Связывание интерфейса с моделью
1) Связь пользовательского интерфейса с моделями ЕСО обычно происходит через компонент ExpressionHandle. Он доступен в категории палитры инструментов Enterprise Core Objects. Через подобные идентификаторы (дескрипторы) организуется доступ к объектам модели и пространства ЕСО во время работы программы.
Идентификаторы ЕСО связываются друг с другом в цепочки. Во главе такой цепочки расположен корневой идентификатор. Он задает общий контекст работы (доступ к объектному пространству) для всех остальных идентификаторов ЕСО в программе.
Корневой идентификатор добавляется к проекту автоматически (по умолчанию он называется rhRoot). Все остальные идентификаторы ЕСО добавляются и настраиваются вручную, что связывает пространство ЕСО с элементами пользовательского интерфейса с помощью типовых механизмов связывания .NET.
Будем работать с формой Преподаватели. Добавим компонент ExpressionHandle. Он отображается в нижней части окна Проектировщика, под формой, где уже имеется набор компонентов ЕСО. Назовем его ehChair, введем это имя в свойство Name категории Design.
2) В свойстве RootHandle этого дескриптора выберем значение RHRoot – ссылку на родительский, автоматически созданный корневой идентификатор. Так задают место данного идентификатора в цепочке доступа к объектному пространству ЕСО.
3) В свойстве DataSource таблицы dgChair выберем имя ehChair в списке доступных идентификаторов ЕСО.
4) Настроим таблицу Преподаватель так, чтобы она отражала список преподавателей, принадлежащих выбранной кафедре в первой таблице. Для начала добавим в проект дескриптор CurrencyManagerHandle (из категории Enterprise Core Objects) и дадим ему имя cmhChair, так как этот компонент будет указывать на текущую строку таблицы Кафедры. Свяжем дескриптор cmhChair с таблицей dgChair через свойство BindingContext. Теперь он отслеживает выделенную строку этой таблицы.
5) Зададим ссылку на объект ehChair в свойстве RootHanler, определяющим корневой идентификатор ECO.
6) Добавим к проекту еще один компонент ExpressionHandle. Назовем его ehLecturer. Дескриптор ehLecturer будет обращаться к экземплярам класса Преподаватель.
7) Зададим ссылку на объект cmhChair в свойстве RootHanler.
8) Потребителем объектов, предоставляемых дескриптором ehLecturer, будет вторая таблица. В ее свойстве DataSource выберем ссылку на объект ehLecturer.
9) Приступим к настройке элементов пользовательского интерфейса. Организуем с помощью визуальных средств Delphi создание новых экземпляров класса Кафедра и добавление их в таблицу. Выделим в окне Проектировщика кнопку Button1. В свойстве EcoListAction (Список стандартных действий ЕСО) выберем значение Add (Добавить объект).
10) Кнопка Button1 автоматически получила название Add. Переименуем кнопку. Для этого воспользуемся компонентом EcoListActions (он добавляется в проект по умолчанию и находится в нижней части окна Проектировщика), в его свойстве CaptionAdd введем Добавить.
11) Объект ЕСО, который мы хотим добавить к проекту (сделать доступным через элементы управления на форме), задается в свойстве RootHandle. В нем надо выбрать подходящий поставщик объектов ЕСО, в нашем случае — идентификатор ehChair.
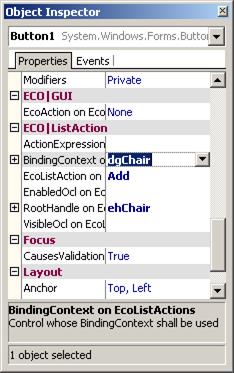
12) Свяжем результат действия кнопки (созданный экземпляр класса Кафедра) с визуальным элементом, отображающим этот экземпляр, в нашем случае — с таблицей dgChair. Для этого в свойстве BindingContext (контекст связывания) выберем имя dgChair (см. Рисунок 8.13).

Рисунок 8.13 – Настройка кнопки добавления экземпляра класса Кафедра
13) Теперь добавим операцию удаления экземпляров класса Кафедра. Реализуем это действие по аналогии с операцией добавления. Выделим в окне Проектировщика кнопку Button2. В свойстве EcoListAction выберем значение Delete. Зададим идентификатор ehChair в свойстве RootHandle. Свяжем результат действия кнопки с визуальным элементом — таблицей dgChair. Для этого в свойстве BindingContext у кнопки Delete выберем имя dgChair. Перейдем к компоненту EcoListActions и в его свойстве Caption Delete введем Удалить.
14) Настройка кнопки Button3 (будет отвечать за добавление экземпляра класса Преподаватель). Значения свойств кнопки: EcoListAction – Add; RootHandle – ehLecturer; BindingContext – dgLecturer. Перейдем к компоненту EcoListActions и в его свойстве Caption Add введем Добавить.
15) Настройка кнопки Button4 (будет отвечать за удаление экземпляра класса Преподаватель). Значения свойств кнопки: EcoListAction –Delete; RootHandle – ehLecturer; BindingContext – dgLecturer. Перейдем к компоненту EcoListActions и в его свойстве Caption Delete введем Удалить.
16) Кнопка Button5 будет отвечать за обновление БД. Назовем ее Сохранить. В свойстве EcoAction (категория ECO|GUI) выберем UpdateDatabase. Таким образом, по нажатию этой кнопки выполняется синхронизация содержимого пространства ECO в оперативной памяти и его копии в базе данных. После каждого нажатия кнопки Сохранить содержимое таблицы сохраняется в БД. После нового запуска программы в таблицу пользовательского интерфейса автоматически загружается содержимое модели, сохраненное при последнем выполнении команды UpdateDatabase.
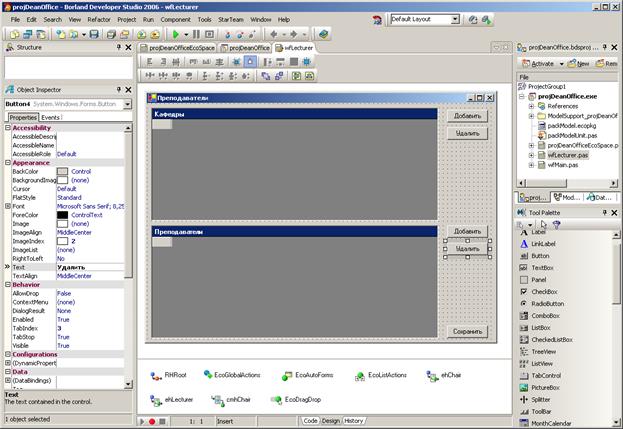
На данном этапе связывание интерфейса с моделью закончено (см. Рисунок 8.14).

Рисунок 8.14 – Настроенный пользовательский интерфейс приложения
Дата добавления: 2021-12-14; просмотров: 451;











