Функциональные блочные элементы
Основными функциональными элементами являются заголовки и абзацы. Язык HTML поддерживает шесть уровней заголовков. Они задаются при помощи парных тегов <H1> до <H6>. Эти элементы отображаются шрифтами разных размеров.
Абзацы задаются при помощи парных тегов <P>. Закрывающий тег </P> необязательный. Подразумевается, что он стоит перед началом очередного абзаца.
Например:
<H1> Заголовок </H1>
<P> Первый абзац <P> Второй абзац
<H2> Заголовок второго уровня </H2>
Непарный тег <BR> осуществляет переход на новую строку.
В качестве ограничителя абзацев может также использоваться горизонтальная линейка. Этот элемент задается непарным тегом <HR> (линейка отделяет части текста друг от друга). Ее длина и толщина задаются атрибутами тега <HR>.
<HR ALIGN="RIGHT" SIZE="10" WIDTH="50%">
Этот тег создает горизонтальную линейку шириной в 10 пикселов, занимающую половину ширины окна и расположенную справа.
Гипертекстовая ссылка является фрагментом текста документа и потому задается текстовым элементом, определяемым при помощи парного тега <A>. Этот элемент содержит обязательный атрибут (HREE= [знак равенства показывает, что необходимо задать значение этого атрибута]), который не может быть опущен. В качестве значения атрибута используется адрес URL документа, на который указывает ссылка. Например: <A HREE="http://www.site.com/index.htm"> текст </A>.
Адрес URL может быть задан в абсолютной форме, т.е. начиная с указания протокола и адреса Web-узла (если посетитель направляется на другой Web-узел, то это внешняя ссылка). При использовании относительного адреса в ссылке задается только относительный путь поиска документа (предполагается использование того же протокола и того же Web-узла, т.е. внутренняя ссылка).
Гиперссылки можно использовать для ссылки на мультимедийные файлы. Если же требуется интегрирование объектов мультимедиа в Web-страницу, используют парный тег <OBJECT> или нестандартный непарный тег <EMBED>.
Можно ссылаться и на определенное место внутри страницы – только для страниц собственной разработки, пометив соответствующее место при помощи якоря. Якорь задается также при помощи парного тега <A>, но в роли обязательного атрибута NAME=. Значение атрибута – произвольная последовательность латинских букв и цифр (без пробелов) – имя якоря.
Для ссылки на якорь его имя указывается в конце адреса URL после символа (#).
Пример:
<A HREE="http://www.site/com/index/htm#address">
Web-графика
Графические элементы Web-страниц используют два основных формата – GIF и JPEG (допустим формат PNG).
Файлы формата GIF (Graphic Interchange Format) – файл упакован и занимает меньше места, чем неупакованный растровый рисунок (например, в формате .BMP).
Рисунки хранятся на Web-узлах в отдельных файлах, но отображаются как элементы Web-страниц. Для вставки рисунка используется текстовый элемент, задаваемый непарным тегом <IMG>. Тег <IMG> должен содержать обязательный атрибут SRC=, задающий адрес URL файла с изображением.
Например:
<IMG SRC="picture1.gif">
Т.к. изображение задается как текстовый элемент, оно может быть помещено внутрь другого текстового элемента, например задающего гиперссылку (тег <A>). В этом случае изображение становится изображением-ссылкой. При отображении документа на экране компьютера такое изображение отличается синей рамкой и изменением формы указателя при наведении.
Пример.
<html> // начало документа
<head> // заголовок
<title>Заголовок</title> //заголовок страницы
</head> // конец заголовка
<body bgcolor="#00FFFF"> // тело документа, цвет фона
<h2><a name="Содержание">Содержание</a></h2> // якорь для содержания
<p><a href="#Ссылка на главу 1">Глава 1</a></p> //ссылка на якорь для главы 1
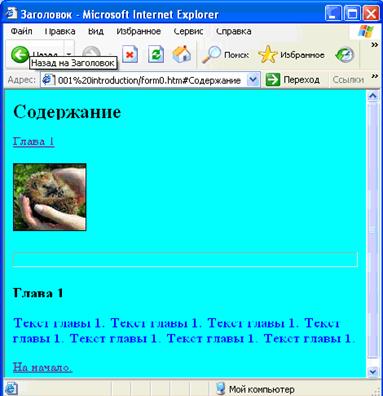
<p><img border="0" src="images/00fracttransparent.gif"></p> //вставка рисунка
<hr align="left" size ="20"> // горизонтальная линейка
<h3><a name="Ссылка на главу 1">Глава 1</a></h3> //якорь для главы 1
<p><font fase="Arial" size="4" color="#0000FF" >Текст главы 1.
Текст главы 1. Текст главы 1. Текст главы 1.
Текст главы 1. Текст главы 1. Текст главы 1.
</font></p> //новый абзац, шрифт, размер и цвет шрифта, и сам текст
<p><a href="#Содержание">На начало.</a> </p> //ссылка на якорь для содержания
</body> //конец тела программы
</html> // конец HTML документа
На рис.41 отображена Web-страница, которая строится на основании выше указанного кода HTML.

Рис.41
Вопросы компьютерной безопасности
Дата добавления: 2016-09-26; просмотров: 2265;











