Средства описания таблиц в HTML
По мере развития WWW стало ясно, что средств, которые заложены в НТМL, недостаточно для качественного отображения различного типа документов. Недостатком НТМL было отсутствие в его составе средств отображения таблиц. Для этой цели обычно использовался предформатированный текст (тег <PRE>), в котором таблица обрисовывалась символами АSСII. Но такая форма представления таблиц была недостаточно высокого качества и выбивалась из общего стиля документа. После введения таблиц в HTML у Web-мастеров появился не просто инструмент для размещения текстовых и числовых данных, а мощное средство дизайна для размещения в нужном месте экрана графических образов и текста.
Для описания таблиц используется тег <ТАВLЕ>. Тег <ТАВLЕ>, как и многие другие, автоматически переводит строку до и после таблицы.
Создание строки таблицы - тег <ТR>
Тег <ТR> (Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами <ТR></ТR>.
Определение ячеек таблицы - тег <ТD>
Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами <ТD></ТD>. Число тегов <ТD></ТD> в строке определяет число ячеек (открыть)

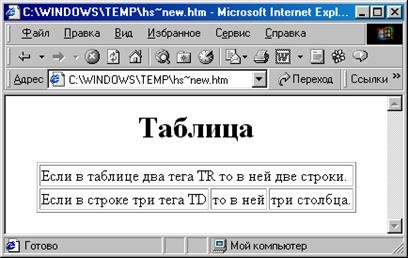
Рис. 5.1. Использование таблиц в дизайне
<HTML><BODY> <H1 ALIGN=center>Таблица</H1> <CENTER> <TABLE BORDER> <TR> <TD COLSPAN=3>Если в таблице два тега TR, то в ней две строки.</TD> </TR> <TR> <TD>Если в строке три тега TD,</TD> <TD>то в ней</TD> <TD>три столбца.</TD> </TR> </TABLE> </CENTER></BODY></HTML>
Заголовки столбцов таблицы - тег <ТН>
Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка <ТН></ТН> (Таblе Неаder, заголовок таблицы). Эти теги подобны <ТD></ТD>. Отличие состоит в том, что текст, заключенный между тегами <ТН></ТН>, автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться <ТD></ТD> с тегом <В> и атрибутом <АLIGN=center>, текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью <ТН>.
<HTML><BODY> <TABLE BORDER> <TR> <TH>Заголовок центрирован по умолчанию </TH> <TH COLSPAN=2>Заголовок может объединять столбцы</TH> </TR> <TR> <TH>Заголовок может быть расположен перед столбцами</TH> <TD>Текст или данные</TD> <TD>Текст или данные</TD> </TR> <TR> <TH ROWSPAN=3>Заголовок может объединять строки</TH> <TD>Текст или данные</TD> <TD>Текст или данные</TD> </TR> <TR> <TD>Текст или данные</TD> <TD>Текст или данные</TD> </TR> <TR> <TD>Текст или данные</TD> <TD>Текст или данные</TD> </TR> </TABLE></BODY></HTML>Использование заголовков таблицы - тег <САРТIОN>
Тег <CAPTION> позволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над (<САРТION АLIGN=top>), либо под таблицей (<САРТION ALIGN=bottom>). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег <САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
<HTML><BODY> <TABLE BORDER> <CAPTION ALIGN=top>Заголовок над таблицей </CAPTION> <TR> <TD>Текст или данные</TD> <TD>Текст или данные</TD> <TD>Текст или данные</TD> <TD>Текст или данные</TD> </TR> </TABLE> <TABLE BORDER> <CAPTION ALIGN=bottom>Заголовок под таблицей </CAPTION> <TR> <TD>Текст или данные</TD> <TD>Текст или данные</TD> <TD>Текст или данные</TD> </TR> </TABLE></BODY></HTML>Атрибут NOWRAP
Обычно любой текст, не помещающийся в одну строку ячейки таблицы, переходит на следующую строку. Однако при использовании атрибута NOWRAP с тегами <ТН> или <ТD> длина ячейки расширяется настолько, чтобы заключенный в ней текст поместился в одну строку.
Атрибут СОLSPAN
Теги <ТD> и <ТН> модифицируются с помощью атрибута СОLSPAN (Column Span, соединение столбцов). Если вы хотите сделать какую-нибудь ячейку шире, чем верхняя или нижняя, можно воспользоваться атрибутом СОLSPAN, чтобы растянуть ее над любым количеством обычных ячеек.
<HTML><BODY> <CENTER> <TABLE BORDER=3> <TR> <TD>Если вы хотите сделать какую-нибудь ячейку шире, чем верхняя или нижняя, </TD> <TD>можно воспользоваться атрибутом СОLSPAN=2, </TD> </TR> <TR> <TD BGCOLOR=white COLSPAN=2>чтобы растянуть ее над любым количеством обычных ячеек.</TD> </TR> </TABLE> </CENTER></BODY></HTML>Атрибут ROWSPAN
Атрибут ROWSPAN, используемый в тегах <ТD> и <ТН>, подобен атрибуту СОLSPAN=, только он задает число строк, на которые растягивается ячейка. Если вы указали в атрибуте ROWSPAN=s число, большее единицы, то соответствующее количество строк должно находиться под растягиваемой ячейкой. Внизу таблицы ее поместить нельзя.
Атрибут WIDТН
Атрибут WIDТН применяется в двух случаях. Можно поместить его в тег <ТАВLЕ>, чтобы дать ширину всей таблицы, а можно использовать в тегах <ТD> или <ТН>, чтобы задать ширину ячейки или группы ячеек. Ширину можно указывать в пикселах или в процентах. Например, если вы задали в теге <ТАВLЕ> WIDTH=250, вы получите таблицу шириной 250 пикселов независимо от размера страницы на мониторе. При задании WIDТН=50% в теге <ТАВLЕ> таблица будет занимать половину ширины страницы при любом размере изображения на экране. Так что, указывая ширину таблицы в процентах, имейте в виду, что если у пользователя узкая область просмотра, ваша страница может выглядеть несколько странно. Если вы пользуетесь пикселами, и таблица оказывается шире области просмотра, внизу появится полоса прокрутки для перемещения вправо и влево по странице. В зависимости от поставленных задач и тот, и другой способ задания ширины таблицы может оказаться полезным.
<HTML><BODY> <TABLE BORDER WIDTH=100%> <TR> <TD ALIGN=center>Текст или данные - ширина 100%</TD> </TR> </TABLE>или<BR> <TABLE BORDER WIDTH=50%> <TR> <TD ALIGN=center>Текст или данные - ширина 50%</TD> </TR> </TABLE>или<BR> <TABLE BORDER WIDTH=200> <TR> <TD ALIGN=center>Текст или данные - ширина 200 пикселов</TD> </TR> </TABLE>или<BR> <TABLE BORDER WIDTH=100> <TR> <TD ALIGN=center>Текст или данные - ширина 100 пикселов</TD> </TR> </TABLE></BODY></HTML>Дата добавления: 2016-12-27; просмотров: 2534;











