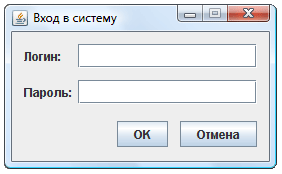
Окно входа в систему
В качестве реального примера законченного окна, иллюстрирующего положения этой и предыдущей глав, рассмотрим окно для входа в систему (которое является необходимой частью каждого из итоговых заданий). Это окно содержит два текстовых поля для ввода логина и пароля, подписи к этим полям и кнопки «OK» и «Отмена».
В первую очередь необходимо разработать эскиз будущего окна, чтобы определиться, где должны быть расположены элементы управления и какой менеджер расположения должен быть выбран.

В разрабатываемом окне нет элементов, которые имеет смысл растягивать на все доступное пространство, поэтому будем использовать один из менеджеров, сохраняющих предпочтительные размеры компонентов, а именно – BoxLayout. Проще всего представить окно как три горизонтальные панели, объединенные в одной вертикальной. В первой из них будет надпись «Логин:» и текстовое поле. Во второй – надпись «Пароль:» и поле для ввода пароля. В третьей будут размещены две кнопки. При этом необходимо учесть следующее: кнопки «ОК» и «Отмена» принято прижимать к правому краю окна, поэтому в начале третьей горизонтальной панели необходимо добавить «пружину».
Должно выдерживаться аккуратное расстояние между элементами. В частности, для стиля Java разработаны следующие рекомендации. Тесно связанные элементы (такие как текстовое поле и подпись к нему) должны отстоять друг от друга на 6 пикселов. Логически сгруппированные элементы – на 12 пикселов (в нашем случае это две верхние панели и пара кнопок). Все остальные элементы должны находиться на расстоянии 17 пикселов друг от друга. Не следует забывать и про рамку окна.
При увеличении размеров окна текстовые поля будут неэстетично изменять свою высоту. Можно ее зафиксировать, а можно просто запретить окну изменять свои размеры после упаковки командой setResizable(false).
public class LoginWindow extends JFrame {
/* Для того, чтобы впоследствии обращаться к содержимому текстовых полей, рекомендуется сделать их членами класса окна */
JTextField loginField;
JPasswordField passwordField;
LoginWindow(){
super("Вход в систему");
setDefaultCloseOperation(EXIT_ON_CLOSE);
// Настраиваем первую горизонтальную панель (для ввода логина)
Box box1 = Box.createHorizontalBox();
JLabel loginLabel = new JLabel("Логин:");
loginField = new JTextField(15);
box1.add(loginLabel);
box1.add(Box.createHorizontalStrut(6));
box1.add(loginField);
// Настраиваем вторую горизонтальную панель (для ввода пароля)
Box box2 = Box.createHorizontalBox();
JLabel passwordLabel = new JLabel("Пароль:");
passwordField = new JPasswordField(15);
box2.add(passwordLabel);
box2.add(Box.createHorizontalStrut(6));
box2.add(passwordField);
// Настраиваем третью горизонтальную панель (с кнопками)
Box box3 = Box.createHorizontalBox();
JButton ok = new JButton("OK");
JButton cancel = new JButton("Отмена");
box3.add(Box.createHorizontalGlue());
box3.add(ok);
box3.add(Box.createHorizontalStrut(12));
box3.add(cancel);
// Уточняем размеры компонентов
loginLabel.setPreferredSize(passwordLabel.getPreferredSize());
// Размещаем три горизонтальные панели на одной вертикальной
Box mainBox = Box.createVerticalBox();
mainBox.setBorder(new EmptyBorder(12,12,12,12));
mainBox.add(box1);
mainBox.add(Box.createVerticalStrut(12));
mainBox.add(box2);
mainBox.add(Box.createVerticalStrut(17));
mainBox.add(box3);
setContentPane(mainBox);
pack();
setResizable(false);
}
}
Дата добавления: 2017-01-26; просмотров: 1824;











