Как сделать ссылку в HTML. Виды ссылок. Ссылка-изображение
Все страницы в интернет связанны ссылками. Ссылки являются важнейшей составляющей любой web-страницы. Рассмотрим, как создаются ссылки, виды ссылок и ссылку-изображение.
Ссылка в html задается при помощи тега <a> и парного закрывающего его тега </a>. Адрес ссылки задается при помощи атрибута href= "". Например, код ссылки на сайт с уроками по HTML будет выглядеть так:

Ссылка состоит из двух элементов:
адреса ссылки href= http://webmastermix.ru/ и
текста ссылки Портал для веб-мастеров.
Текст ссылки называется якорем или анкором ссылки. Выше рассмотрен пример ссылки, которая ведет на главную страницу сайта. В данном случае, в адресе ссылки, мы не прописывали имя файла и его расширение. Для того чтобы дать ссылку на главную страницу сайта достаточно указать адрес сайта. В большинстве случаев главная страница имеет название index.html.
Упражнение10.Для того чтобы лучше понять как создаются и работают ссылки создайте в рабочей папке два html документа. Один сохраните с именем и расширением index.html.
Второй файл сохраните с именем razdel.html Содержимое файла возьмите из предыдущих упражнений.
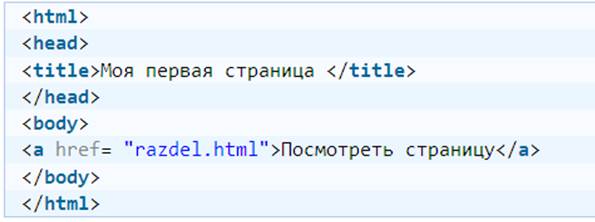
Теперь сделаем ссылку из страницы с названием index.html на страницу razdel.html. Ссылка будет выглядеть следующим образом:


Откройте файл index.html в вашем браузере и переедите по ссылке, в результате откроется новая страница. В данном случае страница открылась в текущем окне. Можно сделать так чтобы при нажатии на ссылку новая страница открывалась в новом окне для этого в открывающий тег <a> нужно добавить атрибут target="_blank" Это будет выглядеть следующим образом:

Добавьте данный атрибут к ссылке созданной ранее, затем обновите страницу и опять перейдите по ссылке. В результате ваша страница откроется в новом окне. Все ссылки, которые мы рассмотрели ранее, являются внешними. Кроме их существуют еще и внутренние ссылки.
Внутренние ссылки предназначены для навигации в пределах одного открытого документа. Это может пригодиться, если Вы, например, решили создать какой-то один большой документ, а вверху его поместить содержание. Или вам просто нужно быстро направить посетителя, к какой либо части вашей страницы.
Упражнение11.Предположим, нам нужно сделать такую ссылку, нажав на которую, посетитель будет попадать в верхнюю часть данной страницы. Для этого первое слово или словосочетание на данной странице необходимо заключить в тег <a name="">первое слово</a>. Где в кавычках необходимо указать какое либо название.
К примеру, для той страницы, где вы сейчас находитесь, можно сделать так:

Этим мы определили якорь т. е. место куда будет попадать пользователь при нажатии на нашу ссылку. Теперь в том месте, где это нужно, необходимо указать саму ссылку. Делается это так:

Заметьте что здесь в кавычках перед словом verh обязательно должен быть знак решетка #.
Ссылаться можно не только на файлы с расширением html но и на файлы с другими расширениями. Для этого в адресе ссылки необходимо прописывать соответствующее имя файла и расширение. Например, ссылка на архив выглядеть так:

Можете попробовать скопировать какой либо архив или музыкальный файл в папку с файлами, созданными ранее и дать на них ссылку. В этом случае при переходе по ссылке браузер предложит вам открыть или сохранить файл. Атрибут target="_blank" так же можно применять к данным ссылкам.
Виды ссылок. Различают следующие виды ссылок абсолютные и относительные. Абсолютные ссылки это ссылки, в которых указан полный адрес документа. Такие ссылки используются для связи с внешними ресурсами сети. Пример такой ссылки:

Ссылки могут также отличаться по префиксу протокола. (то с чего начинается ваша ссылка). Префикс зависит от назначения ссылки. Основные протоколы, с которыми вы можете столкнуться следующие:
http:// - самый распространенный протокол, при помощи его обеспечивается доступ к веб-страницам, ссылка выглядит так:

Кроме этих протоколов есть еще протокол ftp://, при помощи которого, осуществляется передача файлов по FTP с помощью программы FTP-клиента. А также протокол file:// - используется для указания ссылки на страницу расположенную на локальном компьютере.
 Вам при создании веб страниц в основном придется иметь дело с первыми двумя протоколами.
Вам при создании веб страниц в основном придется иметь дело с первыми двумя протоколами.
Ссылка из изображения. Вместо текста заключенного в теги <a></a> нужно вставить адрес изображения. Как вставлять изображение было рассмотрено выше.
Упражнение12.Сохраните маленькое изображение тигра (файл tigar_small.png) в свою рабочую папку. Теперь сделаем это изображение ссылкой. Для этого в нашем файле index.html нужно прописать следующее:

Реализуем эффект когда при нажатии на ссылку в виде небольшого изображения загружается другое большое изображение. Для того чтобы сделать такой эффект необходимо в качестве адреса в ссылке указать адрес большого изображения tigar_big.png.
Для того чтобы увидеть как это работает, сохраните второе изображение в рабочую, а в файл index.html вставьте следующий код:

В результате если пройти по ссылке в виде маленького изображения откроется большое изображение. К ссылке в виде изображения можно также применять атрибут target="_blank", а также производить открытие не только файлов с расширением .html но и файлов с другими расширениями. Вот и все что касается того как делать ссылки в HTML.
Дата добавления: 2016-10-26; просмотров: 1885;











