Изменим теперь условие для л.р.1
Передача переменных с помощью форм ввода.
Теперь познакомимся с возможностями вводить параметры. Для этого предусмотрены формы, которые добавляются в документ при помощи парного тега <forms> и </forms>
Тег имеет следующие параметры:
· Action – задает адрес программы обработки формы
· Method – определяет, как данные будут пересылаться от формы до Веб-сервера.
Get –данные пересылаются путем добавления к адресу после знака ?
POST –предназначен для передачи данных большого объема и паролей в тексте сообщения.
· Name –задает имя формы.
Тег <input> позволяет вставить в форму элементы управления, например, текстовое поле, кнопку или флажок. Этот тег имеет следующие параметры.
· Type – задает тип элемента. В зависимости от значения этого параметра задаются следующие элементы формы.
Ø Text –текстовое поле ввода;
Ø Password –текстовое поле для ввода пароля, в котором все вводимые символы заменяются звездочкой;
Ø Hidden – скрытое поле, которое не показывается, но может хранить параметр, отправляемый на сервер при нажатии кнопки submit.
Ø Checkbox – поле для установки флажка, который можно установить или сбросить;
Ø Radio – элемент переключатель ( иногда называется радио-кнопками)
Ø Reset –кнопка, при нажатии которой все ранее введенные в форму значения очищаются;
Ø Submit –кнопка, при нажатии которой происходит передача данных на value
Ø Date – поле для выбора даты. На данный момент существует несколько значений атрибутов для выбора даты:
date - обычный выбор даты, как в календаре (день, месяц, год).
month - выбор лишь месяца, но показывается год и месяц.
week - выбор лишь номера недели, но показывается год и номер недели.
time - выбор часа:минуты.
datetime - совмещенный выбор даты плюс выбор часа:минуты.
datetime-local - показ локальной даты и часа:минуты.
· Name –задает имя элемента управления, которое становится индексом в глобальных ассоциированных массивах.
Для каждого элемента управления можно задать набор специфичных параметров. Будем рассматривать их отдельно по мере необходимости.
Для первого примера рассмотрим 3 поля.
Текстовое поле и поле ввода пароля.
<input type=text name=Pole1 id= Pole1 value=MyLogin maxlength=100 size=20>
Здесь value задает значение поля по умолчанию, maxlength –максимально допустимый размер поля, size –видимый размер поля.
Кнопки Reset и Submit.
<input type=reset value=Очистить>
Здесь value задает текст, отображаемый на кнопке.
Изменим теперь условие для л.р.1
1. Будем вводить не порядковый номер, а id книги
2. Ввод исходных данных будем осуществлять через форму ввода.

!!!!!!! Для переменных в РНР, что NULL, что 0 - все едино!!!
Не забывать, что в echo значение из массива выводить без апострофов и кавычек!!
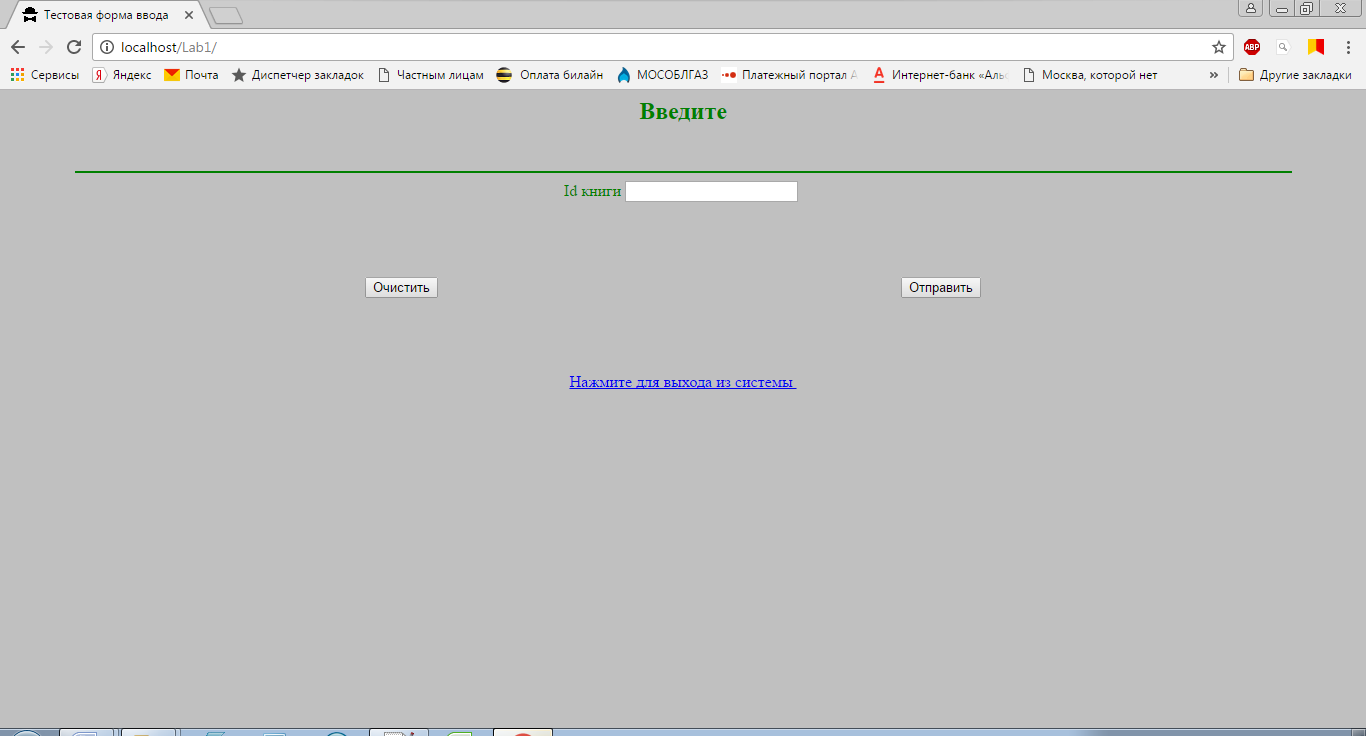
Начнем с создания такой формы.
<html>
<head> <title> Тестовая форма ввода </title></head>
<body bgcolor = silver text = green>
<h2 align = center> Введите </h2> <br>
<hr size=2 width=90% color = green> <!-- Линия подчеркивания -->
<form action ="" method=get>
<div align=center>
Id книги
<input type=text name=nom > <br> <br><br> <br><br>
<table border=0 width=80%>
<tbody>
<tr>
<td align=center> <input type=reset name=erase value= Очистить > </td>
<td align=center> <input type=submit name=send value= Отправить> </td>
</tr></tbody> </table>
<br><br><br><br>
<a href="?out=1"> Нажмите для выходa из системы </a><br><br><br><br> </div> </form> </body> </html>
Теперь контроллер.
<?php
$items = array(
array('id' => 11, 'desc' => 'Русско-английский словарь', 'price' => 24.95),
array('id' => 12, 'desc' => 'Путеводитель по Китаю', 'price' => 13.28),
array('id' => 13, 'desc'=> 'Программирование на PHP', 'price' => 18.80),
array('id' => 14, 'desc' => 'Книга для души', 'price' => 100.20));
if (isset($_GET['out']))
{ include 'goodbye.php';
exit(); }
If (!isset($_GET['send']))//Кнопка send не нажималась
{ include 'Form_book1.html';
exit(); }
else // Кнопка send нажата
if ($_GET['nom'] == NULL) //Параметр для поиска не определен
{
$output="Вы забыли ввести id книги <br><br>";
include 'forget.php';
exit(); }
else //Параметр задан
{
$nom = $_GET['nom'];
for ($count = 0; $count <= 3; ++$count)
{
$book = $items[$count]; // строка массива - одномерный массив
if ($book['id'] == $nom)
$nom1 = $count;// запомнили введенное id }
if (isset($nom1))// В цикле for найдена строка , соответствующая введенному id книги
{
$book = $items[$nom1];
include 'output.php';
exit(); }
else // Введенного id не существует
{
$output= " Книги с таким id не существует <br> <br> <br>";
include 'forget.php';
exit();
}}
?>
Дата добавления: 2021-10-28; просмотров: 420;











