Потеря фокуса внимания
Пользователи работают с системой отнюдь не всё время, в течение которого они работают с системой. Это внешне парадоксальное утверждение имеет вполне разумный смысл. Дело в том, что пользователи постоянно отвлекаются.
Телефонный звонок, обеденный перерыв, анекдот, рассказанный коллегой. В течение работы происходит множество таких отвлечений. Помимо них пользователя отвлекает множество мелочей: листок бумаги на столе перекрывает другой, нужный; мимо кто-то проходит и нужно бросить на него беглый взгляд. Более того, даже посторонняя мысль также отвлекает от работы. Но это еще не главное: каждый раз, когда пользователь прерывает свою деятельность и начинает думать о том, что ему делать дальше, он отвлекается тоже. И эти раздумья отвлекают пользователя значительно чаще, чем всё остальное. Каждое такое отвлечение занимает определенное время. Хуже того, оно сбивает фокус внимания, т.е. обработку текущего действия. После каждого такого отвлечения пользователь должен либо вспоминать текущую задачу, либо заново её ставить перед собой (занимает это несколько секунд, что много). Дело в том, что у человека есть только один фокус внимания, так что при любом отвлечении (которое есть не что иное, как переключение на другую задачу) старый фокус внимания теряется. Было бы еще ничего, если бы возвращение фокуса требовало только изменения направления взгляда. Но при отвлечении новые стимулы заменяют содержимое кратковременной памяти, так что для возвращения к работе от пользователя требуется заново поместить в свою память нужную информацию.
Таким образом, необходимо максимально облегчать возвращение пользователей к работе и проектировать интерфейс так, чтобы пользователи возможно меньше о нем думали. Понятно, что создание «бездумного» интерфейса задача всеобъемлющая. Мы поговорим о том, как сделать максимально легким возвращение пользователей к работе.
Итак, для продолжения работы пользователь должен знать:
- на каком шаге он остановился
- какие команды и параметры он уже дал системе
- что именно он должен сделать на текущем шаге
- куда было обращено его внимание на момент отвлечения.
Предоставлять пользователю всю эту информацию лучше всего визуально. Разберем это на примере.
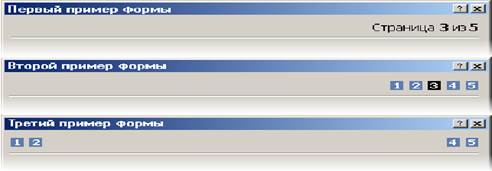
Чтобы показать пользователю, на каком шаге он остановился, традиционно используют конструкцию «Страница N из N». К сожалению, эта конструкция работает не слишком эффективно, поскольку не визуальна. Однако существуют и визуальные способы. Например, когда читатель держит в руках книгу, он может понять, в какой её части он находится, по толщине левой и правой части разворота. Можно воспользоваться этой метафорой и на экране: варьировать толщину левых и правых полей окна.

Рисунок 2.1 - Три варианта индикации степени заполнения экранной формы.
Второй и третий варианты значительно визуальнее
Разумеется, эти методы подходят только для экранных форм. В иных случаях нужно просто делать так, чтобы все стадии процесса выглядели по-разному, благодаря чему хотя бы опытные пользователи, знающие облик всех состояний, могли бы сразу определять текущий шаг.
Показ пользователю ранее отданных им команд чрезвычайно проблематичен. Размеры экрана ограничены, так что почти всегда просто не хватает места для того, чтобы показать всё необходимое. Зачастую единственным выходом из этого положения является максимальное облегчение перехода к предыдущим экранам, да и то это работает только с экранными формами.
Напротив, показывать пользователю, что именно он должен сделать на текущем шаге процедуры, обычно удается легче. С другой стороны, это очень сильно зависит от сущности задачи, так что тут трудно порекомендовать что-либо конкретное.
И, наконец, четвертый пункт: показ пользователю, куда было обращено его внимание на момент отвлечения. Тут есть одна тонкость – обычно фокус внимания совпадает с фокусом ввода. Соответственно, нужно делать фокус ввода максимально более заметным. Легче всего добиться этого цветовым кодированием активного элемента. Есть и другой метод – если количество элементов на экране невелико, пользователь быстро находит активный элемент. Таким образом, просто снизив насыщенность экрана элементами, можно значительно облегчить пользователю возвращение к работе.
Дата добавления: 2020-02-05; просмотров: 909;











