Графические технологии WWW
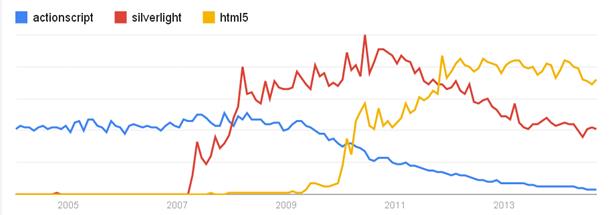
Начнем с выяснения интересов к графическим веб-технологиям в целом. Для анализа были выбраны Flash, SilverLight и HTML5. Поскольку запрос по ключевому слову «flash» явно избыточный (обычные пользователи все еще ищут flash-приложения), то он был был заменен на «actionscript». Результат выборки приведен на рис. 1.

Рис. 1. Сравнение популярности технологий Flash, SilverLight и HTML5
Рассматриваемые технологии представляют сопоставимые возможности, поэтому отметим принципиальные отличия:
· Flash (АctionScript) требует наличия браузерного плагина.
· SilverLight имеет кросс-платформенные ограничения и тоже требует плагина.
· HTML5 является платформонезависимым и выполняется непосредственно в браузере.
Среди причин снижения интереса к технологии Flash — нарекания к ее безопасности и заявления ведущих разработчиков об отказе в ее поддержке на мобильных устройствах.
Вопреки желаниям Microsoft, за последние годы наблюдается увеличение количества пользователей не-Windows систем, что, похоже, также влияет на снижение популярности SilverLight.
В свою очередь, все основные браузеры портированы на основные платформы (MS IE как бы тоже, через wine) и поддерживают HTML5 (а также JavaScript, CSS и технологии на основе XML).
Игровая индустрия и пользователи онлайновых игр, примеры которых можно найти здесь: http://gametarget.ru/mmorpg/, похоже, проявляют наибольший интерес к графическим средствам HTML5. Чтобы убедиться в этом, попробуйте самостоятельно сравнить в Google Trends динамику популярности запросов «html5 games» и «html5 apps».
D-графика
Если основные вопросы встраивания готовых изображений в веб-страницу были решены еще на заре WWW, то возможности рисования графических примитивов прямо в веб-странице появились только в HTML5. Итак, SVG и HTML5 Canvas:
· SVG — векторный графический формат на основе XML, появившийся давно, но до HTML5 довольно редко использовавшийся в Веб.
· HTML5 Canvas — контейнер, представляющий графический контекст, в котором можно рисовать из клиентского javascript-приложения.
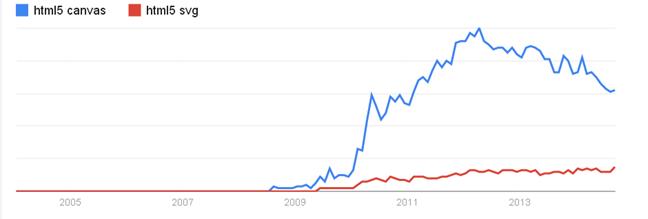
Оба решения выполняют одну задачу, но существенно отличаются. SVG добавляет множество узлов в объектную модель документа (DOM), что может привести к серьезным затруднениям при ее обработке. HTML5 Canvas добавляет в DOM только один узел и это большой плюс с точки зрения эффективности. К каждому примитиву SVG можно привязать обработку событий (onClick, onMove и т.п.), в случае же с Canvas это представляет серьезные трудности, решаемые, как правило, с помощью специальных библиотек (KineticJS, EaselJS, Paper.js и т.п.). Внешний файл SVG можно внедрить в веб-документ с помощью тега object, с Canvas этого не получится. Тем не менее, график на рис. 2 говорит о том, что больший интерес сообщество проявляет именно к HTML5 Canvas. Возможная причина — 3D-контекст, поддерживаемый Canvas и позволяющий отрисовывать трехмерные сцены в окне браузера.

Рис. 2. Распределение интересов: SVG vs HTML5 Canvas
D-графика
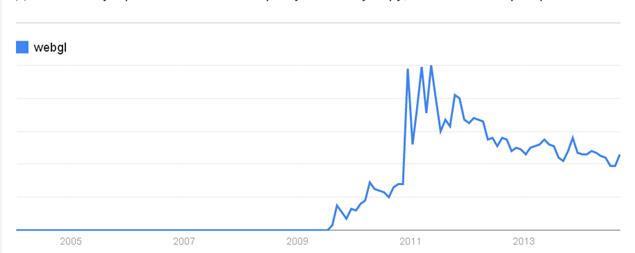
HTML5 Canvas поддерживает два различных контекстах: 2D и WebGL (3D). Контекст WebGL позволяет создавать интерактивные 3D-приложения на JavaScript и выполнять их в современных браузерах без использования плагинов. За счёт использования низкоуровневых API OpenGL, часть кода WebGL может выполняться непосредственно на видеокартах. График на рис. 3 показывает, что несмотря на сообщения о проблемах с безопасностью этой технологии, выявленных весной 2011 года, она, тем не менее, вызывает довольно высокий интерес у сообщества.

Рис. 3. 3D-графика в веб: WebGL
Учитывая, что реальной альтернативы пока нет (Flash и SilverLight уже рассматривали ранее), разработчикам трехмерных веб-приложений остается осваивать API WebGL и/или использовать специализированные библиотеки (CubicVR.js, C3DL, Tree.js и подобные).
Технология Flash утрачивает былую популярность. SilverLight, помимо плагина, требует .NET Framework и толком не работает нигде, кроме Windows. На момент написания этой заметки HTML5 является стандартом «де-факто» и представляет средства разработки как 2D-, так и 3D-приложений. Следовательно, при разработке браузерных приложений, предполагающих программную отрисовку графики, имеет смысл использовать именно HTML5 и его возможности.
Дата добавления: 2016-06-18; просмотров: 2633;











