Создание и форматирование таблиц.
Таблицы в HTML используются в целях упорядочивания и группировки данных.
Для создания таблицы служит элемент TABLE, который обозначается парными тегами <TABLE>, </TABLE>.
По умолчанию таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации. Таблица имеет многочисленные атрибуты
Ячейки таблицы задаются элементом TD внутри тегов <TD>, </TD>, закрывающий тег может не использоваться.
Элемент TH также создает ячейку, но определяет ее как ячейку-заголовок.
Такое разграничение позволяет браузерам оформлять содержимое ячейки-заголовка и ячеек с данными разными шрифтами.
Заголовок таблицы задается с помощью элемента CAPTION и может состоять только из текста. Данный элемент должен быть задан непосредственно после тега <TABLE>.
Он задается парными тегами <CAPTION>, </CAPTION>.

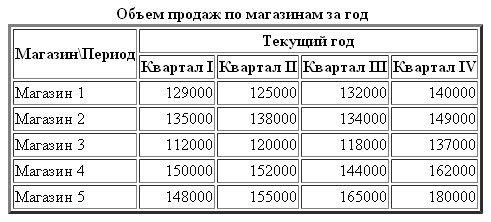
Полный текст HTML-кода для реализации этой таблицы:
<html>
<head>
<title>Создание таблицы</title>
</head>
<body>
<TABLE align=center, border=3>
<CAPTION align=top>
<B>Объем продаж по магазинам за год</B>
</CAPTION>
<!--Формирование первой строки таблицы-->
<TR align=center>
<TD rowspan=2><B>Магазин\Период</B>
<TD colspan=4><B>Текущий год</B>
<!--Формирование второй строки таблицы-->
<TR align=center>
<TD><B>Квартал I</B>
<TD><B>Квартал II</B>
<TD><B>Квартал III</B>
<TD><B>Квартал IV</B>
<!--Формирование строк с данными таблицы-->
<TR align=right>
<TD align=left>Магазин 1
<TD>129000<TD>125000<TD>132000<TD>140000
<TR align=right>
<TD align=left>Магазин 2
<TD>135000<TD>138000<TD>134000<TD>149000
<TR align=right>
<TD align=left>Магазин 3
<TD>112000<TD>120000<TD>118000<TD>137000
<TR align=right>
<TD align=left>Магазин 4
<TD>150000<TD>152000<TD>144000<TD>162000
<TR align=right>
<TD align=left>Магазин 5
<TD>148000<TD>155000<TD>165000<TD>180000
</TABLE>
</body>
</html>
В настоящее время таблицы являются одним из основных элементов дизайна web-страниц. Это связано с тем, что в языке HTML понятие “таблица” имеет два значения.
Первое, таблица – это специальная форма, предназначенная для размещения информации.
Второе значение представляет таблицу средством разметки web-страниц.
Разработку сайта следует начинать с постановки задачи.
1. Необходимо определить основную цель создания сайта, задачи, решаемые с его помощью, провести оценку целевой аудитории.
2. Подготовительный этап, который включает:
- анализ конкурентной среды;
- выявление конкурентных преимуществ предприятия;
- создание маркетинговой концепции сайта;
- предложения по информационному наполнению сайта.
3. Техническое проектирование, включающее:
- создание макета сайта;
- построение дерева сайта, отражающего иерархию web-страниц;
- выработка маршрутов навигации по сайту;
4. Тестирование и публикация сайта в сети Интернет.
Наиболее трудоемкими этапами создания web-сайта являются разработка его макета и информационное наполнение.
Полученный макет позволяет понять модульную сетку сайта. Под модулем в данном случае понимается каждый объект, представленный в web-документе.
Основными модулями принято считать:
- название предприятия;
- логотип или любой графический знак, который уникальным образом идентифицирует предприятие;
- навигационное меню;
- информационное наполнение: текст, графика, звук, анимация.
Дата добавления: 2016-05-31; просмотров: 2060;











