Задание для самостоятельной работы 3
Цель работы: закрепить навыки конструирования таблиц БД, формирования запросов и отчетов.
Постановка задачи: В районные отделы федерального казначейства ежедневно поступают выписки из банков с данными о поступивших доходах и отнесении их на счета бюджетов всех уровней и внебюджетные фонды.
Исходные данные для создания базы данных «Доходы» приведены в таблицах 21–23.
Необходимо разработать структуру базы данных, установить связи между таблицами, сформировать выходные документы, приведенные в таблицах 24 – 26 и создать кнопочную форму приложения, обеспечивающую удобный интерфейс пользователя.
Результаты работы представьте в виде отчета, который должен включать:
1. Описание проблемы.
2. Концептуальную модель базы данных.
3. Алгоритм расчета выходных показателей.
4. Структурную схему приложения.
5. Созданную базу данных на дискете
Таблица 21 – Справочник организаций и предприятий
| Наименование предприятия | ИНН | Код банка | Расчетный счет |
| АОЗТ «Надежда» | |||
| Тарасовский АТП | |||
| ООО «Ромашка» | |||
| ТОО «Возрождение» | |||
| ООО «Строитель» | |||
| ООО «Глория» | |||
| ООО «Виктория» | |||
| ООО «Диана» | |||
| Федеральный б-т | |||
| Областной б-т | |||
| Районный б-т | |||
| Пенсионный фонд | |||
| Фонд занятости |
Таблица 22 – Выписка из банка
| № п/п | Расчетный счет | Код банка | Дебет | Кредит | Л/счет налога или платежа |
| 32226,71 | |||||
| 36767,58 | |||||
| 29648,99 | |||||
| 1395,05 | |||||
| 460,00 | |||||
| 557,0 | |||||
| 1215,0 | |||||
| 987,0 | |||||
| 1065,0 | |||||
| 3440,0 | |||||
| 1995,0 | |||||
| 1403,0 |
Таблица 23 – Нормативы распределения доходов по уровням бюджета
| Л/счет налога или платежа | Наименование доходов | Распределение по бюджетам | |||
| Федер. | Област. | Район. | Внебюдж. | ||
| Налог на прибыль | 36,07% | 63,3% | |||
| НДС | 85,0% | 15,0% | |||
| Единый налог организ. | 21,0% | 48,0% | 31,0% | ||
| Единый налог инд. Пред. | 75,0% | 25,0% | |||
| Налог на земли с/х назн. | 40,0% | 10,0% | 50,0% | ||
| Арендная плата за земли с/х назн. | 40,0% | 10,0% | 50,0% |
Таблица 24 – Сводный реестр поступивших доходов в бюджет
| № п/п | Наименование предприятия – плательщика | Код банка | Р/счет плательщика | № л/счета налога или платежа | Сумма (кредит) |
Таблица 25 – Ведомость доходов, подлежащих распределению по бюджетам
| Наименование предприятия – плательщика | № п/п | Код банка | № л/счета налога или платежа | Сумма по уровням бюджета | |||
| фед. | Обл. | район. | Внебюд. | ||||
Таблица 26 – Ведомость сумм регулирующих доходов, подлежащих перечислению в бюджеты всех уровней
| Наименование налогов или платежей | Обща сумма | Сумма по уровням бюджета | |||
| Фед | Обл. | Район. | Внебюд. | ||
Проектирование WEB – документов
Основные понятия и определения
Размещение собственных материалов в Интернете включает два этапа: подготовку материалов и их публикацию. Подготовка материалов состоит в создании документов, имеющих формат, принятый в Интернете, то есть, Web-страниц, написанных на языке HTML.
Язык HTML (HyperText Markup Language) - язык разметки гипертекста. Гипертекст, то есть расширенный текст, включает дополнительные элементы: иллюстрации, ссылки, вставные объекты. Под разметкой понимается использование специальных кодов, легко отделяемых от смыслового содержания документа и используемых для реализации гипертекста. Применение этих кодов подчиняется строгим правилам, определяемым спецификацией языка HTML.
Веб – узел – это специальная папка, в которой размещены страницы (файлы), содержащие текстовую информацию по какой – либо теме, а также рисунки, графики, фотографии, анимационные изображения и др. Все страницы определенным образом связаны между собой так, чтобы обеспечить пользователю удобный переход от страницы к странице и быстрый поиск интересующей информации. Как правило, эта связь осуществляется по принципу иерархических или сетевых отношений.

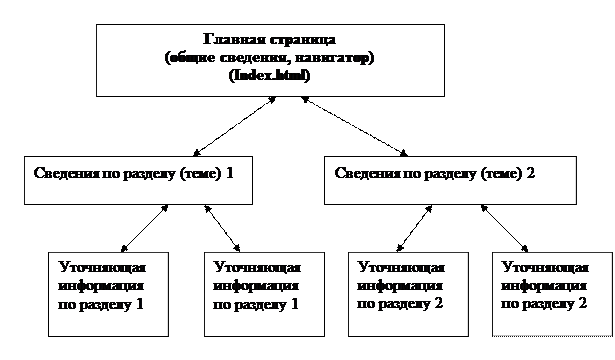
Рис. 16 – Пример структуры Web-сайта
Иерархические отношения (рис. 16) обеспечивают удобство при просмотре содержимого веб – узла от общего к частному. Сетевые отношения создаются в тех случаях, когда целесообразно иметь возможность перехода с одних на другие страницы для получения справочной или уточняющей информации.
Каждая веб-страница хранится в отдельном файле. Связь между веб-страницами, обеспечивающая быстрый переход с одной страницы на другую и эффективный поиск нужной информации, устанавливается с помощью гиперссылок.
Одна из страниц выполняет роль главной. В ней должна содержаться информация о тематической направленности сайта, а также элементы, обеспечивающие навигацию по страницам и поиск нужной информации.
Папка веб-узла внутри себя должна содержать еще одну папку, для хранения файлов с графическими изображениями, которые предполагается отображать на веб-странице.
Веб-страница представляет собой документ, содержащий описание ее структуры и содержания, создаваемого посредством команд, сформированных на языке HTML. Интерпретируя эти команды браузер создает визуальное изображение документа, собирая его из отдельных объектов.
Возможности языка HTML обеспечивают только описание структуры документа, но не является языком программирования. Для создания интерактивных веб-страниц, кроме языка HTML, служат так называемые сценарии, представляющие собой программы, создаваемые на языках программирования. Существует две разновидности таких языков – JavaScript и VB Script. Поэтому для того чтобы создать интерактивные веб-страницы, необходимо использовать язык HTML и один из приведенных языков.
Команды в HTML называются дескрипторами или тегами. Теги помогают браузеру понять, что нужно выделить, где отобразить графику, где находятся гиперссылки. Они представляют собой ключевые слова, которые заключены в угловые скобки (< >). Атрибуты устанавливают свойства тегов. Например,
<FONT size=12 color=blue>.
Здесь FONT – имя тега, а size и color – атрибуты, при помощи которых устанавливаются параметры шрифта: размер 12 пт., цвет шрифта – голубой.
Действие тега может распространяться на весь документ, на какую-то его часть или действовать в месте его размещения (локально). В соответствии с этим теги бывают парные и непарные. Парные теги состоят из открывающего и закрывающего тегов. Закрывающий - аналогичен открывающему с той лишь разницей, что имени тега предшествует символ слеш (/).
Парные теги служат для хранения какой – либо информации, например текста или других тегов. Содержимое тегов размещается между открывающим и закрывающим тегом.
<BODY> Содержимое документа </BODY>
Непарный тег имеет только начальный тег и выполняет самостоятельную задачу, не связанную с конкретным текстом.
Примером может служить тег <BR> , который предписывает переход на новую строку. Он действует локально именно в том месте, где поставлен.
Документы HTML могут иметь разную структуру, включающую множество элементов, но все они должны содержать два таких элемента, как:
- Раздел заголовка страницы – HEAD;
- Тело документа – BODY.
Раздел заголовка служит для описания общих свойств страницы. Внутри тега HEAD могут помещаться парный тег <TITLE> , содержащий внутри себя информацию, которая будет помещена в строку заголовка окна браузера, и непарный тег <META>, который предназначен для записи информации, необходимой для поисковых систем.
Тело документа служит для описания содержимого HTML – страницы: текстовой информации, таблиц, графики и т.п. Тело документа заключается в парный тег <BODY> </BODY>.
Весь документ заключается в пару <HTML> </HTML>.
HTML – документ можно создать с помощью любого текстового редактора, например с помощью встроенного в операционную систему редактора Блокнот. Создание веб-страниц с помощью редактора Блокнот предполагает знание и умение использовать все возможные теги HTML. В этом редакторе нет средств, помогающих пользователю. Для этой цели разработаны специальные инструментальные средства. Среди них Front Page, HTML Editor и некоторые другие. В Microsoft Office встроен специальный редактор для создания веб-страниц –MS VB Script,которыйобеспечивает создание интерактивных веб-страниц.
Лабораторная работа 8.Основные конструкции языка HTML
Содержание задания: создание простейшего сайта в соответствии с эскизом на рисунке 17.
Методические указания:
1. Запустите текстовый редактор Блокнот.
2. Введите следующий текст:
<HTML>
<TITLE> «СПАРК media»</TITLE>
<BODY>
Содержание будущего документа
</BODY>
</HTML>
3. Сохраните этот документ с именем main.html (при сохранении файла в разделе Тип файла установите – Все файлы).
4. Сверните окно программы Блокнот.
5. Запустите программу Internet Explorer, дважды щелкнув левой кнопкой мыши по ярлыку программы на Рабочем столе компьютера.
6. Выполните команду Файл – Открыть. С помощью кнопки Обзор откройте файл main.html.
7. Посмотрите. Как отображается этот документ. Где отображается содержимое элементов TITLE и BODY?
8. Вернитесь в программу Блокнот.
9. Удалите текст между тегами <BODY> и </BODY>.
10. После тега <BODY> введите заголовок первого уровня, заключив его между тегами <H1> и </H1> .
11. Введите заголовок второго уровня, заключив его между тегами <H2> и </H2>.
12. Введите первый абзац текста, начав его с тега <P>.
13. Введите второй абзац текста, начав его с тега <P>.
14. Введите тег горизонтальной линейки <HR>.
15. Вставьте в документ тег <UL TYPE=”SQURE”>, который начинает неупорядоченный, маркированный список.
16. Вставьте в документ элементы списка, предваряя каждый из них тегом <LI>.
17. Завершите список тегом </UL>.
18. Введите тег горизонтальной линейки.
19. Введите третий абзац текста, начав его с тега <P>.
20. Введите четвертый и пятый абзацы. Поскольку они являются гиперссылками на другой файл, поместите текст абзаца между тегами <A HREF= «имя файла»> и </A>.
21. Сохраните документ и убедитесь в том, что он соответствует замыслу.
22. Введите элементы форматирования: для заголовка введите тег
<BASEFONT SIZE=”5” COLOR=”BROWN”> - задает вывод текста по умолчанию;
23. Для элементов списка введите тег <FONT SIZE=”-2” FACE=”ARIAL” COLOR=”GREEN”>.
24. После окончания элементов списка введите тег </FONT>.
25. Для остальных элементов тип форматирования определите самостоятельно.
26. Сохраните документ и просмотрите его с помощью программы Internet Explorer. Убедитесь в том, что форматирование соответствует замыслу.
27. Вставьте рисунок с заданием атрибутов расположения относительно текста и размеров по ширине и высоте.
28. Самостоятельно создайте файлы с текстами, приведенными в таблицах 27-28. Таблицу 27 создайте в Блокноте, используя конструкции языка HTML, для таблицы 28 используйте редактор Word.

Рисунок 17 – Эскиз WEB – страницы «Спарк Медиа»
Таблица 27 – Тарифы предоставляемых услуг Интернет
| Тарифный план | Абонентская плата | Количество включенного трафика, Мб |
| Доступный | ||
| Удобный | ||
| Оптимальный | ||
| Активный | ||
| Профессиональный |
Таблица 28 – Контактная информация
| Официальный сайт | www.spark-rostov.ru |
| Медиа сайт | www.spark-media.ru |
| Е-mail | www.spark-rostov.ru |
| Служба технической поддержки | Телефон: (863)26-88-087 |
| Отделы продаж: 1. ул.Добровольского, ½ 2. ул.Чехова, д.71, оф. 407 | Телефон: (863)26-88-000 Телефон: (863)26-88-000 |
.Разработка Web-сайта с помощью MS Front Page
Дата добавления: 2021-12-14; просмотров: 396;











