Теоретические сведения
Точка, линия и прямоугольник – примитивы вёрстки, которые составляют геометрию веб-страницы.
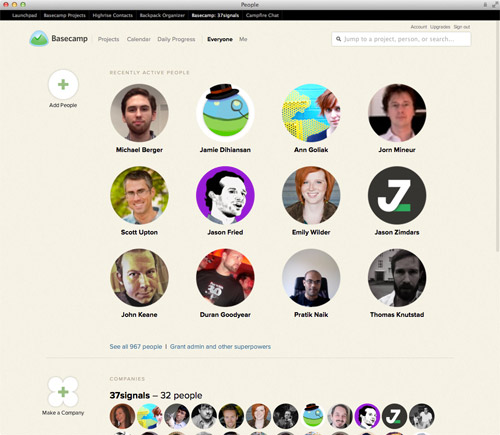
Идеальному точечному объекту соответствует круг. Круг имеет собственный центр и мгновенно привлекает внимание. Однако его стоит использовать ограниченно (пример злоупотребления кругами приведен на рисунке 6.1).

Рисунок 6.1 — Пример злоупотребления кругами как геометрическими примитивами
В верстке применяются различные точечные объекты: отдельные буквы и цифры, знаки, логотипы, пиктограммы. Они имеют разнообразную форму, но в отличие от линий и прямоугольников, «центростремительны». У точечного объекта один фокус внимания, он создает на странице акцент.
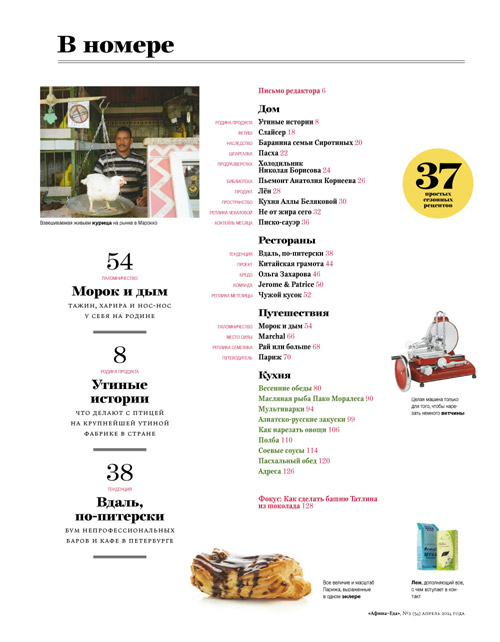
Вырезанные из фона изображения не имеют четкой прямоугольной формы и также привлекают внимание. На рисунке 6.2 роль точек играют крупные номера страниц в левой колонке, кружок-фактоид справа сверху, фотографии на белом фоне. Но даже на прямоугольных фотографиях лица и другие важные объекты выступают самостоятельными силовыми точками. Обратите внимание на лицо продавца, курицу и знак на фотографии рынка – по сути, они полноценно участвуют в вёрстке.

Рисунок 6.2. – Использование точечных объектов разнообразной формы
Заметность объекта-точки зависит от его размера, плотности, контраста к фону, окружающего свободного пространства. И, конечно, всегда измеряется относительно соседних элементов.
В геометрии точки составляют прямую линию. Линия в типографике – это строка, второй важнейший примитив.
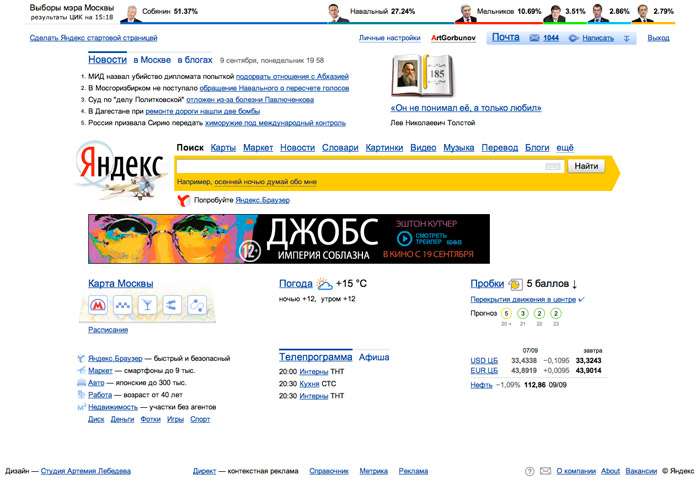
Строка – самый удобный, читабельный, лаконичный элемент верстки (рисунок 6.3). Строка – один из способов вместить и срочное объявление, и временный блок на сайте.

Рисунок 6.3. – Строчное представление информации на странице
Лучше всего размещать строки в привязке к верхней или нижней частям модуля (примеры – «шапка» и «подвал» сайта в форме строк). Строка отлично подходит для организации меню и панелей инструментов (рисунок 6.4).


Рисунок 6.4. – Организация меню и панелей инструментов в виде строк
Прямоугольник – третий примитив верстки, самая технологичная фигура, способная делиться на другие прямоугольники. Информационные носители – экран, бумага, рекламный щит – имеют прямоугольную форму.
Все модули макета должны иметь прямоугольную форму и составлять вместе общий прямоугольник страницы или экрана, которым они ограничены.
Простейшие примеры прямоугольного модуля: абзац текста, иллюстрация или элемент интерфейса. Но прямоугольник — это универсальный контейнер для любых объектов (точечных, строчных и прямоугольных). Модульная верстка – это поиск наиболее удачной компоновки прямоугольника.
Практическое задание:
1. Создать рекламный баннер для сайта размером 500×400 px.
2. На баннере разместить изображение, выданное преподавателем.
3. Удалить фон с полученного изображения векторной маской.
4. На баннере разместить текст двух уровней важности: заголовок и описание.
5. Добавить на баннер действие.
6. Создать яркий фон баннера без использования изображений.
Содержание отчета:
1. Цель работы.
2. Рекламный баннер.
3. Выводы по работе.
Контрольные вопросы:
1. Перечислите основные примитивы верстки.
2. Охарактеризуйте примитив точка.
3. Охарактеризуйте примитив линия.
4. Охарактеризуйте примитив прямоугольник.
5. В чем сущность модульной верстки?
Литература:
1. http://artgorbunov.ru/bb/soviet/20141013/
2. http://artgorbunov.ru/bb/soviet/20140324/
Дата добавления: 2019-09-30; просмотров: 828;











