Рисование линий и кривых
Теоретически все, что необходимо драйверу устройства для рисования, это функции SetPixel и GetPixel.
Значительно более эффективным является использование стандартных функций рисования отрезков и других сложных графических операций.
На представление линий, созданных с использованием функций, влияют атрибуты контекста устройства: текущая позиция, перо, режим фона (для несплошных перьев), цвет фона (для режима фона OPAQUE) и режим рисования.
Функция
LineTo (hdc, xEnd, yEnd);
рисует отрезок прямой из текущего положения пера, определенного в контексте устройства, до точки (xEnd, yEnd), которая не включается в отрезок. В контексте текущее положение пера по умолчанию устанавливается в точку (0,0) и функция LineTo без предварительной установки текущей позиции нарисует отрезок, начинающийся в левом верхнем углу рабочей области окна.
Для рисования отрезка из точки (xStart, yStart) в точку (xEnd, yEnd) необходимо сначала для установки (изменения) текущего положения пера использовать функцию
MoveToEx (hdc, xStart, yStart, &pt);
pt – структура типа POINT, определяющая предыдущую позицию. После чего, используя LineTo (hdc, xEnd, yEnd); будет нарисован отрезок до точки (xEnd, yEnd), не включая ее в отрезок, и текущее положение пера установится в точку (xEnd, yEnd).
Узнать текущее положение пера можно с помощью функции
GetCurrentPositionEx (hdc, &pt);
Следующий фрагмент программы отображает в рабочей области окна сетку с интервалом в 100 пикселей, начиная от левого верхнего угла:
GetClientRect(hwnd, &rect); (см. Пример 1, Сообщение WM_PAINT);
for (x = 0; x < rect.right; x += 100) {
MoveToEx (hdc, x, 0, NULL);
LineTo (hdc, x, rect.bottom);
}
for (y = 0; y < rect.bottom; y += 100) {
MoveToEx (hdc, 0, y, NULL);
LineTo (hdc, rect.right, y);
}
Когда необходимо соединить отрезками массив точек pt размером cPoint, можно использовать функцию
Polyline (hdc, pt, cPoint);
Например, определим массив из 5 точек (10 значений), описывающих контур прямоугольника:
POINT pt [5] = { 100, 100, 200, 100, 200, 200, 100, 200, 100, 100 };
используем функцию Polyline (hdc, pt, 5). Следует обратить внимание, что первая и последняя точки совпадают.
Функция Polyline не учитывает и не изменяет текущее положение пера. Функция PolylineTo использует текущее положение для начальной точки и устанавливает текущее положение в конец последнего нарисованного отрезка. Предыдущий пример будет выглядеть
MoveToEx (hdc, pt[0].x, pt[0].y, NULL);
PolylineTo (hdc, pt + 1, 4);
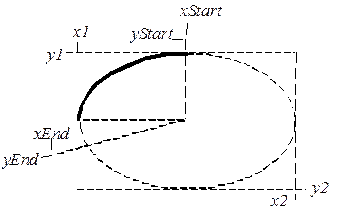
Для рисования дуги эллипса (рис. П 6.2) используется функция
Arc (hdc, x1, y1, x2, y2, xStart, yStart, xEnd, yEnd);
в которой значения (x1, y1) задают левый верхний угол, (x2, y2) – правый нижний; (xStart, yStart) – начало дуги; (xEnd, yEnd) – конец дуги.

Рис. П 6.2. Фигура, нарисованная с использованием функции Arc
Чтобы нарисовать одну или более связанных кривых Безье, используются функции
PolyBezier (hdc, pt, iCount);
PolyBezierTo (hdc, pt, iCount);
pt – массив структур типа POINT. В функции PolyBezier первые четыре точки идут в таком порядке: начальная точка, первая контрольная точка, вторая контрольная точка, конечная точка кривой Безье. Каждая следующая кривая Безье требует три новых точки, поскольку начальная точка следующей кривой есть конечная точка предыдущей и т.д. Параметр iCount = 1+3*n – равен единице плюс три, умноженное на число отображаемых кривых.
Дата добавления: 2017-10-04; просмотров: 1139;











