Практические рекомендации по структуре
Приведенные выше базовые структуры на практике редко используются в исходном виде. Подавляющее большинство сайтов используют их в той или иной комбинации. Так, например, каталог статей начинается с тематической иерархии, но отдельные, объемные статьи раздела имеет смысл представлять линейно, поделив их на несколько страниц. Это пример того, что называется гибридной (или комбинированной) структурой.
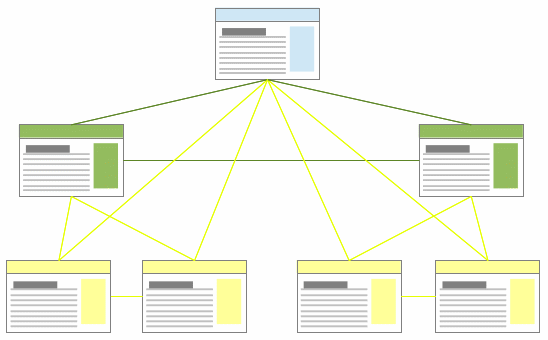
Приведем концептуальный пример гибридной структуры сайта, не только удобной и понятной для пользователя, но и, как показывает личный опыт, позволяющей только на одной внутренней перелинковке поднять PR главной страницы до 3-4, а страниц разделов — до 1-2 (рис. 5).

Рис. 5. Комбинированная структура сайта, учитывающая передачу «веса» страниц
(цветом выделены исходящие связи).
Некоторые пояснения к рис. 5:
· На всех страницах имеется ссылка на стартовую страницу (т.н. «сквозная ссылка»).
· Страницы нижнего уровня ссылаются на страницу раздела и, линейно, на соседние тематические страницы.
· Страницы разделов связаны между собой и ссылаются на тематические страницы нижележащего уровня.
· Исходящие ссылки с главной страницы ведут на разделы и, возможно, на целевые страницы.
Есть одно «но» - какая-бы структура сайта не закладывалась на этапе проектирования, реальность вносит свои коррективы. Разработчик «зашивает» регулярную структуру в навигационную схему, а контент-менеджер, проставляя ссылки из добавляемых на сайт материалов, в определенной степени ее нарушает. Еще один аспект, отчасти иронический: чем более понятна и проста структура сайта, тем легче пользователю произвольно и вопреки запланированным разработчиками путям по сайту, перемещаться со страницы на страницу без опасения «потеряться» среди них.
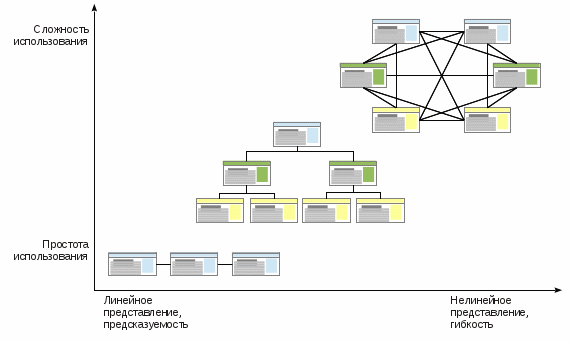
Таким образом. Большинство более-менее сложных сайтов имеют комбинированную структуру. Линейная или иерархическая организация связей между страницами удобна и логична для навигации по сайту, но ссылки, встроенные в содержание, создают «паутину» ассоциативных связей, которая намного сложнее и гибче исходной структурной модели. Это вовсе не означает, что нелинейные модели поведения типичных посетителей освобождают разработчиков от создания веб-сайтов с логичной и продуманной структурой. На рис. 6 условно показаны типовые структуры и их применимость в зависимости от функциональности сайта и сложности представляемой информации.

Рис. 6. Сравнение основных структур
Дата добавления: 2016-06-18; просмотров: 2529;











