Компоненты JToggleButton, JCheckBox, JRadioButton
Компонент JToggleButton представляет собой кнопку, которая может находиться в двух состояниях: нажатом и отпущенном. Когда пользователь щелкает мышкой по такой кнопке, она изменяет свое состояние. Именно таким образом ведут себя кнопки форматирования на инструментальной панели текстового редактора. Кнопка [I] не только устанавливает или убирает курсивное начертание в выделенном тексте, но и сигнализирует о его наличии или отсутствии.
Основной конструктор – JToggleButton(String text, Icon icon, boolean selected) создает кнопку с заданными надписью, значком и текущим состоянием. Кнопку можно перевести в требуемое состояние программным путем, вызвав метод setSelected(boolean selected). Метод isSelected() возвращает true, если кнопка выбрана (т.е. находится в нажатом состоянии) и false в противном случает.
От класса JToggleButton унаследован класс JCheckBox – флажок. Этот класс имеет точно такой же набор конструкторов и методов, т.е. не расширяет функциональность предка. Единственное различие между ними – во внешнем виде: JCheckBox выглядит не как кнопка, а как небольшой квадратик, в котором можно поставить или убрать галочку.
Аналогичным образом ведет себя класс JRadioButton – переключатель или радиокнопка, внешне выглядящая как пустой кружок, когда она не выделена и кружок с точкой в выделенном состоянии.
Несмотря на то, что классы JCheckBox и JRadioButton ведут себя абсолютно одинаково (и аналогично их общему предкуJToggleButton), их принято использовать в различных ситуациях. В частности, JRadioButton предполагает выбор единственной альтернативы из нескольких возможных: несколько таких объектов объединяются в одну группу (чаще всего эта группа визуально обозначается рамкой) и при выборе одного из элементов группы предыдущий выбранный элемент переходит в состояние «не выбран».
Для того, чтобы получить такое поведение, используется специальный контейнер ButtonGroup – взаимоисключающая группа (создается конструктором без параметров). Если добавить в один такой контейнер несколько элементовJRadioButton, то выбранным всегда будет только один из них.
В принципе, в ButtonGroup могут быть добавлены не только переключатели, но и флажки, и кнопки выбора (и даже обычные кнопки). Но при разработке интерфейса следует следовать устоявшемуся подходу, согласно которому во взаимоисключающую группу следует объединять объекты JRadioButton (и, в некоторых случаях JToggleButton), но неJCheckBox.
Метод add(AbstractButton button)* добавляет элемент в группу. Метод getElements() возвращает все ее элементы в виде коллекции Enumeration. По коллекции можно пройтись итератором и найти выделенный элемент.
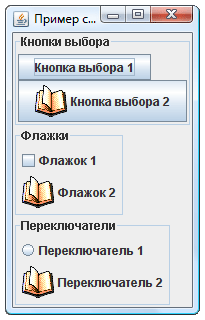
Рассмотри пример, в котором создаются две кнопки выбора, два флажка и два переключателя. Кнопки выбора и переключатели объединены в группы ButtonGroup. Для того, чтобы обвести каждую пару элементов рамкой, необходимо расположить каждую пару элементов на отдельной панели.
SimpleWindow(){
super("Пример с кнопками выбора, флажками и переключателями");
setDefaultCloseOperation(EXIT_ON_CLOSE);
ImageIcon icon = new ImageIcon("1.gif"); // будем использовать один значок на все случаи
Box mainBox = Box.createVerticalBox();
Box box1 = Box.createVerticalBox();
JToggleButton tButton1 = new JToggleButton("Кнопка выбора 1");
JToggleButton tButton2 = new JToggleButton("Кнопка выбора 2", icon);
ButtonGroup bg = new ButtonGroup(); // создаем группу взаимного исключения
bg.add(tButton1);
bg.add(tButton2); // сделали кнопки tButton1 и tButton2 взаимоисключающими
box1.add(tButton1);
box1.add(tButton2); // добавили кнопки tButton1 и tButton2 на панель box1
box1.setBorder(new TitledBorder("Кнопки выбора"));
Box box2 = Box.createVerticalBox();
JCheckBox check1 = new JCheckBox("Флажок 1");
JCheckBox check2 = new JCheckBox("Флажок 2", icon);
box2.add(check1);box2.add(check2); // добавили флажки на панель box2
box2.setBorder(new TitledBorder("Флажки"));
Box box3 = Box.createVerticalBox();
JRadioButton rButton1 = new JRadioButton("Переключатель 1");
JRadioButton rButton2 = new JRadioButton("Переключатель 2", icon);
bg = new ButtonGroup(); // создаем группу взаимного исключения
bg.add(rButton1);
bg.add(rButton2); // сделали радиокнопки взаимоисключающими
box3.add(rButton1);
box3.add(rButton2); // добавили радиокнопки на панель box3
box3.setBorder(new TitledBorder("Переключатели"));
mainBox.add(box1);
mainBox.add(box2);
mainBox.add(box3);
setContentPane(mainBox);
pack();
}

Запустив пример, можно пронаблюдать особенности работы кнопок выбора, флажков и переключателей. У флажков или переключателей рисунок заменяет элемент выделения. Но рисунок не показывает, выбран ли данный объект, что может сбить пользователя с толку. Необходимо установить отдельный рисунок для выделенного состояния, что достигается методом setSelectedIcon(Icon icon). Добавьте в нужные места команды:
check2.setSelectedIcon(new ImageIcon("2.gif"));
и
rButton2.setSelectedIcon(new ImageIcon("2.gif"));
Необходимо помнить, что файл 2.gif, равно как и файл 1.gif должны находиться в доступном для программы месте: в директории вашего проекта.
Дата добавления: 2017-01-26; просмотров: 2107;











