HTML заголовок и его виды
 Продолжим знакомство с тегами и рассмотрим каким образом создаются HTML заголовки. В HTML документе заголовок играет большую роль. Он концентрирует внимание посетителя и призывают его прочитать статью, или какой либо материал, он играет большую роль в оптимизации страниц под поисковые системы т. к. поисковики обращают внимание на текст заключенный между тегами заголовка и т. д.
Продолжим знакомство с тегами и рассмотрим каким образом создаются HTML заголовки. В HTML документе заголовок играет большую роль. Он концентрирует внимание посетителя и призывают его прочитать статью, или какой либо материал, он играет большую роль в оптимизации страниц под поисковые системы т. к. поисковики обращают внимание на текст заключенный между тегами заголовка и т. д.
HTML заголовки бывают 6-ти уровней, каждый из которых отличается величиной. За создание заголовка отвечает тэг <Hx> и парный закрывающий его тэг </Hx>. Где x – это число от 1 до 6-ти, которое определяет уровень заголовка.
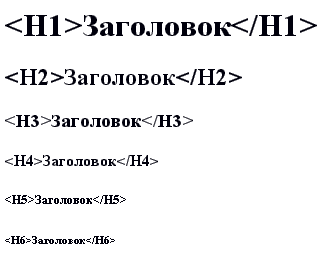
Таким образом, тэг <h1> </h1> определяет самый большой размер заголовка, а тэг <h6> </h6> самый маленький. На рисунке вы можете видеть все уровни заголовков от 1-го до 6-го.
В основном применяют заголовки более высоких уровней, очень редко применяются заголовки 6-го и 5-го уровней.
Упражнение 2. Попробуем применить этот тег на практике и сделаем заголовок для HTML страницы. Назовем ее, к примеру, «Тестовая страница» и применим к ней заголовок 1-го уровня.
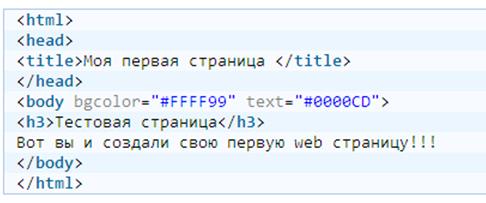
Для этого в код нашей веб-страницы, которую мы создавали в уроке основы html, сразу после тега <body> вставим следующее <h3>Тестовая страница</h3>. Весь код будет выглядеть так:

Можете попробовать изменять цифры в тэге заголовка от 1-го до 6-ти и посмотреть, как будет меняться величина текста. Не забудьте что после каждого изменения в коде, html файл необходимо сохранить, а чтобы увидеть внесенные изменения необходимо обновить веб-страницу в браузере. Одновременно с величиной текста тег заголовка задает отступы и делает текст жирным.
В основном при создании html документов используют заголовки первого, второго и третьего уровня. Поисковые системы больше всего обращают внимание на ключевые слова размещенные в заголовке первого, меньше в заголовке второго и третьего уровня и т. д., т. е. чем больше уровень заголовка тем меньше он представляет какое либо значение для поисковых систем.
УРОК 4
 Параграфы и выравнивание текста в HTML
Параграфы и выравнивание текста в HTML
Рассмотрим, как устанавливать html параграфы и производить выравнивание текста в HTML. Параграфы или абзацы устанавливаются в html с помощью тэга <p> и парного закрывающего его </p>. Текст помещенный между двумя этими тегами и будет являться параграфам.
При этом между параграфами устанавливается небольшой отступ, который называется отбивкой.
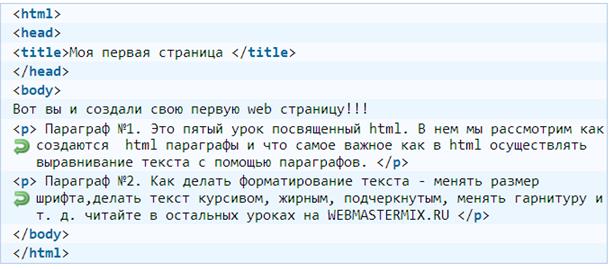
Упражнение 3. Ниже приведен пример кода с двумя параграфами, вставьте его в текстовый документ Блокнот, после чего пройдите в пункт меню "Файл" >> "Сохранить как...", и сохраните этот файл с расширением .html

Откройте эту страницу при помощи браузера, и вы увидите текст, разбитый на два абзаца.
Рассмотрим, как при помощи тэга <p> производить выравнивание текста в html. Тэг <p> имеет атрибут align с помощью которого можно выравнивать текст необходимым нам образом. Этот атрибут имеет следующие параметры:
align="left" будет сделано выравнивание текста по левому краю;
align="right" будет сделано выравнивание текста по правому краю;
align="center" будет сделано выравнивание текста по центру;
align="justify" данный параметр выравнивает текст по обоим краям (по ширине).
Упражнение 4. Добавим этот атрибут с различными параметрами к нашим двум абзацам, которые мы создали выше. Для этого в открывающий тэг параграфа <p> необходимо добавить атрибут align= с необходимым значением.
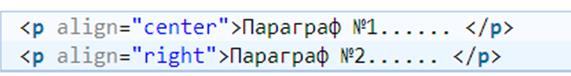
Это будет выглядеть так:

В данном случае один абзац будет выровнен по центру, а второй сдвинут в право. Попробуйте поставить в параграфы другие значения, например к первому justify, а ко второму left, затем сохраните текстовый документ и обновите страницу в вашем браузере.
Первый абзац будет выровнен с двух сторон, а второй прижат к левому краю. Существует также тег альтернативный <p align="center">, это тег <center> и парный закрывающий его </center>. Попробуйте вставить эти теги на вашу страницу, а между ними разместите какой либо текст и он будет отображаться по центру. Дополните документ так, чтобы в нем отображались четыре абзаца с разным видом выравнивания.
Дата добавления: 2016-10-26; просмотров: 3538;











