В качестве примера рассмотрим создание бесплатного сайта на OKIS
Заходим на сайт www.okis.ru и нажимаем на кнопку «Создать сайт»:

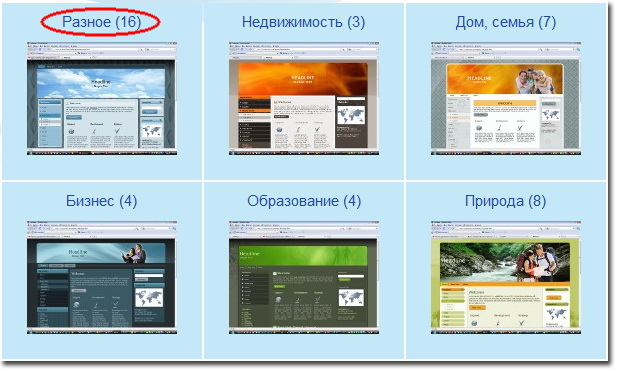
Выбираем дизайн сайта.
Сначала заходим по ссылке Разное (16):


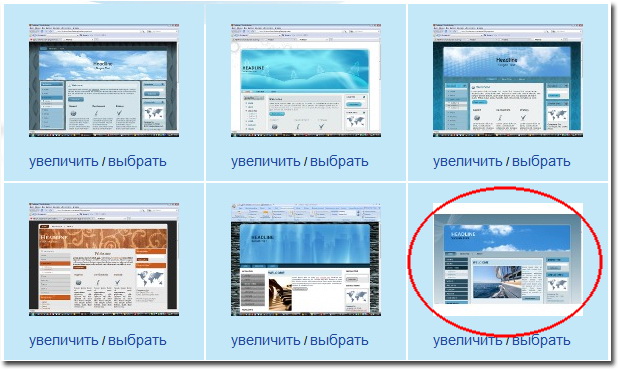
Затем находим 3-ю по счёту тему оформления (с облаками) на 2-ой строчке и нажимаем выбрать:
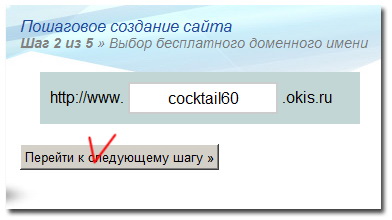
Подбираем свободное доменное имя, например, http://www.cocktail60.okis.ru, и нажимаем «Перейти к следующему шагу >>»

Примечание:
После регистрации вы получаете в своё распоряжение домен 3-го уровня, т.е. адрес сайта будет выглядеть так:
http://www.ИМЯ_САЙТА.okis.ru
Или вот так: http://ИМЯ_САЙТА.okis.ru
В следующем шаге Вы вводите свои данные (Имя, e-mail) и ответ для защиты от автоматических регистраций.
Проверяем параметры сайта -> ставим галочку на «C правилами предоставления услуг знаком и обязуюсь их выполнять» -> Закончить процедуру создания сайта
После создания сайта на okis.ru, на вашу почту должно прийти письмо с адресом панели управления Вашего сайта и паролем к нему.
Заходим в панель управления.
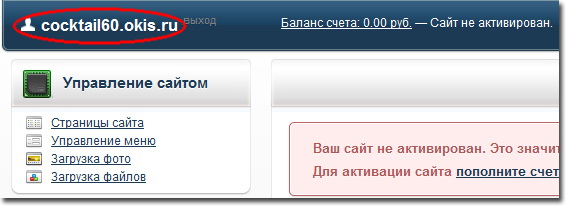
В первую очередь посмотрим, как выглядит сайт, который мы только что сделали. Для этого кликаем по ссылке адреса сайта в левом верхнем углу.

Для того, чтобы поменять надпись необходимо зайти в «Параметры сайта».

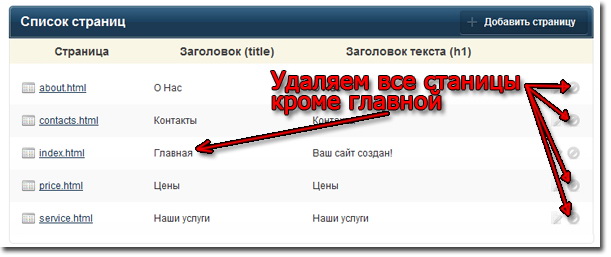
Для того, чтобы добавить страницы сайта или удалить необходимо зайти в раздел «Страницы сайта» в левой панели управления сайтом.


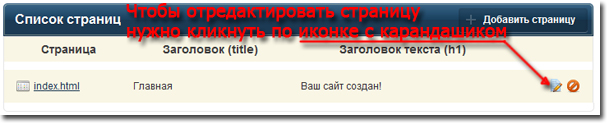
Теперь давайте отредактируем главную страницу index.html. Для этого нужно нажать левой кнопкой мышки по иконке с карандашиком.

Перед Вами появится визуальный редактор страницы сайта. Название index мы не будем трогать, иначе главная страница сайта не будет отображаться.
Всю остальную информацию можно поменять.
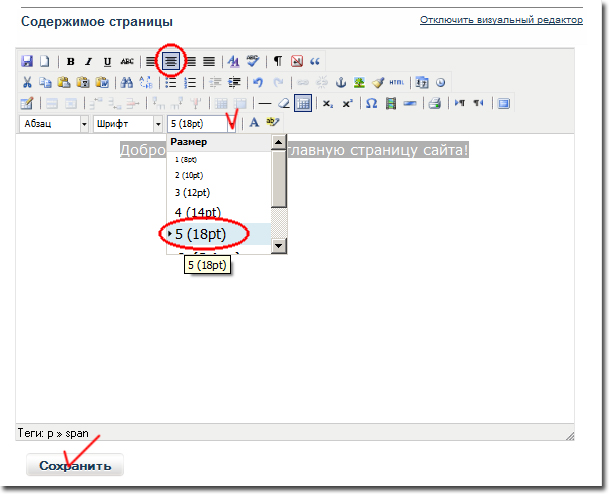
Теперь отредактируем текст на главной странице. Для начала выделим весь тест (Ctrl+A) в «Содержимом страницы» и удалим его (Del). Пока мы просто пометим, что это главная страница. Напишите в визуальном редакторе (Содержимое страницы), что-то вроде этого: «Добро пожаловать на главную страницу сайта!».
Затем выровняйте текст по центру, выделив фразу «Добро пожаловать на главную страницу сайта!», и, нажав по иконке  . Также, я предлагаю для нашего приветствия задать размер шрифта 5 (18 pt). После чего нажмите «Сохранить изменения» в самом низу.
. Также, я предлагаю для нашего приветствия задать размер шрифта 5 (18 pt). После чего нажмите «Сохранить изменения» в самом низу.

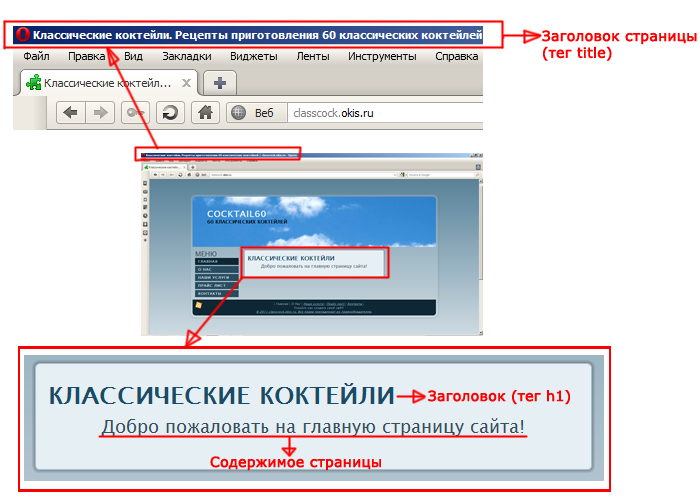
Теперь давайте зайдем на главную страницу сайта и посмотрим что изменилось.
У нас поменялся общий «Заголовок страницы» (title), который Вы можете увидеть в левом верхнем углу Вашего браузера. Также поменялся «Заголовок» (h1) и текст после заголовка (Содержимое страницы).

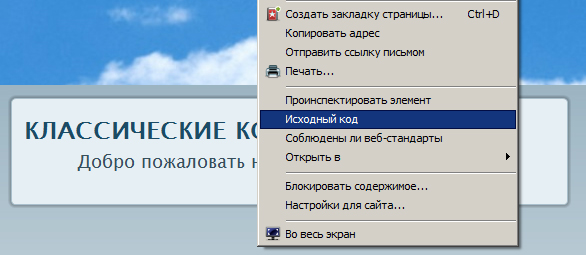
«Ключевые слова» и «Описание страницы» можно посмотреть в коде страницы. Для того чтобы посмотреть код страницы нужно кликнуть правой кнопкой в любом месте, где нет ссылок и выбрать Исходный код (либо Просмотр HTML-кода — в зависимости от того, каким браузером Вы пользуетесь).

На 7−8 строчке Вы увидите следующий код:
<meta name='description' content='На нашем сайте представлены методы приготовления и рецепты 60 классических коктейлей' /> — Описание страницы
<meta name='keywords' content='классические коктейли, 60 классических коктейлей, рецепты приготовления 60 классических коктейлей' /> — Ключевые слова
Это и есть «Ключевые слова» и «Описание страницы», которые прописываются специально для поисковых систем.
Ненужные нам страницы мы удалили, но остались пункты меню (слева), которые ведут на несуществующие страницы. Давайте удалим лишние пункты меню. Для этого заходим в Управление меню.

Удалим все пункты меню кроме главной, точно также, как мы удаляли страницы сайта. Далее нужно отредактировать пункт меню «Главная» — для этого кликаем по иконке с карандашиком. В Текст ссылки напишем то, что хотим. «URL ссылки» и «Всплывающую подсказку» оставим без изменений. Нажимаем «Изменить».
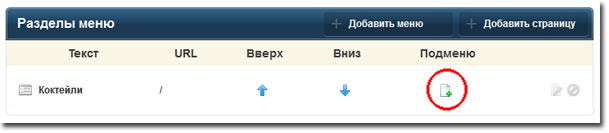
Теперь добавим подпункты меню. Для этого кликаем по плюсику (+) (Подменю)

-> Жмем «Добавить»
Более подробно об изменении дизайна сайта вы можете узнать, когда перейдете по ссылке http://webcaum.ru/izmenenie-dizajna-na-okisru-okisru-obshhij-spisok-css-kodov.html
[1] Всплывающие подсказки присутствуют практически во всех программах. Они поясняют назначение кнопок и других элементов управления
Дата добавления: 2016-09-26; просмотров: 2265;











