Основные свойства CSS, используемые для управления стилями элементов
Свойства шрифта
font-family- определяет используемый элементом шрифт. Если указать URL(file), то шрифт автоматически установится на компьютер пользователя;
font-style- стиль шрифта (normal, italic);
font-variant- варианты отображения шрифта (normal, small-caps);
font-weight- жирность шрифта (normal, bold, bolder, lighter, значение от 100 до 900);
font-size- размер шрифта (размер, xx-small, x-small, small, medium, large, x-large, xx-large, smaller, larger);
font - обобщает вышеперечисленные свойства (любая комбинация из вышеперечисленных значений);
Свойства фон и цвет
color- цвет элемента (значение);
backgroung-color- цвет фона элемента (значение);
background-image- изображение фон (none, URL);
background-repeat- варианты повторения фонового изображения (repeat, repeat-x, repeat-y, no-repeat);
background-attachment- возможность прокрутки фонового изображения (scroll, fixed);
background-position- положение фонового изображения (%ширины%высоты, top, middle, bottom, left, center, right);
background-обобщает вышеперечисленные свойства (любая комбинация из вышеперечисленных значений);
Свойства блока
margin-top- определяет отступ сверху (значение, %, auto);
margin-right- определяет отступ справа (значение, %, auto);
margin-bottom- определяет отступ снизу (значение, %, auto);
margin-left- определяет отступ слева (значение, %, auto);
margin - обобщает все вышеперечисленные свойства;
padding-top- отступ от верхнего border'а (значение, %);
padding-right- отступ от правого border'а (значение, %);
padding-bottom- отступ от нижнего border'а (значение, %);
padding-left- отступ от левого border'а (значение, %);
padding - обобщает все вышеперечисленные свойства;
6.7. Создание интерактивных HTML-документов. Формы в HTML
Одним из самых значительных элементов HTML-документа - являются формы. Они нужны вам, если вы хотите установить диалог с вашими посетителями или осуществить сбор данных на своём сайте.
Когда форма интерпретируется WEB - браузером, создаются специальные экранные элементы такие, как поля ввода, checkboxes (флажки), radiobuttons (переключатели), выпадающие меню, скроллируемые списки, кнопки и т.д. Когда пользователь заполняет форму и нажимает кнопку "Подтверждение" (submit - специальный тип кнопки, который задается при описании документа), информация, введенная пользователем в форму, посылается http-серверу для обработки и передаче другим программам, работающим под сервером.
Каждый элемент ввода данных описывается при помощи тега <input>. Когда пользователь вводит данные в элемент формы, информация размещается в атрибуте value данного элемента.
Синтаксис
Все формы начинаются тэгом <form> и завершаются тэгом </form>.
<form method="get|post" action="url"> Элементы_формы_и_другие_элементы_HTML </form>
method
Метод посылки сообщения с данными из формы. В зависимости от используемого метода вы можете посылать результаты ввода данных в форму двумя путями:
get: Информация из формы добавляется в конец URL, который был указан в описании заголовка формы.
post: Данные передаются в неявном виде, так чтобы пользователь их никак не увидел.
action
описывает url, который будет вызываться для обработки формы.
Тэги Формы
textarea
Тэг <textarea> используется для того, чтобы позволить пользователю вводить более одной строки информации (свободный текст). Вот пример использовани тэга <textarea>:
<textarea name="address" rows="10" cols="50">Белгород, Костюкова,д.46, кафедры информационных технологий</textarea>
Атрибуты, используемые внутри тэга <textarea> описывают внешний вид и имя вводимого значения. Тэг </textarea> необходим даже тогда, когда поле ввода изначально пустое. Описание атрибутов:
name- имя поля ввода
rows- высота поля ввода в символах
cols - ширина поля ввода в символах
Если вы хотите, чтобы в поле ввода по умолчанию выдавался какой-либо текст, то необходимо вставить его внутри тэгов <textarea> и </textarea>.
Input
Тэг <input> используется для ввода одной строки текста или одного слова, флажка, переключателя, кнопки, скрытые поля и поле для пароля. Атрибуты тэга:
checked -означает, что checkbox или radiobutton будет выбран.
maxlength - определяет количество символов, которое пользователи могут ввести в поле ввода. При превышении количества допустимых символов браузер реагирует на попытку ввода нового символа звуковым сигналом и не дает его ввести. Не путать с атрибутом size. Если maxlength больше чем size, то в поле осуществляется скроллинг. По умолчанию значение maxlength равно бесконечности.
name - имя поля ввода. Данное имя используется как уникальный идентификатор поля, по которому, впоследствии, вы сможете получить данные, помещенные пользователем в это поле.
size - определяет визуальный размер поля ввода на экране в символах.
value - присваивает полю значение по умолчанию или значение, которое будет выбрано при использовании типа radio (для типа radio данный атрибут обязателен)
type - определяет тип поля ввода. По умолчанию это простое поле ввода для одной строки текста. Примеры типов полей type:
"text" - текстовая строка.
"password" - ввод пароля.
"radio" - кнопка-переключатель.
"checkbox" - флажок.
"submit" - кнопка отправки данных.
"reset" - кнопка сброса данных.
"button" - кнопка для других целей.
"file" - выбор файла.
"hidden" - невидимый посетителям обработчик данных.
checkbox
Поле данного типа создает флажок.
hidden
Поля данного типа не отображаются браузером и не дают пользователю изменять присвоенные данному полю по умолчанию значение. Это поле используется для передачи на сервер некоторой информации, которая не должна изменяться пользователем.
image
Данный тип поля ввода позволяет вам связывать графический рисунок с именем поля. Описание картинки осуществляется через атрибут src и по синтаксису совпадает с тэгом <img>.
password
То же самое, что и атрибут text, но вводимое пользователем значение отображается в виде звездочек.
radio
Данный атрибут позволяет вводить одно значение из нескольких альтернатив. Для создания набора альтернатив вам необходимо создать несколько полей ввода с атрибутом type="radio" с разными значениями атрибута value, но с одинаковыми значениями атрибута name.
reset
Данный тип обозначает кнопку, при нажатии которой все поля формы примут значения, описанные для них по умолчанию.
submit
Данный тип обозначает кнопку. Атрибут value может содержать строку, которая будет высвечена на кнопке.
text
Данный тип поля ввода описывает однострочное поле ввода. Используйте атрибуты maxlength и size для определения максимальной длинны вводимого значения в символах и размера отображаемого поля ввода на экране .
Меню выбора в формах
Под меню выбора в формах понимают такой элемент интерфейса, как listbox. В HTML для этого используется тег <select>:
select- пользователь выбирает одно значение из фиксированного списка значений, представленных тэгами option. Данный вид представляется как выпадающий listbox.
Атрибутmultiple="multiple" позволяет выбрать несколько элементов из listbox.
Тэг select имеет один или более параметр между стартовым тэгом <select> и завершающим </select>. По умолчанию, первый элемент отображается в строке выбора. Вот пример тэга <select>:
<form>
<select name="group">
<option> AT 386 </ option>
<option> AT 486 </ option>
<option> AT 586 </ option>
</select>
</form>
Если выбрано одновременно несколько значений, то серверу передаются соответствующее выбранному количество параметров name="value" с одинаковыми значениями name, но разными value.
Fieldset
Тэг fieldsetпредназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащих большое число данных. Тэг рисует рамку вокруг текста и других объектов, содержащихся в контейнере. Закрывающий тег требуется. Надпись в рамке задается с помощью тега legend.
Пример:
<fieldset>
<legend>Группа кнопочек</legend>
<input type="button" value="Кнопка 1" />
</fieldset>

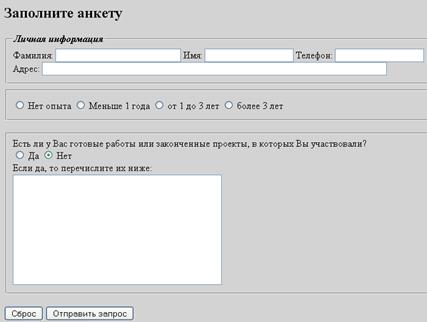
Рис.6.1. Пример формы в окне браузера
Листинг упражнения
<html>
<head>
<title>
Примеры использования элементов fieldset и legend для разметки формы
</title>
</head>
<body bgcolor="lightgrey">
<h2 align="center">Заполните анкету</h2>
<form action="www.dsdr.da.ru/cgi-bin/hyh.pl">
<fieldset>
<legend><b><i>
Личная информация
</i></b></legend>
Фамилия: <input name="lastname" type="text" size="30" />
Имя: <input name="firstname" type="text" />
Телефон: <input name="phone" type="text" /><br />
Адрес: <input name="address" type="text" size="90" />
</fieldset>
Контрольные вопросы
- Какие вы знаете типы HTML-тэг?
- Перечислите теги, наиболее часто используемые в заголовке Web-страницы.
- Как изменить стиль выравнивания в открывающем теге абзаца?
- Перечислите теги физического форматирования текста.
- Если текст нужно начать с новой строки, но не с нового абзаца каким парным тегом можно воспользоваться?
- С помощью какого тега можно установить заголовки всех шести уровней?
- Что можно создать при помощи тега TITLE?
- Что располагается между тегом <HTML> и тегом </HTML>?
- Какие теги позволяют создать неупорядоченные и упорядоченные списки?
- Для чего используется тег <LI> в списках?
- Какие теги используются для создания таблиц и определения количества строк и столбцов в таблице?
- Как объединить ячейки в таблице?
- Какой тег задает границу таблицы и как изменить ее толщину?
- Как задать фоновый цвет ячейкам таблицы?
- Какие атрибуты тега <TABLE> позволяют задать количество строк и столбцов в таблице?
- Как с помощью таблиц выполнить макетирование страниц?
- C помощью какого атрибута тега<body> можно разместить на веб-странице фоновый рисунок?
- Какой атрибут тега <IMG> позволяет управлять выравниванием встроенных рисунков относительно текста и других рисунков страницы?
- Что такое гиперссылка?
- Какие типы гиперссылок вы знаете?
- Как указать ссылку на адрес электронный почты непосредственно из браузера?
- Как изменить размер файла изображения?
- Какой атрибут тега <IMG> задает текст для всплывающей подсказки.
- Из каких элементов управления состоит форма?
- Чем отличается текстовое поля ввода отличается от поля ввода пароля?
- Какой тег используется для задания поле "флажок".
- Чем отличается поле "флажок" CHECKBOX от поля "переключатель" RADIO?
- Как задать кнопку очистки в форме, и зачем она нужна?
- Какой тег используется для создания раскрывающего списка. Напишите пример работы тега.
Заключение
Любая отрасль в своем развитии проходит длительный путь от кустарного производства до промышленного. Информационные технологии стали важной сферой производственной деятельности, характеризующейся нарастающей динамикой роста и оказывающей непосредственное влияние на развитие всей экономики. За последнее время в области информационных технологий произошли следующие кардинальные изменения: бурное расширение и распространение Интернета, интенсивное развитие мобильной связи и ее интеграция и Интернетом, внедрение промышленных методов разработки программного обеспечения.
Информационные технологии базируются на результатах исследований, относящихся ко множеству областей науки. В первую очередь следует назвать дискретную математику, математическую логику, и др. Кроме того, в них используются все последние достижения технологий программирования, Internet, многоагентных систем и т. д.
Учебное пособие предназначено для студентов по направлению подготовки «Теплоэнергетика и теплотехника» и управленческих специальностей, а также всем интересующимся проблемами развития информационных технологий.
СПИСОК ЛИТЕРАТУРЫ
1. ГОСТ 34.03—90. Информационная технология. Комплекс стандартов на автоматизированные системы: Автоматизированные системы: Термины и определения. — М.: Изд-во стандартов, 1991.
2. ГОСТ 34.601—90. Информационная технология. Комплекс стандартов на автоматизированные системы: Автоматизированные системы: Стадии создания. — М.: Изд-во стандартов, 1991.
3. Гончаров А.В. “Microsoft Access 7.0 в примерах”.. СПб – Питер, 1997. – 256 с.
4. Microsoft Access 2000. Шаг за шагом: Практическое пособие / Пер. с англ. – М.: ЭКОМ, 2000. – 352 с
5. Бакаревич Ю.Б., Пушкина Н.В. MS Access 2000 за 30 занятий. – СПб.: БХВ-Петербург, 2001. – 510 с.
6. Бакаревич Ю.Б., Пушкина Н.В. Самоучитель Microsoft Access 2002. – СПб.: БХВ-Петербург, 2002. – 720 с.
7. Леонтьев Ю.В. Microsoft Office 2000: Краткий курс. – СПб.: Питер, 2001. – 288 с.
8. Марченко А. П. Microsoft Access : Краткий курс. – СПб.: Питер, 2005. – 288 с.
9. Лазарев И.П. “Microsoft Access для чайников”.. СПб – Питер, 2004. – 256 с.
10. Автоматизированные информационные системы в экономике: учеб. / под ред. И.Т. Трубилина. — М.: Финансы и статистика, 2001.
11. Автоматизированные информационные технологии в экономике: учеб. / под ред. Г.А. Титоренко. - М.: ЮНИТИ, 2003.
12. Гершензон В. Е., Смирнова Е.В., Элиас В. В. Информационные технологии в управлении качеством среды обитания: учеб, пособие для студентов пед. учеб, заведений/ В.Е. Гершензон, Е.В. Смирнова, В.В. Элиас. — М.: AcademiA, 2003.
13. Гринберг А. С. Информационные технологии моделирования процессов управления экономикой: учеб.пособие для студентов вузов/ А.С. Гринберг, В.М. Шестаков. - М.: ЮНИТИ, 2004.
14. Информатика: учебник / под ред. Н.В. Макаровой. — М.: Финансы и статистика, 2004.
15. Информатика для юристов и экономистов / Симонович С.В. и др. — СПб: Питер, 2001.
16. Информационные технологии управления: учеб.пособие / под ред. Г.А. Титоренко. — 2-е изд., доп. — М.: ЮНИТИ, 2005.
17. Информационные технологии в экономике: [учеб, пособие/ Ю.Ф. Симионов, Л.Н. Панасюк, А.Ю. Дроздов и др.]. — Ростов-н/Д.: Феникс, 2003.
18. Корнеев И. К. Информационные технологии в управлении/ И.К. Корнеев, В.А. Машурцев. — М.: ИНФРА-М., 2001.
19. Олифер В.Г., Олифер Н.А. Компьютерные сети. Принципы, технологии, протоколы. — СПб., Питер, 1999.
20. Готт, В.С. Определенность и неопределенность как категории научного познания. В.С. Готт, А.Д. Урсул М.: Знание, 1971, с. 56
21. Гаврилова Т.А., Хорошевский В.Ф. Базы знаний интеллектуальных систем. Учебник. СПб.: Питер, 2000.
22. Эшби У.Р. Введение в кибернетику. М.: ИЛ. 1959, с. 27
23. Шеннон К., Уивер Л. Математическая теория связи. М: Физматгиз, 1956, с. 46.
24. Жуков Н.И. Информация. Минск: Наука и техника, 1966, c. 40
Лем С. Сумма технологии, М., Гослитиздат, 1968.
25. Inmon W.H. Building the Data Warehouse, QED/Wiley, 1991.
26. Граничин О.Н., Молодцов С.Л. Создание гибридных сверхбыстрых компьютеров и системное программирование. СПб., 2006.
27. Вендров А.М., www.citforum.ru/database/case/index.shtml.
Дата добавления: 2017-01-08; просмотров: 3108;











