Теоретические сведения
Функциональные и информационные элементы пользовательского интерфейса – это зримые представления функций и данных, доступные пользователю посредством интерфейса. Они являются проявлениями функциональных и информационных потребностей, выявленных на стадии выработки требований. Каждый элемент должен создаваться на основе конкретного требования. Тем самым достигается, чтобы каждый аспект проектируемого продукта имел определенное назначение.
Информационные элементы представлены фундаментальными объектами интерактивных продуктов: фотографии, сообщения электронной почты, учетные карточки клиентов или заказов и др. Пользователи продукта могут работать с информационными элементами, реагировать и ссылаться на них. Иногда одни информационные объекты включают в себя другие (фотография в альбоме, песня в списке для проигрывания, отдельный счет внутри клиентской записи).
Функциональные элементы – это операции, которые могут выполняться над информационными объектами и представляющими эти объекты элементами интерфейса. Функциональные элементы представляют собой инструменты, работающие с информационными элементами, а также контейнеры, содержащие информационные элементы.
Каждое выявленное требование имеет обычно несколько вариантов реализации посредством информационных и функциональных элементов. Важно определить, какое из возможных решений с наибольшей вероятностью позволит пользователям эффективно достигать целей, окажется в рамках бюджета и технологических возможностей. Для этого выполняется варфрейминг (макетирование) общей инфраструктуры взаимодействия.
Макетирование общей инфраструктуры взаимодействия предполагает разделение каждого представления на прямоугольные области, соответствующие панелям, элементам управления и другим высокоуровневым контейнерам. Рекомендуется делать несколько макетов, отражающих различные варианты расположения высокоуровневых контейнеров внутри интерфейса. Высокий уровень абстрактности, применяемый при макетировании, позволяет исследовать различные способы представления информации и функциональности, а при необходимости вносить радикальные изменения. Часто оказывается полезным попробовать несколько вариантов расположения областей, выполнить проверочные сценарии, а затем остановиться на лучшем решении. Создание макета рекомендуется выполнять группой из графического дизайнера, промдизайнера и одного-двух проектировщиков взаимодействия. Простая белая доска – лучший инструмент для создания первоначальных набросков. Она способствует совместной работе, обсуждениям и позволяет быстро все стереть и нарисовать заново.
Детализация пользовательского интерфейса выполняется посредством прототипирования. Прототипирование служит для визуального представления будущего пользовательского интерфейса и выполняется в специализированных программах моделирования (Axure, balsamiq) или на бумаге. Последний способ позволяет изложить свое видение интерфейса тем, кто не владеет или не имеет времени для освоения программных средств. Кроме того, бумажное прототипирование хорошо подходит для редактирования.
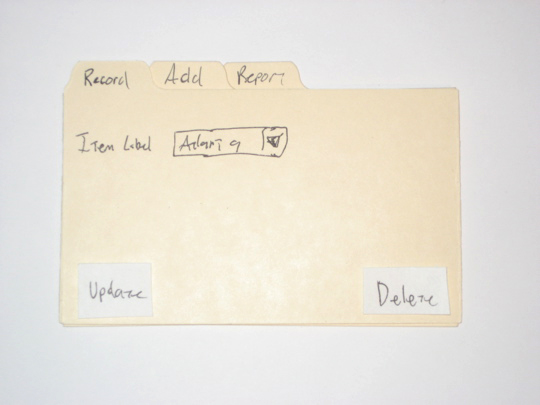
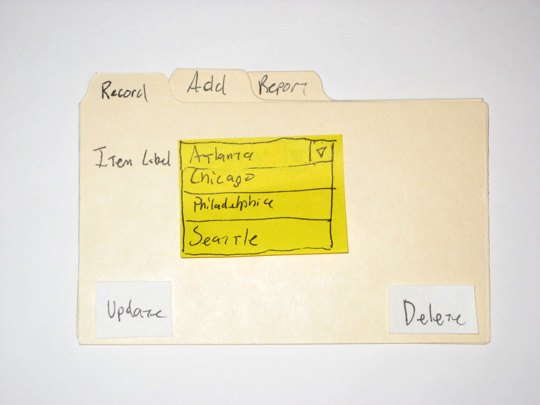
Для каждой ссылки и кнопки создается свой рисунок, чтобы подставить его в нужный момент на общий макет прототипа. Пример окна интерфейса с кнопками и возможностью демонстрации действия по клику на выпадающий список приведен на рисунке 3.1.


Рисунок 3.1. Пример бумажных прототипов
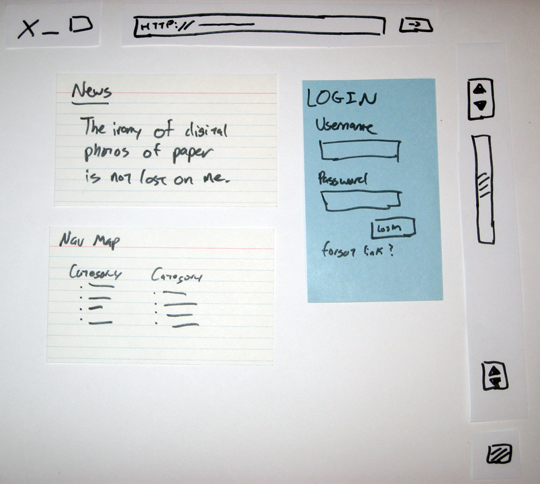
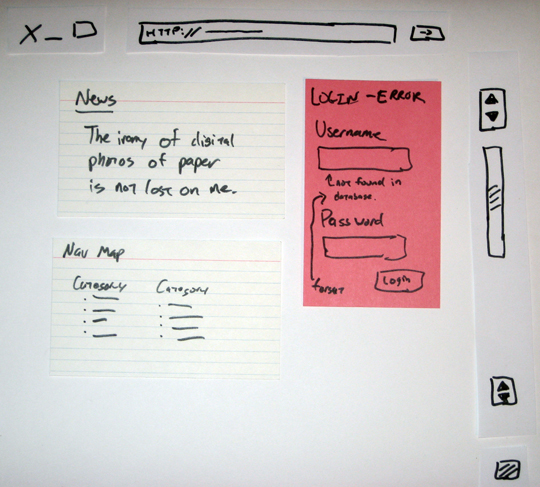
Чтобы «обновить» страницу бумажного сайта необходимо заменить элемент модели на другой. Пример сообщения об ошибке при попытке входа в систему по неверному логину или паролю приведен на рисунке 3.2.


Рисунок 3.2. Пример «обновления» страницы на бумажных прототипах
Однако на бумажных прототипах сложно воспроизвести процесс загрузки страницы, горизонтальную и вертикальную прокрутку, многообразие цветов, изображений, шрифтовых гарнитур и др. В этих случаях вместе с рисунками от руки можно использовать напечатанные на принтере изображения.
Практическое задание:
1. Выполнить макетирование (варфрейминг) пользовательского интерфейса, отображающего выбранную точку зрения на решение проблемы.
2. Разработать 3 варианта расположения высокоуровневых функциональных и информационных элементов интерфейса на макете.
3. Выбрать и обосновать один вариант расположения высокоуровневых функциональных и информационных элементов интерфейса на макете.
4. В соответствии с макетом разработать бумажные прототипы пользовательского интерфейса, отображающие выбранную точку зрения на решение проблемы.
5. Предусмотреть «обновление» страниц бумажных прототипов.
6. Проанализировать полноту бумажных прототипов пользовательского интерфейса на предмет выполнения всех сформулированных по результатам наблюдений пользовательских потребностей.
Содержание отчета:
1. Цель работы.
2. Разработанные макеты пользовательского интерфейса.
3. Бумажные прототипы пользовательского интерфейса.
4. Выводы по работе.
Контрольные вопросы:
1. Что такое функциональные и информационные элементы интерфейса?
2. Зачем и как необходимо выполнять макетирование общей инфраструктуры взаимодействия пользователя с информационным продуктом?
3. Что такое прототирирование?
4. Каковы преимущества бумажных прототипов?
Литература.
1. Прототипирование на бумаге https://watcherr.wordpress.com/2010/08/04/прототипирование-на-бумаге
2. Обзор приложений для построения прототипов http://habrahabr.ru/post/70001
3. Купер А., Рейман Р., Кронин Д. Алан Купер об интерфейсе. Основы проектирования взаимодействия. – Пер. с англ. – СПб.: Символ-Плюс, 2009. – 688 с., ил.
Дата добавления: 2019-09-30; просмотров: 721;











