Как вставлять картинки и производить их позиционирование в HTML
Рассмотрим, как вставлять изображения в html документ, производить его позиционирование, а также как установить изображение в виде фона.
Прежде чем мы начнем рассматривать теги, при помощи которых можно производить вставку изображений и их позиционирование, напомним о самих изображениях и их форматах.
Основные форматы изображений, которые используются при создании web страниц это JPG, GIF и PNG. Для работы с изображениями и подготовки их к публикации в интернет можно пользоваться графическим редактором Photoshop. В нем есть средства при помощи, которых очень легко можно пережать изображение и уменьшить его размер, но при этом сохранить качество. Это очень важно для изображений, публикуемых в интернете.
Итак, как вставить картинку в html документ. Для вставки изображений используется тег <img>. Этот тег не имеет закрывающего тега. Вставка изображений при помощи его осуществляется следующим образом:

В кавычках нужно указать путь к изображению, если изображение находится в той же папке, что и страница, в которую оно вставляется, то это будет выглядеть так:

Если изображение находится, например, в папке images, то путь к нему будет выглядеть так:

Если изображение лежит на другом сервере, то необходимо давать полный адрес к изображению. Например, так:

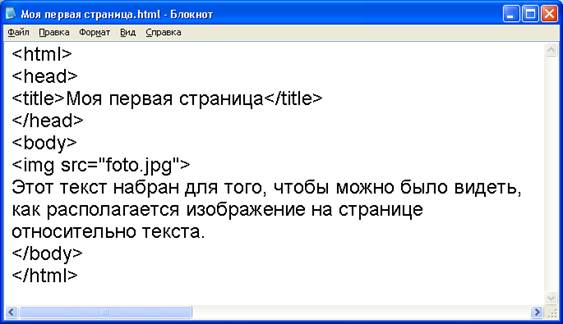
Упражнение8.Создайте в Блокноте документ, содержащий код расположенный ниже. Не забудьте скопировать в рабочую папку файл foto.jpg из папки с заданиями.

После того как вы откроете созданную страницу в браузере то увидите что картинка располагается не совсем красиво.

Рассмотрим, каким образом можно позиционировать изображение. Для этого используется атрибут align="", а именно следующие значения этого атрибута:

| Картинка прижата к левому краю, текст обтекает ее справа |

| Картинка прижата к правому краю, текст обтекает ее слева |

| Текст расположен внизу картинки, так же, как если атрибут align не задан |

| Текст расположен посередине картинки, например, изображение кнопки нужно позиционировать по центру строки |

| Текст будет располагаться вверху изображения. |
Следующий атрибут определяет расстояние между текстом и изображением по вертикали, в кавычках указывается необходимое значение в пикселях:
vspace=””
Например:

Расстояние между текстом и изображением по горизонтали определяется атрибутом
hspace=””
Например:




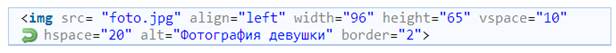
Заметим, что все атрибуты можно использовать как по отдельности, так и вместе. Окончательный код нашей картинки будет следующий:

Кроме этого изображение можно не просто вставлять на страницу но и использовать его в качестве фона для страницы. Для того чтобы определить картинку в качестве фона в открывающем теге <body> необходимо прописать атрибут background="" где в кавычках указать адрес картинки подобно тому как это было сделано выше.
Упражнение9.Создадим фон для нашей страницы. Для этого будем использовать изображение фона, которое хранится в файле fon.gif. Скопируйте этот файл в свою рабочую папку.
В теге <body> своей страницы пропишите следующее:

Полный код страницы будет следующий:

Таким образом, мы расположили наше первое изображение слева, тест его обтекает справа, задали отступы между изображением и текстом в 10 пикселей, указали его высоту и ширину, а в качестве фона задали еще одно изображение.
Дата добавления: 2016-10-26; просмотров: 1550;











