Лабораторная работа 9. Основы работы в редакторе MS Front Page
Цель работы: изучение основ работы с редактором MS Front Page.
Содержание задания: разработка персонального Web-сайта студента. Сайт должен содержать домашнюю страницу, содержащую общую информацию о назначении сайта и дополнительную информацию, а также ссылки на другие страницы.
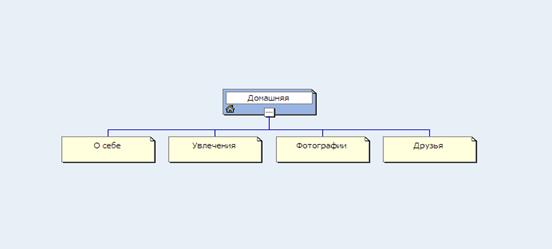
Ниже на рис . 18 приведена структура Web-сайта

Рис. 18 - Макет личного веб_сайта
Шаг 1 - Создание нового сайта.
1 Запустить Front Page и выбрать пункт меню Файл –Создать – Веб-узел, а затем шаблон сайта – Одностраничный сайт. В поле Укажите расположение нового сайта указать папку, в которой будет располагаться сайт, например D:\students\545\web. Затем следует нажать кнопку «Ok». Крайняя левая панель Папки показывает входящие в сайт папки и файлы: htlm-страницы, рисунки и т.п. В настоящий момент, сайт содержит лишь одну страницу – index.htm. Если в этой панели выбрать «мышью» одну из страниц, то она будет открыта для редактирования.
2 Работа со страницей возможна в одном из четырех режимов:
-конструктор - производится редактирование страницы;
- с разделением– окно делится на две части: в одной – отображается код HTML, который можно редактировать, в другой можно работать в режиме конструктора;
- код- (HTML) - можно проконтролировать создаваемый код страницы и внести изменения;
- просмотр - страница показана так, как она будет отражена браузером.
3 Переключение на режим осуществляются с помощью вкладок внизу панели. Для выполнения работы будем пользоваться, в основном, режимом Конструктор.
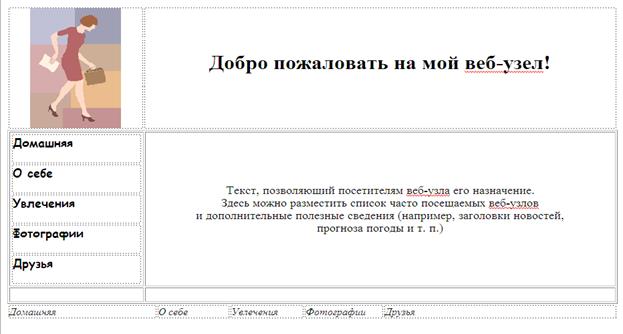
Шаг 2 – Ввести текст основной страницы (структура страницы приведена на рис. 12. Текст страницы разрабатываются самостоятельно).
1 Для ввода данных создайте таблицу, выбрав пункт меню Таблица > Вставка, или используя соответствующую пиктограмму на панели инструментов. Наберите текст страницы. Для заголовка страницы в поле Стиль в левой верхней части экрана Front Page выберите стиль Заголовок 1. На рис 19 представлен вид Главной станицы веб-сайта.

Рис. 19 - Макет Главной страницы веб-сайта
2 После того, как в таблицу введен текст, определите свойства таблицы. Установите курсор «мыши» внутри таблицы, нажмите правую кнопку и в пункте Свойства таблицы определите для поля Выравнивание значение Центр. Установите флажок в поле Задать ширину и переключатель на параметр - В процентах, и задайте значение - «80». Это значит, что таблица будет располагаться по центру окна браузера и занимать 80% ширины окна.
3 В группе Границы можно определить размер и цвет рамки. Если необходимо, чтобы у таблицы не было видимой рамки, установить в поле значение - 0. Группа Фон позволяет задать фон для таблицы.
4 Для определения свойств страницы выберите из контекстного меню пункт Свойствастраницы и на вкладке Общие измените поле Название– на текст «Главная страница». Теперь это значение будет отражаться в заголовке окна браузера при просмотре страницы. Обязательно необходимо исправить язык страницы, это делается с помощью вкладки Язык. Установите кодировку (Набор знаков) - Кириллица и язык Русский.
5 Перейдите на вкладку Форматирование. Если установить флажок Фоновый рисунок, то нажав на кнопку Обзор, можно выбрать рисунок для фона страницы.
6 Группа Цвета позволяет задать цвет шрифта по умолчанию, цвет фона по умолчанию, цвета ссылки, посещенной и активной. Измените эти параметры.
7 Для оформления заголовка в виде Бегущей строкивыберите в меню Вид представление Страница и нажмите в нижней части окна документа кнопку Конструктор. Щелкните место, куда следует вставить бегущую строку, а потом введите и выделите текст, который следует представить в виде бегущей строки. В меню Вставка выберите команду Веб-компонент. В группе Тип компонента нажмите кнопку Динамические эффекты. В группе Выбор эффекта дважды щелкните значок Бегущая строка. Задайте параметры бегущей строки.
8 Сохраните страницы. Если программа задаст вопрос о месте сохранения рисунков: сохраните рисунки в папке Images. Для выбора папки используется кнопка Изменить папку.
Дата добавления: 2021-12-14; просмотров: 409;











