцов анимационной и трехмерной графики. Следует обратить внимание учеников на то, что любимые многими из них компьютерные игры в большинстве имеют графический интерфейс, причем, достаточно сложный.
К теоретическому содержанию данного раздела базового курса следует отнести:
1. вопросы состава и функционирования технических средств компьютерной графики (продолжение линии компьютера);
2. вопросы представления изображения в памяти компьютера.
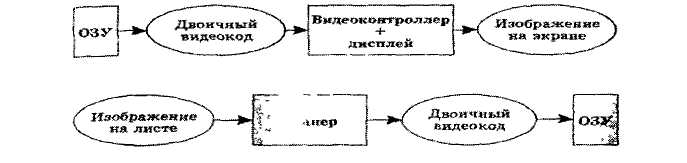
В учебнике «Информатика 7-9» под редакцией Семакина И. Г. дается описание состава и принципов работы технических средств компьютерной графики. Следует напомнить учащимся, что при первом знакомстве с устройством компьютера говорилось о том, что работой каждого внешнего устройства ПК управляет специальный контроллер. Основным устройством вывода графических изображений является дисплей. Работой дисплея управляет видеоконтроллер. Употребляется также другой термин для обозначения этого устройства - видеоадаптер; в комплекте устройств ПК его еще называют видеокартой.
Основные представления об устройстве дисплея, которые должны извлечь ученики из этого материала: дискретная (пиксельная) структура экрана; сетка пикселей (растр); сканирование растра электронным лучом; частота сканирования; трехцветная структура пикселя цветного монитора. Материал данного раздела позволяет «заглянуть внутрь» видеоконтроллера. Как и раньше, это знакомство происходит на уровне архитектуры, т. е. не изучаются вопросы технической реализации, а дается лишь функциональное описание. С этой точки зрения видеоконтроллер состоит из двух частей: видеопамяти и дисплейного процессора. Ученикам следует дать представление о роли этих устройств в процессе получения изображения на экране.
В качестве устройства ввода изображения с листа в компьютерную память используется сканер. Следует подчеркнуть взаимообратную функцию системы вывод изображения на экран и системы ввода изображения с помощьюсканера.

Главным теоретическим вопросом данного раздела информатики является вопрос о представлении изображения в памяти компьютера, т. е. вопрос о том, что такое видеоинформация. Существуют два подхода к проблеме представления изображения: растровый и векторный. Суть обоих подходов в декомпозиции, т. е. разбиении изображения на части, которые легко описать. Растровый подход предполагает разбиение изображения на маленькие одноцветные элементы - видеопиксели, которые, сливаясь, дают общую картину. Векторный подход разбивает всякое изображение на геометрические элементы: отрезки прямой, эллиптические дуги, фрагменты прямоугольников, окружностей, области однородной закраски и пр. При таком подходе видеоинформация - это математическое описание перечисленных элементов в системе координат, связанной с экраном дисплея. Векторное представление более всего подходит для чертежей, схем, штриховых рисунков.
После того, как ученики узнали, что видеоинформация - это совокупность кодов цвета пикселей экрана, следует рассмотреть способы кодирования цветов. Физический принцип получения разнообразных цветов на экране дисплея заключается в смешивании трех основных цветов: красного, зеленого и синего. Информация, заключенная в коде пикселя, должна содержать сведения о том, какую интенсивность (яркость) имеет каждая составляющая в его цвете.
Необходимо раскрыть перед учениками связь между кодом цвета, и составом смеси базовых цветов. Следует начать с рассмотрения варианта восьмицветной палитры. В этом случае используется трехбитовый код, и каждый бит такого кода обозначает наличие (1) или отсутствие (0) соответствующего базового цвета. Биты в таком коде распределены по принципу «КЗС», т. е. первый бит отвечает за красную составляющую, второй - за зеленую, третий - за синюю. По этой теме ученики должны уметь отвечать на вопросы такого типа:
- Смешиванием каких цветов получается розовый цвет если его код: 101 ?
- Известно, что коричневый цвет получается смешиванием красного и зеленого цветов. Какой код у коричневого цвета?
Только после того, как ученики разобрались с восьмицветной палитрой, можно переходить к рассмотрению кодирования большего числа цветов. В таблице 4.2 учебника Семакина даются коды 16-цветной палитры. Это те же восемь цветов, но имеющие два уровня яркости. Управляет яркостью дополнительный четвертый бит - бит интенсивности. Структура 16-цветного кода «ИКЗС».Здесь И - бит интенсивности. Палитры большего размера получаются путем раздельного управления интенсивностью каждого из трех базовых цветов. Для этого в коде цвета под каждый базовый цвет выделяется более одного бита. Связь между разрядностью кода цвета - b и количеством цветов - К (размером палитры) выражается Формулой: К = 2b . В литературе по компьютерной графике величину b принято называть битовой глубиной Цвета. Следует раскрыть связь между величинами битовой глубины, разрешающей способностью графической сетки (размером растра) и объемом видеопамяти. Если обозначить минимальный объем видеопамяти в битах через Vm, разрешающую способность дисплея - МxN, то связь между ними выразится формулой:
Vm = b xMxN.
Для закрепления теоретических знаний по данной теме в разделе задачника-практикума Семакина И. Г. содержится подборка задач. Задачи могут быть использованы в качестве домашних заданий, в контрольных работах и тестах. В задачнике приведено достаточное количество примеров, демонстрирующих способы решения всех основных типов задач данного раздела.
К числу простейших растровых редакторов относятся Paintbrush и Paint (второй стал результатом развития первого).В стандартной поставке Windows в группе «Стандартные» имеется графический редактор Paint. Paint является прямым «родственником» редактора Paintbrush, который работает в среде MS DOS. В базовом курсе информатики для практической работы с компьютерной графикой обычно используют один из этих редакторов. В профильном курсе компьютерной графики для получения рисованных изображений больше подходит CorelDRAW. Использование на уроках информатики редакторов типа Paint вполне достаточно с точки зрения учебных целей, стоящих перед базовым курсом. Растровый редактор позволяет наглядно продемонстрировать ученикам дискретную (пиксельную) структуру рисунка, дает возможность воздействовать на каждый отдельный элемент при увеличении масштаба в режиме прорисовки.
Еще одним полезным учебным элементом является возможность демонстрации механизма смешения цветов. Для этого в главном меню Paint нужно выбрать пункт [Палитра]=>[Изменить палитру]=>[Определить цвет]. Появившееся окно является прекрасным инструментом для экспериментов с цветом. Пользователь может изменять оттенки, контрастность, яркость цвета и при этом наблюдать RGB-состав полученной краски. Создав свою краску, пользователь может включить ее в палитру на соответствующей панели редактора.
Как и в предыдущем разделе, знакомство с графическим редактором следует проводить по методической схеме виртуального исполнителя. Всякое действие пользователя: выбор инструмента, выбор цвета, проведение линии, стирание и пр. можно рассматривать как команду, выполняемую в соответствующем режиме. Из этих команд складываются алгоритмы работы в среде редактора. Правила выполнения определенных действий учитель может сообщать ученикам в форме алгоритмов. Вот несколько примеров таких алгоритмов, ориентированных на использование редактора Paint.
Дата добавления: 2016-07-18; просмотров: 5333;











