Создание интерфейса
1) Перейдем к окну Проектировщика для главной формы проекта WinForm (вкладка Design). Переименуем стандартное название главной формы. Назовем ее wfMain, а сам класс TWinForm переименуем в TMain в свойстве Name категории Design. Свойство Text (категория Appearance) отвечает за название заголовка окна, введем в него строку, например «Главная форма». Это окно станет родительским в разрабатываемом приложении, согласно требованиям создания MDI-контейнеров.
2) В свойстве IsMdiContainer (категория Window Style) главной формы выберем значение True.
3) Создадим новую форму командой File > New > Other. Выберем значок ECO Enabled Windows Form из вкладки New ECO Files (категория Delphi for .NET Projects). В окне проектировщика появится новая форма. Эта форма будет дочерней – а значит отображаться внутри главной. Так как в ней будем представлять список преподавателей выбранной кафедры, назовем созданную форму wfLecturer, а сам класс – TLecturer. Введем в свойство формы Text строку «Преподаватели».
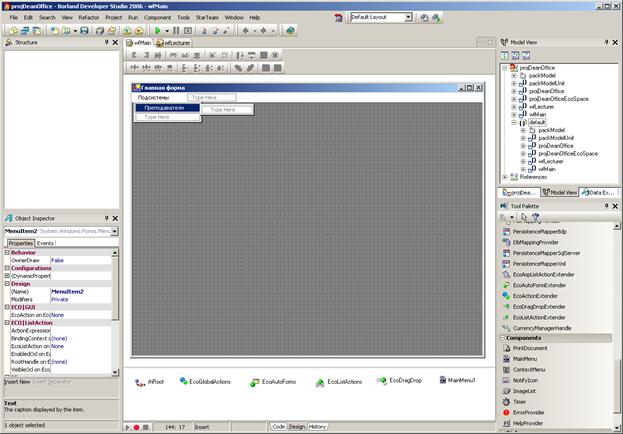
4) Создадим главное меню на родительской форме для обращения к дочерним формам. Поместим на Главную форму компонент MainMenu. В верхней части формы появиться строка меню, в начале которой находится область ввода текста. Чтобы создать первый пункт меню, надо сделать щелчок в области ввода текста и ввести название пункта меню. Назовем пункт меню Подсистемы. В нижнюю область пункта Подсистемы введем название команды меню – Преподаватели (см. Рисунок 8.10).

Рисунок 8.10 – Настройка главного меню
5) Выберем форму wfLecturer, вкладку Code. В окне появится код формы. Перед командой implementation объявим переменную, ответственную за создание дочернего окна Преподаватели:
var
callLect: TLecturer;
6) Перейдем к Главной форме. Чтобы в Главной форме создать дочернюю, подключим к ней форму wfLecturer командой File > Use Unit. В появившемся окне Use Unit выберем форму wfLecturer (Преподаватели). На событие выбора пункта меню Преподаватели пропишем следующие операции:
callLect := TLecturer.Create(EcoSpace);
callLect.MdiParent := self;
callLect.Show;
7) Запустим приложение. Теперь по нажатию на пункт Преподаватели внутри родительского окна появляется дочернее окно Преподаватели (см. Рисунок 8.11).

Рисунок 8.11 – Создание дочернего окна внутри родительского
8) Приступим к представлению таблицы с объектами ЕСО на форме Преподаватели. Воспользуемся готовым компонентом DataGrid из категории палитры инструментов Data Controls. Поместим этот компонент на форму и дадим ему название dgChair (в свойстве Name). Эта таблица будет отвечать за представление экземпляров класса Кафедра (clChair). Исходно таблица должна быть пуста. В свойстве CaptionText (заголовок таблицы) введем название Кафедры.
9) Добавим еще одну таблицу dgLecturer, которая в готовом приложении будет отвечать за отображение экземпляров класса Преподаватель (clLecturer). В свойстве CaptionText введем название Преподаватели.
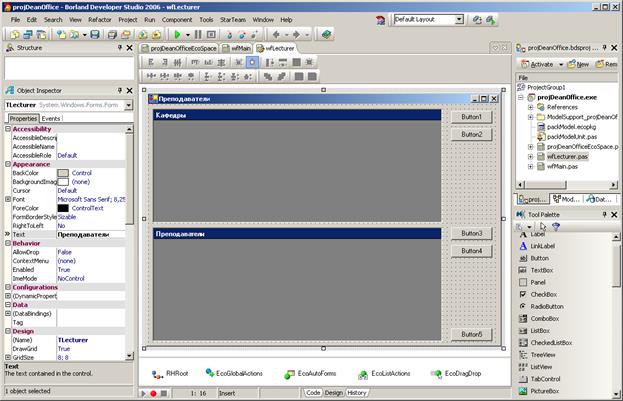
10) Для работы с таблицами в простом приложение потребуется пять операций: добавление и удаление данных в двух таблицах и сохранение копии ECO пространства из оперативной памяти в базу данных. Редактирование данных будет осуществляться непосредственно в полях таблиц. Добавим на форму пять кнопок – экземпляров класса Button (см. Рисунок 8.12).

Рисунок 8.12 – Добавление компонентов пользовательского интерфейса
11) Настроим автоматическое растягивание таблиц и положение кнопок при изменении размеров окна Преподаватели. Воспользуемся свойством Anchor у объектов формы. Для таблицы Кафедры зададим значения Top, Left, Right в свойстве Anchor, для таблицы Преподаватели – Top, Bottom, Left, Right, для кнопок Button1-Button4 – Top, Right, для кнопки Button5 – Bottom, Right.
Дата добавления: 2021-12-14; просмотров: 441;











