Выпадающий список JComboBox
Выпадающий список – элемент управления, содержащий множество вариантов, из которых пользователь может выбрать один и только один, либо (если выпадающий список это позволяет) ввести свой собственный.
Создать выпадающий список можно конструктором по умолчанию JComboBox(), после чего добавлять в него элементы методом addItem(Object item), добавляющим новый элемент в конец списка, или методом insertItemAt(Object item, int index), позволяющим уточнить позицию, в которую требуется вставить элемент. Однако проще использовать конструктор, в котором сразу указываются все элементы выпадающего списка. Таких конструкторов два: JComboBox(Object[] elements) и JComboBox(Vector elements). Работают они одинаково, так что это вопрос удобства разработчика: использовать массив или вектор.
Чаще всего в выпадающий список добавляют строки, однако, как это следует из сигнатур описанных выше методов, он может содержать вообще любые объекты. Любой объект преобразуется к строке методом toString(), именно эта строка и будет представлять его в выпадающем списке.
Метод getItemAt(int index) позволяет обратиться к произвольному элементу.
Метод removeAllItems() удаляет из JComboBox все элементы, а метод removeItem(Object item) – конкретный элемент (при условии, что он содержался в списке).
Метод getSelectedIndex() позволяет получить индекс выбранного пользователем элемента (элементы нумеруются начиная с нуля), а метод getSelectedItem() возвращает сам выбранный объект. Сделать конкретный элемент выбранным можно и программно, воспользовавшись методом setSelectedIndex(int index) или setSelectedItem(Object item).
Чтобы пользователь мог ввести свой вариант, который не присутствует в списке, должен быть вызван метод setEditable(boolean editable) с параметром true. Ему соответствует метод isEditable().
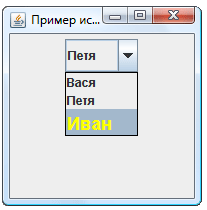
Пример. Создается выпадающий список из 3 элементов и выбирается 2-й. Строка, представляющая третий элемент, использует HTML-теги.
SimpleWindow(){
super("Пример использования JComboBox");
setDefaultCloseOperation(EXIT_ON_CLOSE);
String[] elements = new String[] {"Вася", "Петя","<html><font size = +1 color = yellow>Иван</font>"};
JComboBox combo = new JComboBox(elements);
combo.setSelectedIndex(1);
JPanel panel = new JPanel();
panel.add(combo);
setContentPane(panel);
setSize(200,200);
}

Ползунок JSlider

Ползунок позволяет пользователю выбрать некоторое число из диапазона доступных значений, наглядно представив этот диапазон. Против наглядности у ползунка есть один недостаток: он занимает достаточно много места.
Основной конструктор ползунка: JSlider(int orientation, int min, int max, int value). Первый параметр – ориентация ползунка (HORIZONTAL илиVERTICAL). Остальные параметры указывают соответственно минимальное, максимальное и текущее значение. Изменить эти значения позволяют методы setOrientation(int), setMinimum(int min), setMaximum(int max), setValue(int value), а получить текущие – соответствующие им методы get. Чаще всего, конечно, используется метод getValue() – чтобы определить, какое значение выбрал при помощи ползунка пользователь.
Шкала ползунка может быть украшена делениями.
Метод setMajorTickSpacing(int spacing) позволяет задать расстояние, через которое будут выводиться большие деления
Метод setMinorTickSpacing(int spacing) – расстояние, через которые будут выводиться маленькие деления.
Метод setPaintTicks(boolean paint) включает или отключает прорисовку этих делений.
Метод setSnapToTicks(boolean snap) включает или отключает «прилипание» ползунка к делениям: если вызвать этот метод с параметром true, пользователь сможет выбрать при помощи ползунка только значения, соответствующие делениям.
Метод setPaintLabels(boolean paint) включает или отключает прорисовку меток под большими делениями.
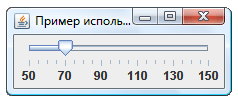
Пример:
SimpleWindow(){
Super("Пример использования JSlider");
setDefaultCloseOperation(EXIT_ON_CLOSE);
Slider slider = new JSlider(JSlider.HORIZONTAL, 50, 150, 70);
slider.setMajorTickSpacing(20);
slider.setMinorTickSpacing(5);
slider.setPaintTicks(true);
slider.setPaintLabels(true);
slider.setSnapToTicks(true);
JPanel panel = new JPanel();
panel.add(slider);
setContentPane(panel);
pack();
}
Дата добавления: 2017-01-26; просмотров: 1888;











