Стандарт машинной графики GKS (ГКС, ЯГС)
С развитием МГ возникла потребность каким-либо образом привести в соответствие системы, разрабатываемые различными группами ученых в различных странах. Иными словами, потребовался стандарт машинной графики.
В 1976 г. начался процесс разработки такого стандарта и в 1981 г. был принят международный стандарт GKS (Graphical Kernel System). Свыше 100 ученых со всего мира затратили более 50 человеко-лет для того, чтобы GKS стал тем всеобъемлющим и строгим стандартом, которым он является сейчас.
В русском языке для обозначения этого стандарта применяются аббревиатуры ЯГС (ядро графической системы) или ГКС (графический корневой сегмент). Первое название более точно отражает суть названия стандарта.
10.4 Растровая графика
Растровая графика- область МГ, в которой изображение формируется из массива пикселей, упорядоченных по строкам и столбцам.
Пиксель- наименьший элемент носителя изображения, которому можно индивидуально назначить цвет или степень яркости.
Простейшим примером растровой графики может служить детская мозаика из разноцветных квадратиков или шестиугольников. Базовыми элементами растровой картинки являются независимо адресуемые изолированные точки носителя изображения. На этом принципе устроены цветные растровые дисплеи, сходные с телевизионными мониторами и имеющие их своими предшественниками. В растровых устройствах изображение формируется последовательно, строка за строкой. Устройства с регенерацией воспроизводят всю матрицу пикселей (экран) с заданной частотой обновления (25, 30, 50 или 60 Гц). Для этого изображение запоминается в памяти хранения пикселей, которая называется буфером кадра.
Растровая графика является основным способом создания полутоновых изображений. На растровые мониторы также можно выводить текстовые надписи. При этом знакогенератор раскладывает графическое описание литер на базовые элементы изображения - на пиксели.
Растровые изображения обладают множеством характеристик, которые специальным образом организованы и зафиксированы в компьютере. Различные файлы компьютерной графики хранят эти характеристики по-разному. Две основные характеристики, которые файл в растровой графике должен сохранить, чтобы воссоздать изображение – это размеры изображения и расположение пикселей. Даже если будет испорчена информация о цвете каждого пикселя и о коэффициенте прямоугольности изображения, компьютер все рано сможет воссоздать версию рисунка, если будет знать расположение пикселей в нем.
Размеры растрового изображения записываются в виде его ширины и высоты, выраженных в пикселях. Пиксель сам по себе не обладает никакими размерами, так как это всего лишь область в памяти компьютера, хранящая информацию о цвете. Соотнеся размер в пикселях с некоторой разрешающейся способностью устройства ввода, можно определить настоящий размер рисунка. Поскольку размеры изображения хранятся отдельно, пиксели запоминаются один за другим, обычно как большой блок данных. Компьютеру не приходится запоминать позиции каждого пикселя, он воссоздает сетку по размерам, заданным коэффициентом прямоугольности, а потом запоминает ее.
Коэффициент прямоугольности введен специально для обозначения количества пикселей в матрице рисунка по вертикали и горизонтали. Часто его называют коэффициентом изображения. Некоторые наиболее часто используемые коэффициенты прямоугольности для различных форматов:
DOS 320*200, 320*240, 600*400, 600*480
Windows 640*480, 800*600, 1024*768, 1240*1024
Macintosh 512*384, 640*480, 768*576, 1024*768
Коэффициент прямоугольности относится к реальным размерам видеопикселя. Размеры видеопикселей зависят от аппаратного и программного обеспечения, поэтому этот коэффициент будет различен.
Исправить искажение рисунка, возникающее при его переносе в другую программную систему, как правило, можно масштабированием, причем коэффициент масштабирования одного направления отличается от коэффициента другого направления (по вертикали и горизонтали). При масштабировании не изменяется общее число пикселей, а меняется размер всех пикселей.
Цвет каждого пикселя растрового изображения запоминается в компьютере с помощью комбинации битов. Чем больше битов для этого используется, тем больше оттенков цвета можно получить.
Бит – наименьший элемент памяти компьютера, который может принимать значение «включено» или «выключено» («да» или «нет», «единица» или «ноль»). Цвет каждого пикселя растрового изображения – черный, белый, серый или любой из спектра – запоминается в компьютере с помощью комбинации битов. Число битов, используемых компьютером для запоминания цвета каждого пикселя, называется битовой глубиной.
Наиболее простой тип растрового изображения состоит из пикселей, имеющих только два возможных цвета – черный и белый. Такой тип пикселя занимает лишь один бит памяти компьютера. Поэтому изображения, состоящие из пикселей этого вида, называются 1-битовыми изображениями. Если каждый пиксель для хранения информации о цвете требует 24 бита, изображение будет называться 24-битовым изображением.
Для отображения большего количества цветов используется больше битов информации. Число доступных цветов равно двум в степени, равной количеству битов в пикселе. Если пиксель состоит из двух битов (черный и белый), то мы имеем 22 возможные комбинации значений «включено – выключено». Используя для значения «выключено» символ 0, а для «включено» - 1, эти комбинации можно записать так: 00, 01, 10 и 11. Таким образом, пиксель, состоящий из двух битов, дает четыре возможных цвета или градации серого.
Четыре бита информации дадут 24 или 16 различных цветов (или градаций серого); 8 бит – 28 или 256 цветов; 24 битов обеспечат более 16 миллионов доступных цветов. Цвета, описываемые 24 битами, часто называют естественными цветами, так как 16 миллионов цветов – более чем достаточно, чтобы представить все возможные цвета, которые способен различить человеческий глаз.
Если условно показать матрицу пикселей, то видно, что прямая линия будет действительно прямой только в исключительных случаях - угол наклона к горизонтали 0о, 45о и 90о. Во всех остальных случаях для построения отрезка придется набрать ломаную линию, близкую к прямой. При построении отрезка за один “ход” точку можно переместить в один из соседних восьми пикселей. Программист- пользователь, конечно, не думает об отдельных ходах. Эти ходы вычисляет стандартная программа в ЭВМ. Такой процесс называется интерполяцией. Если набирается траектория, близкая к прямой линии, то говорят о линейной интерполяции, если близкая к дуге окружности, то - о круговой интерполяции. Линиям, построенным в растровом режиме, всегда свойственен эффект ступенчатости.
Достоинства растровой графики:
1) Хорошее растровое изображение выглядит естественно, так как растровая графика наиболее эффективно представляет реальные образы.
2) Легкая совместимость с различными печатающими устройствами (принтеры и фотонаборные автоматы).
Недостатки:
1) Очень большой объем памяти файлов растровых изображений
2) Трудности редактирования изображения из-за больших размеров файлов.
Векторная графика
В отличие от растровой графики, в которой для создания изображений используются большие массивы отдельных точек, в векторной графике изображения строятся с помощью математических описаний объектов (окружностей и линий). Это может показаться более сложным, чем использование растровых массивов, однако для некоторых изображений использование математических описаний оказывается проще.
Одно и то же изображение, например окружности, может быть получено с помощью отдельных пикселей или с помощью простых векторных описаний. Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для описания объектов. Это позволяет компьютерным устройствам (монитор, принтер) вычислить и поставить реальные точки при рисовании этих объектов. Эта особенность векторной графики дает ей ряд преимуществ перед растровой, но в тоже время является причиной ее недостатков.
Векторную графику еще называют объектно-ориентированной или чертежной графикой. Простые объекты (окружности, линии, сферы, кубы, и т. д.) называются примитивами и используются для создания более сложных изображений. В векторной графике изображения создаются путем комбинации различных объектов
Для создания объектов - примитивов в векторной графике используются простые описания. В качестве графических векторных примитивов используются прямые линии, дуги, окружности, эллипсы, а также области однотонного или изменяющегося цвета, которые называются заполнителями.
В трехмерной векторной графике в качестве примитивов используются сферы и кубы. Команды, описывающие векторные объекты пользователю не видны. Определять, как описывать объекты, будет используемая компьютерная программа. Однако, некоторые знания о том, как описываются объекты, позволяют понять как сильные, так и слабые стороны векторной графики.
Сильная сторона векторной графики: простые графические изображения описываются очень просто и занимают мало памяти.
Векторные форматы обладают разными цветовыми возможностями. В обычных векторных объектах цвет присваивается всему объекту в целом и является частью его векторного описания. Простейшие форматы не содержат никакой информации о цвете. Их используют по умолчанию на устройствах ввода изображения. Наиболее сложные форматы способны поддержать данные в полном 32-х битном цвете. Какая бы цветовая модель не применялась в формате, на размер векторного файла она не влияет, кроме тех случаев, когда внутри векторного файла описывается растровый объект.
Достоинства векторной графики:
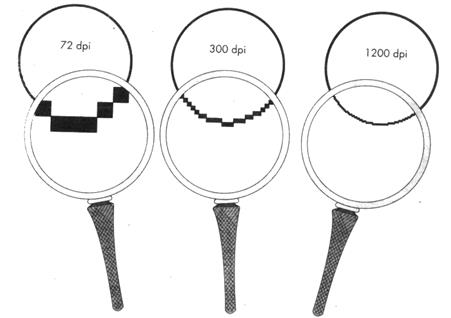
1) Позволяет использовать все преимущества любого устройства вывода. Векторные команды сообщают устройству вывода, что нужно нарисовать объект, используя для этого столько точек или видеопикселей сколько возможно. Поэтому чем больше разрешающая способность вывода, тем лучше будет выглядеть векторный объект (рис. 10.1).
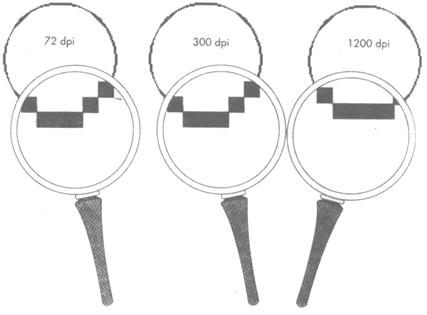
Растровый формат точно определяет, сколько пикселей содержится в изображении. Это количество не изменяется вместе с разрешающей способностью устройства вывода. При этом происходит одно из двух: либо при увеличении разрешающей способности рисунка уменьшается размер рисунка, либо для каждого пикселя используется большее число точек и размер, качество окружности (ступенчатость) остаются постоянными (рис.10.2).
2) Можно редактировать отдельные части изображения, не оказывая никакого влияния на остальные части. Если необходимо изменить какой-нибудь объект, достаточно его выбрать и произвести с ним необходимые манипуляции
3) Занимает мало памяти. Даже сложный детализированный рисунок редко занимает больше нескольких сотен килобайт, тогда как растровый рисунок занимает на несколько порядков больше.
Недостатки векторной графики:
1) Искусственность изображения (чертежи, графика);
2) Повышенные требования к совместимости аппаратного обеспечения.

Векторная окружность, распечатанная с разрешающей способностью
72 т/д, 300 т/д и 1200 т/д.
Рисунок 10.1

Растровая окружность, распечатанная с разрешающей способностью
72 т/д, 300 т/д и 1200 т/д.
Рисунок 10.2
Дата добавления: 2017-10-04; просмотров: 1868;











