Инициализация полей ввода текста
В процессе инициализации полей, предназначенных для ввода текста, определяется значение пяти различных свойств:
this.textBox1.Location = new System.Drawing.Point(104, 158);
this.textBox1.Name = "textBox1";
this.textBox1.Size = new System.Drawing.Size(104, 20);
this.textBox1.TabIndex = 3;
this.textBox1.Text = "";
Инициализация кнопок
Размеры и расположение кнопок, их имя, текст и порядок табуляции задается таким же образом, что и для текстовых полей:
this.button1.BackColor =
System.Drawing.Color.FromArgb(((System.Byte)(224)), ((System.Byte)(224)), ((System.Byte)(224)));
this.button1.Location = new System.Drawing.Point(264, 160);
this.button1.Name = "button1";
this.button1.TabIndex = 5;
this.button1.Text = "Войти";
Дополнительно кнопке назначается обработчик событий:
this.button1.Click += new System.EventHandler(this.button1_Click);
Этот обработчик получит управление, когда пользователь щелкнет кнопку. Исходный текст обработчиков для кнопок нашего приложения уже был описан ранее в этой главе:
private void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show("User: " + textBox1.Text + "\n" + "Password: " + textBox2.Text);
}
private void button2_Click(object sender, System.EventArgs e)
{
Close();
}
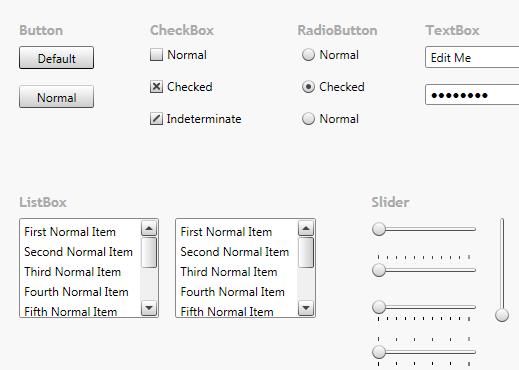
Примеры приложений

using System.Windows.Forms;
using System.Drawing;
class MyForm : Form
{
// Объявим элемент ListBox вне определения методов, поскольку
// нам придется обращаться к нему из разных методов
ListBox listBox1;
// Метод-конструктор нашего класса
public MyForm()
{
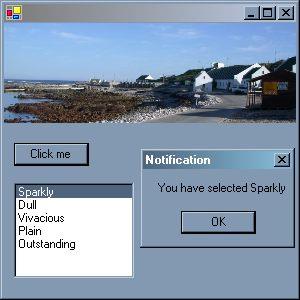
// Создадим элемент PictureBox, поместим в него изображение и добавим его на форму
PictureBox pictureBox1 = new PictureBox();
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
Bitmap image1 = new Bitmap("../../images/seashore.jpg");
pictureBox1.ClientSize = new Size(this.Width, 100);
pictureBox1.Image = (Image)image1;
this.Controls.Add(pictureBox1);
// Создаем объект Button, определяем некоторые из его свойств и добавляем его на форму
Button button1 = new System.Windows.Forms.Button();
button1.Location = new System.Drawing.Point(10, 120);
button1.Text = "Click me";
button1.Click += new System.EventHandler(button1_Click);
this.Controls.Add(button1);
// Создаем объект ListBox, определяем некоторые из его свойств и добавляем его на форму
listBox1 = new System.Windows.Forms.ListBox();
listBox1.Location = new System.Drawing.Point(10, 160);
listBox1.Items.Add("Sparkly");
listBox1.Items.Add("Dull");
listBox1.Items.Add("Vivacious");
listBox1.Items.Add("Plain");
listBox1.Items.Add("Outstanding");
listBox1.SelectedIndex = 3;
this.Controls.Add(listBox1);
}
// Обработчик события, срабатывающий при нажатии кнопки
void button1_Click(object sender, System.EventArgs e)
{
// Выводим сообщение с указанием выбранного в списке пункта
MessageBox.Show(this, "You have selected " + listBox1.SelectedItem, "Notification", MessageBoxButtons.OK);
}
static void Main()
{
// Запускаем новый экземпляр приложения Windows Forms при помощи вышеописанного класса
Application.Run(new MyForm());
}
}
Приложение 2

using System;
using System.Windows.Forms;
using System.Drawing;
using System.Data;
using System.Xml;
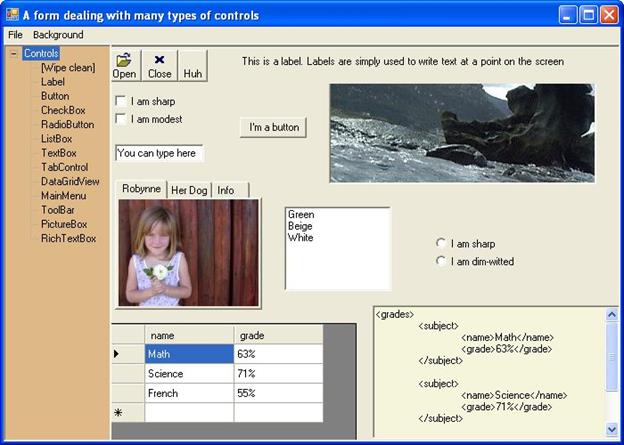
class FormWithManyControls : Form
{
TreeView treeView1;
Panel panel1;
CheckBox checkBox1, checkBox2;
RadioButton radiobutton1, radioButton2;
ListBox listBox1;
// Метод-конструктор нашего класса
public FormWithManyControls()
{
// Указываем размеры и заголовок окна
this.Text = "A form dealing with many types of controls";
this.Width = 700;
this.Height = 500;
// Добавляем элемент TreeView в качестве своеобразного меню
treeView1 = new TreeView();
treeView1.BackColor = Color.BurlyWood;
treeView1.Dock = DockStyle.Left;
treeView1.AfterSelect +=
new System.Windows.Forms.TreeViewEventHandler(treeView1_AfterSelect);
TreeNode tn = new TreeNode("Элементы");
tn.Expand();
tn.Nodes.Add(new TreeNode("[Очистить]"));
tn.Nodes.Add(new TreeNode("Label"));
tn.Nodes.Add(new TreeNode("Button"));
tn.Nodes.Add(new TreeNode("CheckBox"));
tn.Nodes.Add(new TreeNode("RadioButton"));
tn.Nodes.Add(new TreeNode("ListBox"));
tn.Nodes.Add(new TreeNode("TextBox"));
tn.Nodes.Add(new TreeNode("TabControl"));
tn.Nodes.Add(new TreeNode("DataGridView"));
tn.Nodes.Add(new TreeNode("MainMenu"));
tn.Nodes.Add(new TreeNode("ToolBar"));
tn.Nodes.Add(new TreeNode("PictureBox"));
tn.Nodes.Add(new TreeNode("RichTextBox"));
treeView1.Nodes.Add(tn);
this.Controls.Add(treeView1);
// Добавляем панель для размещения остальных элементов управления
panel1 = new Panel();
panel1.Dock = DockStyle.Right;
panel1.BorderStyle = BorderStyle.Fixed3D;
panel1.Width = this.Width - treeView1.Width;
this.Controls.Add(panel1);
}
// Обработчик событий, срабатывающий при выборе одного из узлов дерева TreeView
private void treeView1_AfterSelect
(object sender, System.Windows.Forms.TreeViewEventArgs e)
{
// Выполнение соответствующего действия при выборе любого из узлов
if (e.Node.Text == "[Wipe clean]")
{
// Удаляем с панели все элементы управления
panel1.Controls.Clear();
}
else if (e.Node.Text == "Button")
{
// Добавляем на панель кнопку
Button button1 = new Button();
button1.Text = "I'm a button";
button1.Location = new Point(150, 80);
button1.Click += new EventHandler(button1_Click);
panel1.Controls.Add(button1);
}
else if (e.Node.Text == "Label")
{
// Добавляем на панель метку
Label label1 = new Label();
label1.Text =
"This is a label. Labels are simply used " +
"to write text at a point on the screen";
label1.Location = new Point(150, 10);
label1.Width = 400;
label1.Click += new EventHandler(label1_Click);
panel1.Controls.Add(label1);
}
else if (e.Node.Text == "CheckBox")
{
// Добавляем на панель несколько флажков
checkBox1 = new CheckBox();
checkBox1.Text = "I am sharp";
checkBox1.Location = new Point(10, 50);
checkBox1.CheckedChanged +=
new EventHandler(CheckBox_CheckedChanged);
panel1.Controls.Add(checkBox1);
checkBox2 = new CheckBox();
checkBox2.Text = "I am modest";
checkBox2.Location = new Point(10, 70);
checkBox2.CheckedChanged +=
new EventHandler(CheckBox_CheckedChanged);
panel1.Controls.Add(checkBox2);
}
else if (e.Node.Text == "RadioButton")
{
// Добавляем на панель несколько переключателей
radiobutton1 = new RadioButton();
radiobutton1.Text = "I am sharp";
radiobutton1.Location = new Point(370, 210);
radiobutton1.CheckedChanged +=
new EventHandler(RadioButton_CheckedChanged);
panel1.Controls.Add(radiobutton1);
radioButton2 = new RadioButton();
radioButton2.Text = "I am dim-witted";
radioButton2.Location = new Point(370, 230);
radiobutton1.CheckedChanged +=
new EventHandler(RadioButton_CheckedChanged);
panel1.Controls.Add(radioButton2);
}
else if (e.Node.Text == "ListBox")
{
// Добавляем на панель список
listBox1 = new ListBox();
listBox1.Items.Add("Green");
listBox1.Items.Add("Beige");
listBox1.Items.Add("White");
listBox1.Location = new Point(200, 180);
listBox1.SelectedIndexChanged +=
new EventHandler(listBox1_SelectedIndexChanged);
panel1.Controls.Add(listBox1);
}
else if (e.Node.Text == "TextBox")
{
// Добавляем на панель текстовое поле
TextBox TextBox1 = new TextBox();
TextBox1.Text = "You can type here";
TextBox1.Location = new Point(10, 110);
panel1.Controls.Add(TextBox1);
}
else if (e.Node.Text == "DataGridView")
{
// Добавляем на панель таблицу, заполненную данными из файла xml
DataSet dataSet1 = new DataSet("A sample DataSet");
dataSet1.ReadXml("../../data/grades.xml");
DataGridView dataGridView1 = new DataGridView();
dataGridView1.Width = (panel1.Width / 2) - 10;
dataGridView1.Height = 150;
dataGridView1.Location =
new Point(2, panel1.Height - dataGridView1.Height - 5);
dataGridView1.DataSource = dataSet1;
dataGridView1.DataMember = "subject";
panel1.Controls.Add(dataGridView1);
}
else if (e.Node.Text == "TabControl")
{
// Добавляем на панель элемент управления вкладками
// и наполняем каждую вкладку содержимым
TabControl tabControl1 = new TabControl();
tabControl1.Location = new Point(10, 150);
tabControl1.Size = new Size(165, 146);
TabPage tabPage1 = new TabPage("Robynne");
PictureBox pictureBox1 = new PictureBox();
pictureBox1.Image = new Bitmap("../../images/robynne.jpg");
pictureBox1.Size = new Size(160, 120);
tabPage1.Controls.Add(pictureBox1);
tabControl1.TabPages.Add(tabPage1);
TabPage tabPage2 = new TabPage("Her Dog");
PictureBox pictureBox2 = new PictureBox();
pictureBox2.Image = new Bitmap("../../images/chocolate.jpg");
pictureBox2.Size = new Size(160, 120);
tabPage2.Controls.Add(pictureBox2);
tabControl1.TabPages.Add(tabPage2);
TabPage tabPage3 = new TabPage("Info");
tabPage3.BackColor = Color.White;
Label label1 = new Label();
label1.Text =
"Robynne lives in Cape Town, South Africa.\n\n" +
"She has a dog named Chocolate, from the planet Woof," +
" rapidly growing into her oversized ears.";
label1.Dock = DockStyle.Fill;
tabPage3.Controls.Add(label1);
tabControl1.TabPages.Add(tabPage3);
panel1.Controls.Add(tabControl1);
}
else if (e.Node.Text == "PictureBox")
{
// Добавляем на панель изображение
PictureBox pictureBox1 = new PictureBox();
pictureBox1.Image = new Bitmap("../../images/ocean.jpg");
pictureBox1.BorderStyle = BorderStyle.Fixed3D;
pictureBox1.Location = new Point(250, 25);
pictureBox1.Size = new Size(300, 130);
panel1.Controls.Add(pictureBox1);
}
else if (e.Node.Text == "RichTextBox")
{
// Добавляем поле для ввода текста с форматированием
// Загружаем в него данные из файла XML
RichTextBox richTextBox1 = new RichTextBox();
richTextBox1.LoadFile("../../data/grades.xml",
RichTextBoxStreamType.PlainText);
richTextBox1.WordWrap = false;
richTextBox1.BorderStyle = BorderStyle.Fixed3D;
richTextBox1.BackColor = Color.Beige;
richTextBox1.Size = new Size((panel1.Width / 2) - 10, 150);
richTextBox1.Location =
new Point((panel1.Width / 2) + 10,
panel1.Height - richTextBox1.Height - 5);
panel1.Controls.Add(richTextBox1);
}
else if (e.Node.Text == "MainMenu")
{
// Добавляем классическое «меню» (появляется в верхней части окна)
MainMenu mainMenu1 = new MainMenu();
MenuItem menuItem1 = new MenuItem("File");
menuItem1.MenuItems.Add("Exit",
new EventHandler(mainMenu1_Exit_Select));
mainMenu1.MenuItems.Add(menuItem1);
MenuItem menuItem2 = new MenuItem("Background");
menuItem2.MenuItems.Add("Choose",
new EventHandler(mainMenu1_ColorOwn_Select));
menuItem2.MenuItems.Add("White",
new EventHandler(mainMenu1_ColorWhite_Select));
mainMenu1.MenuItems.Add(menuItem2);
this.Menu = mainMenu1;
MessageBox.Show("A main menu has been added at the top " +
"left of the window. Try it out after clicking OK.");
}
else if (e.Node.Text == "ToolBar")
{
// Добавляем на панель элемент "панель управления" с кнопками быстрого вызова
ToolBar toolBar1 = new ToolBar();
ImageList imageList1 = new ImageList();
imageList1.Images.Add(new Bitmap("../../images/open.gif"));
imageList1.Images.Add(new Bitmap("../../images/close.gif"));
imageList1.Images.Add(new Bitmap("../../images/undo.gif"));
toolBar1.ImageList = imageList1;
ToolBarButton toolBarbutton1 = new ToolBarButton("Open");
toolBarbutton1.ImageIndex = 0;
toolBar1.Buttons.Add(toolBarbutton1);
ToolBarButton toolBarbutton2 = new ToolBarButton("Close");
toolBarbutton2.ImageIndex = 1;
toolBar1.Buttons.Add(toolBarbutton2);
ToolBarButton toolBarButton3 = new ToolBarButton("Huh");
toolBarButton3.ImageIndex = 3;
toolBar1.Buttons.Add(toolBarButton3);
toolBar1.ButtonClick +=
new ToolBarButtonClickEventHandler(toolBar1_Click);
panel1.Controls.Add(toolBar1);
}
}
/* Обработчики событий для добавленных выше элементов управления */
// Обработчик события, срабатывающий при щелчке мышью на метке
void label1_Click(object sender, System.EventArgs e)
{
MessageBox.Show
("Yes, labels can be clicked, although it's not normal to do so.");
}
// Обработчик события, срабатывающий при нажатии кнопки
void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show("Yup, you were supposed to click me");
}
// Обработчик события, срабатывающий при установке или снятии флажка
void CheckBox_CheckedChanged(object sender, System.EventArgs e)
{
if (checkBox1.Checked && checkBox2.Checked)
{
MessageBox.Show("Good for you");
}
else if (checkBox1.Checked)
{
MessageBox.Show("It's not good to be sharp without being modest");
}
else if (checkBox2.Checked)
{
MessageBox.Show("Modesty is good. Pity you're not sharp too.");
}
else
{
MessageBox.Show("Oh dear, neither sharp nor modest eh?");
}
}
// Обработчик события, срабатывающий при нажатии переключателя
void RadioButton_CheckedChanged(object sender, System.EventArgs e)
{
if (radiobutton1.Checked)
{
MessageBox.Show("Glad to hear it");
}
else if (radioButton2.Checked)
{
MessageBox.Show("What a shame");
}
}
// Обработчик события, срабатывающий при выборе одного из пунктов списка
void listBox1_SelectedIndexChanged(object sender, System.EventArgs e)
{
if (listBox1.SelectedItem.ToString() == "Green")
{
treeView1.BackColor = Color.LightSeaGreen;
}
else if (listBox1.SelectedItem.ToString() == "Beige")
{
treeView1.BackColor = Color.Beige;
}
else if (listBox1.SelectedItem.ToString() == "White")
{
treeView1.BackColor = Color.White;
}
}
// Обработчик события, срабатывающий при выборе в меню пункта "White"
void mainMenu1_ColorWhite_Select(object sender, System.EventArgs e)
{
treeView1.BackColor = Color.White;
}
// Обработчик события, срабатывающий при выборе в меню цвета
void mainMenu1_ColorOwn_Select(object sender, System.EventArgs e)
{
ColorDialog colorDialog1 = new ColorDialog();
colorDialog1.Color = treeView1.BackColor;
colorDialog1.ShowDialog();
treeView1.BackColor = colorDialog1.Color;
}
// Обработчик события, срабатывающий при выборе в меню пункта "exit"
void mainMenu1_Exit_Select(object sender, System.EventArgs e)
{
if (
MessageBox.Show("Are you sure you want to exit?",
"Exit confirmation", MessageBoxButtons.YesNo)
== DialogResult.Yes
)
{
this.Dispose();
}
}
// Обработчик события, срабатывающий при нажатии кнопки на панели инструментов
void toolBar1_Click
(object sender, System.Windows.Forms.ToolBarButtonClickEventArgs e)
{
if (e.Button.Text == "Open")
{
MessageBox.Show("This could have opened a file, for example");
}
else if (e.Button.Text == "Close")
{
MessageBox.Show("This could have closed a file, for example");
}
else if (e.Button.Text == "Huh")
{
MessageBox.Show("Huh?");
}
}
static void Main()
{
// Запускаем новый экземпляр приложения Windows Forms при помощи вышеописанного класса
Application.Run(new FormWithManyControls());
}
}
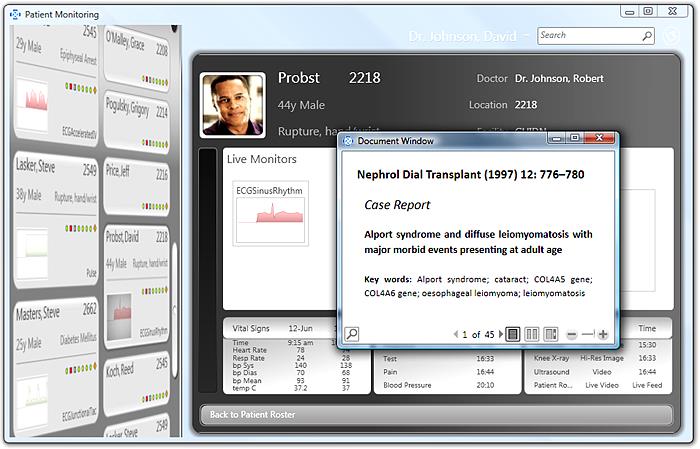
Windows Presentation Foundation (WPF) ― это система следующего поколения для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем. С помощью WPF можно создавать широкий спектр как автономных, так и размещенных в браузере приложений. На следующем рисунке показан пример одного из таких приложений Contoso Healthcare Sample Application.

В основе WPF лежит векторная система отрисовки, не зависящая от разрешения и созданная с расчетом на возможности современного графического оборудования. WPF расширяет базовую систему полным набором функций разработки приложений, в том числе Язык XAML (Extensible Application Markup Language), элементами управления, привязкой данных, макетом, двухмерный- и трехмерный-графикой, анимацией, стилями, шаблонами, документами, мультимедиа, текстом и оформлением. WPF входит в состав Microsoft .NET Framework и позволяет создавать приложения, включающие другие элементы библиотеки классов .NET Framework.
Ниже приводится краткое описание разметки и кода программной части WPF. Дополнительные сведения об этой модели программирования см. в Общие сведения о языке XAML (WPF) и в Код программной части и XAML в WPF.
Разметка
XAML ― это основанный на XML язык разметки, который используется для декларативной реализации внешнего вида приложения. Обычно он используется для создания окон, диалоговых окон, страниц и пользовательских элементов управления, а также для их заполнения элементами управления, фигурами и графикой.
В следующем примере с помощью XAML реализуется внешний вид окна, содержащего одну кнопку.
XAML
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with Button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
В частности, этот XAML-код определяет окно и кнопку с помощью элементов Window и Button, соответственно. Каждый элемент настраивается с помощью атрибутов, таких как атрибут Title элемента Window, в котором задается текст заголовка окна. Во время выполнения WPF преобразует элементы и атрибуты, определенные в разметке, в экземпляры классов WPF. Например, элемент Window преобразуется в экземпляр класса Window, свойство Title которого является значением атрибута Title.
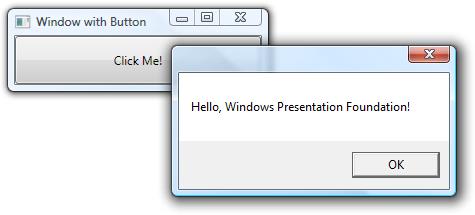
На следующем рисунке показан пользовательский интерфейс, который задается с помощью XAML в предыдущем примере.

Приложение в основном предназначено для реализации функциональных возможностей, которые отвечают на взаимодействия с пользователем, включая обработку событий. В WPF такое поведение обычно реализуется в коде, который связан с разметкой. Этот тип кода называется кодом программной части.
В следующем примере показан код программной части и обновленная разметка из предыдущего примера.
using System.Windows; // Window, RoutedEventArgs, MessageBox
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Результат

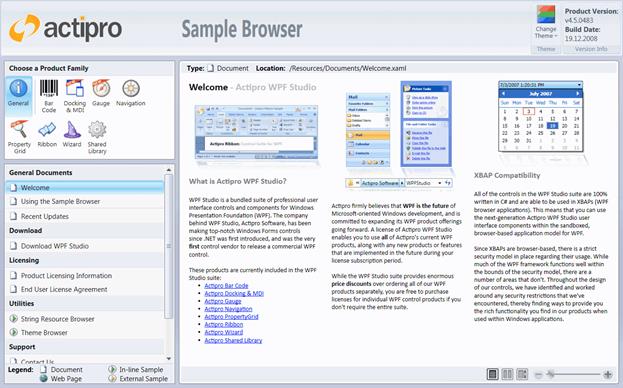
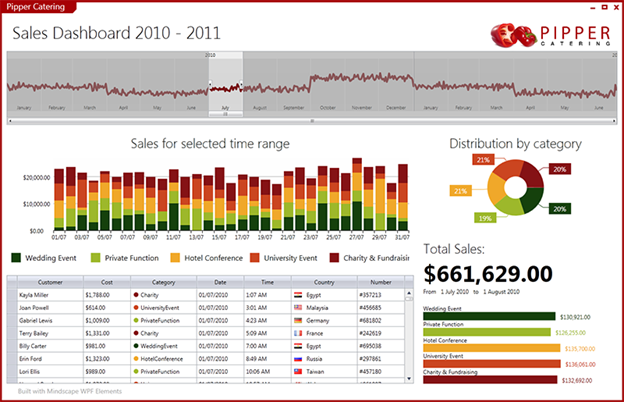
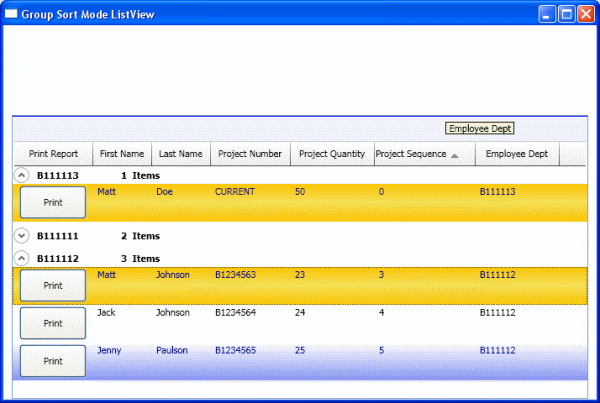
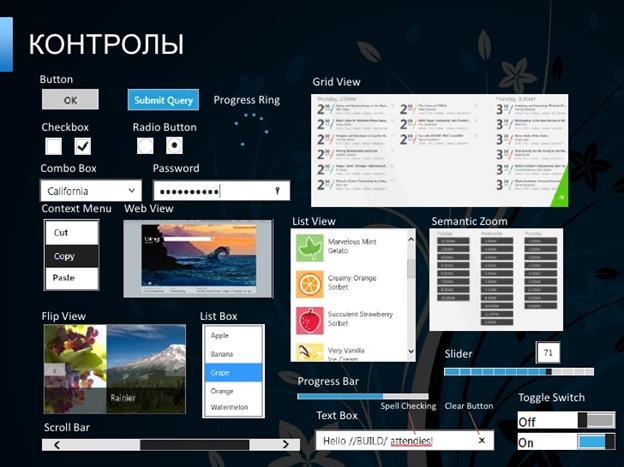
Пример интерфейсов приложений



Оконтуривание текста с использованием кисти линейного градиента

В следующих примерах показаны несколько способов создания визуальных эффектов посредством изменения штриха, заливки и выделения преобразованного текста.
Пример установки разного цвета для штриха и заливки

Пример применения кисти к штриху

Пример применения кисти к штриху и выделению

Стилизация элементов:

XAML
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Shared.xaml" />
</ResourceDictionary.MergedDictionaries>
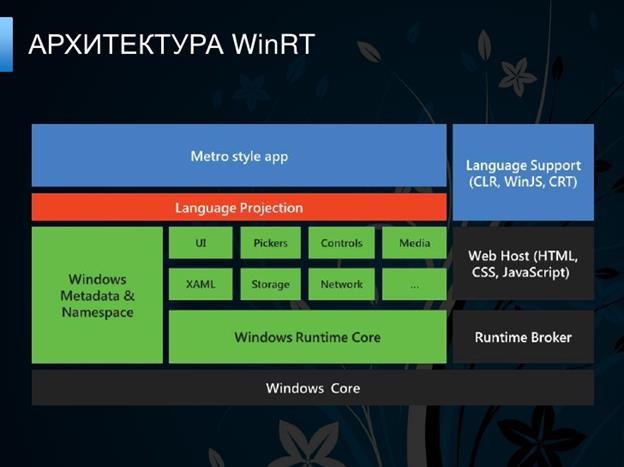
WinRT




Базовые сведения
Вся асинхронность в WinRT заключена в одном интерфейсе: IAsyncInfo.
public interface IAsyncInfo
{
AsyncStatus Status { get; }
HResult ErrorCode { get; }
uint Id { get; }
void Cancel();
void Close();
}
Каждая асинхронная операция в WinRT реализует этот интерфейс, который предоставляет базовые функциональные возможности, позволяющие обратиться к асинхронной операции и запросить ее идентификатор и состояние, а также потребовать отмену этой операции. Однако этому интерфейсу недостает, вероятно, самого важного аспекта асинхронной операции: обратного вызова, уведомляющего прослушиватель о завершении операции. Эта возможность намеренно выделена в четыре отдельных интерфейса, для каждого из которых требуется IAsyncInfo. Каждая асинхронная операция в WinRT реализует один из этих четырех интерфейсов:
public interface IAsyncAction : IAsyncInfo
{
AsyncActionCompletedHandler Completed { get; set; }
void GetResults();
}
public interface IAsyncOperation<TResult> : IAsyncInfo
{
AsyncOperationCompletedHandler<TResult> Completed { get; set; }
TResult GetResults();
}
public interface IAsyncActionWithProgress<TProgress> : IAsyncInfo
{
AsyncActionWithProgressCompletedHandler<TProgress> Completed { get; set; }
AsyncActionProgressHandler<TProgress> Progress { get; set; }
void GetResults();
}
public interface IAsyncOperationWithProgress<TResult, TProgress> : IAsyncInfo
{
AsyncOperationWithProgressCompletedHandler<TResult, TProgress> Completed { get; set; }
AsyncOperationProgressHandler<TResult, TProgress> Progress { get; set; }
TResult GetResults();
}
Эти четыре интерфейса поддерживают все сочетания ситуаций: с результатами и без них, с отчетом о ходе выполнения и без него. Все эти интерфейсы предоставляют свойство Completed, для которого можно задать делегат, вызываемый при завершении операции. Этот делегат можно задать только один раз. Если делегат задается уже после завершения операции, для него немедленно осуществляется планирование или вызов, и при реализации приходится обрабатывать соревнование в скорости между завершением операции и назначением делегата.
Представим, что необходимо реализовать приложение в стиле Metro с XAML-кнопкой, при нажатии которой некоторое задание помещается в очередь пула потоков WinRT для выполнения операции, требующей большого объема вычислений. После выполнения этого задания результат операции используется для обновления контента данной кнопки.
Как можно это реализовать? WinRT-класс ThreadPool предоставляет метод для асинхронного выполнения заданий в пуле:
public static IAsyncAction RunAsync(WorkItemHandler handler);
Мы можем использовать этот метод для помещения своего задания, требующего большого объема вычислений, в очередь, чтобы предотвратить блокировку потока пользовательского интерфейса во время выполнения этого задания:
private void btnDoWork_Click(object sender, RoutedEventArgs e)
{
int result = 0;
var op = ThreadPool.RunAsync(delegate { result = Compute(); });
}
Теперь мы успешно передали задание из потока пользовательского интерфейса в пул, но как мы узнаем, что оно выполнено? RunAsync возвращает IAsyncAction, поэтому мы можем использовать обработчик завершения для получения этого уведомления и последующего запуска нашего кода продолжения:
private void btnDoWork_Click(object sender, RoutedEventArgs e)
{
int result = 0;
var op = ThreadPool.RunAsync(delegate { result = Compute(); });
op.Completed = delegate(IAsyncAction asyncAction, AsyncStatus asyncStatus)
{
btnDoWork.Content = result.ToString(); // bug!
};
}
Теперь, когда помещенная в ThreadPool асинхронная операция завершается, вызывается наш обработчик Completed, который пытается сохранить результат в кнопку. К сожалению, в данной ситуации у него это не получится. Маловероятно, что обработчик Completed будет вызван в потоке пользовательского интерфейса, а для изменения btnDoWork.Content обработчик должен выполняться именно в этом потоке (в противном случае возникает исключение с кодом ошибки RPC_E_WRONG_THREAD). Для решения этой проблемы мы можем использовать объект CoreDispatcher, связанный с нашим пользовательским интерфейсом, чтобы маршалировать вызов обратно туда, где он нам нужен:
private void btnDoWork_Click(object sender, RoutedEventArgs e)
{
int result = 0;
var op = ThreadPool.RunAsync(delegate { result = Compute(); });
op.Completed = delegate(IAsyncAction asyncAction, AsyncStatus asyncStatus)
{
Dispatcher.RunAsync(CoreDispatcherPriority.Normal, delegate
{
btnDoWork.Content = result.ToString();
});
};
}
Дата добавления: 2017-01-26; просмотров: 2069;











