Основные визуальные компоненты Swing
Класс JComponent
Все визуальные компоненты библиотеки Swing унаследованы от класса JComponent. Сам этот класс является абстрактными и непосредственно не используется, но все визуальные компоненты наследуют его методы. Рассмотрим наиболее полезные из них.
setEnabled(boolean enabled) используется для управления активностью компонента. При вызове этого метода с параметром false компонент переходит в неактивное состояние. Для каждого наследника JComponent эта «неактивность» может быть переопределена по-разному. Например, неактивная кнопка не нажимается, не реагирует на наводящуюся мышь и отображается монохромным серым цветом. Метод isEnabled() возвращает true, если элемент активен и false в противном случае.
setVisible(boolean visible) управляет видимостью компонента. Мы уже использовали его для отображения окна JFrame. Большинство элементов управления, в отличие от окна, по умолчанию являются видимыми (поэтому мы не вызывали данный метод после создания кнопок в примерах предыдущей главы). Метод isVisible() возвращает false, если элемент невидим и true в противном случае.
С помощью метода setBackground(Color color) можно изменить цвет заднего фона компонента. Однако эффект будет иметь место лишь в том случае, если компонент непрозрачен (некоторые компоненты, например метка JLabel по умолчанию являются прозрачными). Непрозрачность устанавливается методом setOpaque(boolean opaque) с параметром true. Методы getBackground() и isOpaque() возвращают текущий цвет заднего фона и непрозрачность компонента.
Метка JLabel
В большинстве визуальных библиотек метка – один из самых простейших компонентов. Она представляет собой обычный текст, который выводится в заданном месте окна и используется для вывода вспомогательной текстовой информации: подписи к другим элементам, инструкции и предупреждения для пользователя. В Swing метка позволяет достичь более интересных эффектов. Во-первых, помимо текста можно использовать значок. Во-вторых, с ее помощью можно выводить отформатированный текст.
Текст и значок метки можно задать в ее конструкторе. У нее есть несколько конструкторов с различными параметрами, в частности:
JLabel(String text) – создает метку с надписью text
JLabel(Icon image) – создает метку со значком image
JLabel(String text, Icon image, int align) – создает метку с надписью text и значком image. Третий параметр задает выравнивание текста вместе со значком. В качестве него может быть использована одна из констант, описанных в интерфейсе SwingConstants: LEFT, RIGHT, CENTER.
Для примера создадим окно с меткой, созданной при помощи третьего конструктора. Как и на прошлом занятии, мы будем использовать два класса, один из которых назовем SimpleWindow и унаследуем его от класса окна JFrame. В его конструкторе будут создаваться и размещаться все элементы окна. Второй класс будет создавать это окно и отображать его на экране (код будет таким же, как в примерах предыдущей главы).
Напишем в конструкторе класса SimpleWindow следующий код:
SimpleWindow(){
super("Окно с надписью");
setDefaultCloseOperation(EXIT_ON_CLOSE);
JLabel label = new JLabel("Метка со значком и с надписью", new ImageIcon("1.gif"), SwingConstants.RIGHT);
getContentPane().add(label);
pack();
}
Чтобы убедиться, что выравнивание по правому краю работает, необходимо немного растянуть окно, чтобы ширина метки стала больше оптимальной.

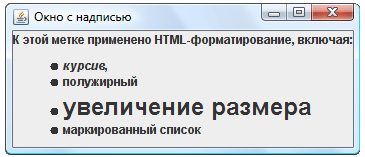
В библиотеке Swing метка (и не только она) может быть настроена для отображения отформатированного текста в формате HTML. Для этого необходимо, чтобы строка, устанавливаемая в качестве надписи метки, начиналась с тега <html>. После этого можно использовать в строке любый теги языка HTML версии 3.2, и они будут преобразовываться в соответствующие атрибуты форматирования. В этом легко убедиться, изменив в предыдущем примере строку с вызовом конструктора на:
JLabel label = new JLabel("<html>К этой метке применено " +
"HTML-форматирование, включая: <ul><li> <i>курсив</i>," +
"<li><b>полужирный</b> <li><font size = +2> увеличение размера </font>" +
"<li>маркированный список </ul>");

Поскольку текст нашей надписи достаточно длинный, строка для удобства восприятия разбивается на части и используется оператор +.
Перечислим основные методы класса JLabel:
getText() – возвращает текущий текст надписи метки
setText(String text) – задает новый текст надписи
getIcon() – возвращает значок метки
setIcon(Icon image) – устанавливает новый значок. В качестве значка обычно используется объект уже знакомого нам простого класса ImageIcon (как в вышеприведенном примере).
getVerticalAlignment(), setVerticalAlignment(int align), getHorizontalAlignment(), setHorizontalAlignment(int align) – эти четыре метода позволяют получить текущее или установить новое выравнивание (по горизонтали и вертикали) метки относительно ее границ. Возможные положения описаны в интерфейсе SwingConstants.
getVerticalTextPosition(), setVerticalTextPosition(int align), getHorizontalTextPosition(),setHorizontalTextPosition(int align) – эти четыре метода позволяют получить текущее или установить новое выравнивание текста относительно значка. Возможные положения описаны в интерфейсе SwingConstants.
getIconTextGap(), setIconTextGap(int gap) – позволяет получить или задать расстояние между текстом и значком метки в пикселах.
Кнопка JButton
Мы постоянно использовали кнопки в предыдущей главе, хотя и не касались возможностей их настройки. Кнопка – это прямоугольник с текстом (и/или значком), по которому пользователь щелкает, когда хочет выполнить какое-то действие (или о чем-то сигнализировать).
Кнопка создается одним из конструкторов, в частности JButton(), JButton(String text), JButton(Icon icon),JButton(String text, Icon icon), параметры которых говорят сами за себя. Пятый конструктор мы рассмотрим в следующей главе.
Кроме обычного значка можно назначить кнопке еще несколько – для различных состояний. Метод setRolloverIcon(Icon icon) позволяет задать значок, который будет появляться при наведении на кнопку мыши, setPressedIcon(Icon icon) – значок для кнопки в нажатом состоянии, setDisableIcon(Icon icon) – значок для неактивной кнопки. Каждому из этих методов соответствует метод get.
Метод setMargin(Insets margin) позволяет задать величину отступов от текста надписи на кнопке до ее полей. Объект класса Insets, который передается в этот метод, может быть создан конструктором с четырьмя целочисленными параметрами, задающими величину отступов: Insets(int top, int left, int bottom, int right). МетодgetMargin() возвращает величину текущих отступов в виде объекта того же класса.
Все методы класса JLabel, описанные в предыдущем разделе, присутствуют и в классе JButton. С помощью этих методов можно изменять значок и текст надписи на кнопке, а также управлять их взаимным расположением друг относительно друга и относительно края кнопки (с учетом отступов).
Посредством методов setBorderPainted(boolean borderPainted), setFocusPainted(boolean focusPainted), setContentAreaFilled(boolean contentAreaFilled) можно отключать (параметром false) и включать обратно (параметром true) прорисовку рамки, прорисовку фокуса (кнопка, на которой находится фокус, выделяется пунктирным прямоугольником) и закраску кнопки в нажатом состоянии.
Для примера создадим кнопку со значком и с надписью, изменим ее отступы и расположение текста относительно значка (текст будет выровнен влево и вверх относительно значка).
SimpleWindow(){
super("Окно с кнопкой");
setDefaultCloseOperation(EXIT_ON_CLOSE);
JButton button = new JButton("Кнопка", new ImageIcon("1.gif"));
button.setMargin(new Insets(0, 10, 20, 30));
button.setVerticalTextPosition(SwingConstants.TOP);
button.setHorizontalTextPosition(SwingConstants.LEFT);
getContentPane().add(button);
pack();
}

Дата добавления: 2017-01-26; просмотров: 1759;











