Поле выбора даты из календаря.
<input type=date name=seldate>
Тег <select> позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором, как показано далее. Конечный вид зависит от использования атрибута size тега<select>, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
<select size="3" name="product">
<option value="Computer">Компьютер</option>
<option selected value="printer">Принтер</option>
<option value="Disk">Диски</option>
<option value="Mobile">телефоны</option>
<option value="TV">Телевизоры</option>
</select>
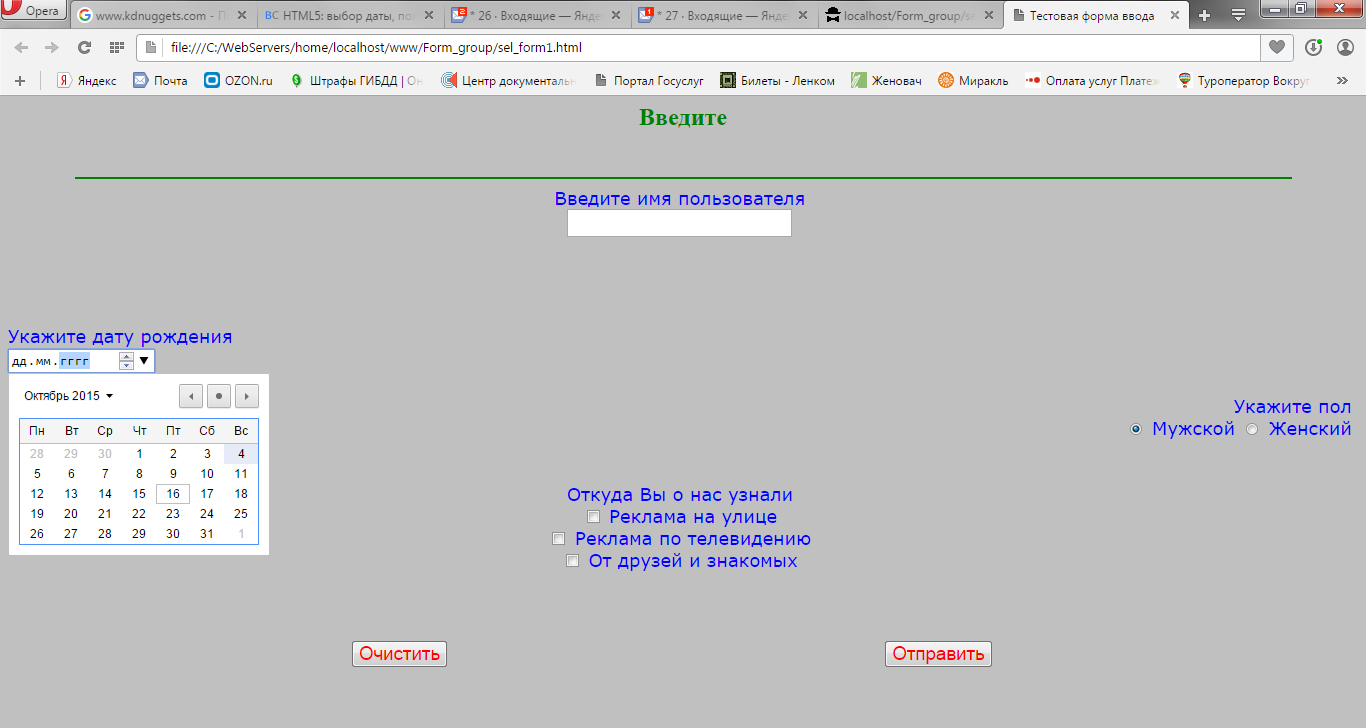
Пример всех этих полей с выбором. См. sel_form1 в директории Form_group.

<html>
<head> <!-- Техническая информация о документе -->
<title> Тестовая форма ввода </title>
<body bgcolor = silver text = green>
<h2 align = center> <!-- Крупный заголовок -->
Введите
</h2> <br>
<hr size=2 width=90% color = green> <!-- Линия подчеркивания -->
<font face=verdana size=4 color=blue> <!-- Новые параметры текста -->
<form action =http://Localhost/Form_group/sel.php method=get>
<div align=center>
Введите имя пользователя <br>
<input type=text name=firstname style="font-size:14pt; color:green">
<br><br>
</div>
<div align=left>
Укажите дату рождения <br>
<input type="date" name=seldate> <br><br>
</div>
<div align=right>
Укажите пол <br>
<input type= radio name=r1 id=state1 value=male checked> Мужской
<input type= radio name=r1 id=state2 value=female > Женский
<br><br><br>
</div>
<div align=center>
Откуда Вы о нас узнали <br>
<input type=checkbox name=check1[] value=1> Реклама на улице <br>
<input type=checkbox name=check1[] value=2> Реклама по телевидению <br>
<input type=checkbox name=check1[] value=2> От друзей и знакомых <br>
<br><br><br>
</div>
<div align=center>
<table border=0 width=80%>
<!-- Таблица без заголовка -->
<tbody>
<tr>
<td align=center> <input type=reset style="font-size: 14pt; color: red" value= Очистить > </td>
<td align=center> <input type=submit name=send style="font-size: 14pt; color: red" value= Отправить> </td>
</tr>
</tbody>
</table>
</div>
</form> </body></html>
Управляющий скрипт
<?php
$firstname=$_GET['firstname'];
$sdate=$_GET['seldate'];
$gender=$_GET['r1'];
$reclama=$_GET['check1'];
echo "Привет $firstname <br><br>";
echo "Мы знаем, что Вы родились $sdate <br><br>";
echo "и ваш пол - $gender <br><br>";
echo "Вы узнали о нас из <br>";
$i=0;
while (!$reclama[$i]== NULL)
{
echo "$reclama[$i] <br>";
$i++;
}
exit();
?>
Дата добавления: 2021-10-28; просмотров: 404;











